電腦字型早已大眾化。不必特別購買,每台電腦都有好多字型,足夠提供一般用途使用,例如製作簡單的個人履歷、投影片或報告等。但是,字型背後的知識卻沒有如此普及。大眾字型學系列文章,就是要為每個用字的人介紹使用字型的基本知識。
電腦字型與文書處理軟體的發明是劃時代的。因為這賦予所有具基本使用電腦能力的人出,版自己的印刷文件。然而,這也造成許多人過度依賴預設値,但預設値並不總是好的,例如中英搭配。
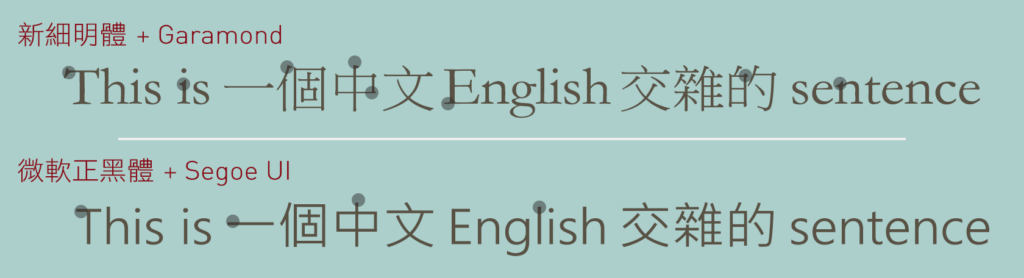
自從 Word 2007 以來,Word 的英文預設字型從 Times New Roman 改成了 Calibri,但中文的預設字型依然維持新細明體。在一般使用者不會刻意調整字體的情況下,Calibri 與新細明體的搭配成為了日常生活中最常見的組合,如下例:

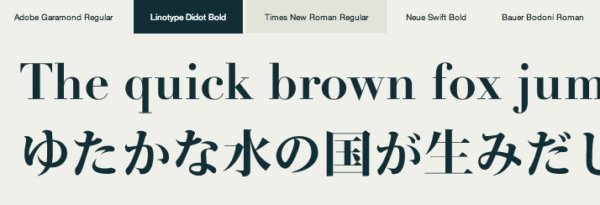
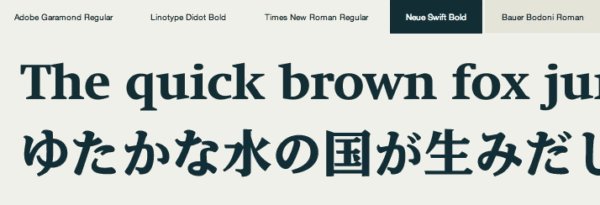
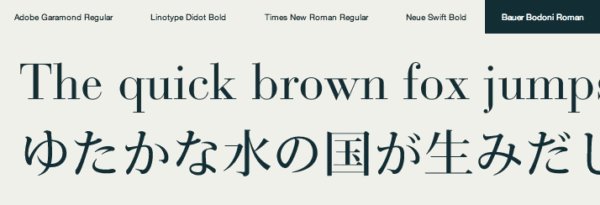
首先,Calibri 屬於無襯線體(sans serif) 筆畫起收端點去除襯線的歐文字體,有襯線的字體則稱為襯線體(serif),詳見 jf 字體口袋書。的一種,無襯線體的筆畫粗細差異小,與中文的黑體 筆形簡潔,視覺上粗細較均一的字體風格。詳見 jf 字體口袋書。相似;然而,新細明體屬於明體 將楷體筆形簡化後,橫筆特別收細且結尾帶有山形的字體風格。詳見 jf 字體口袋書。,粗細對比大的筆畫與西文中的襯線體(serif)相似。一般而言,襯線體配明體、無襯線體配黑體以達風格一致是基本法則;然而,在繁體中文的 Windows 環境下,這似乎變成了難以達成的理想。
在 Vista 以前,Windows 一直缺少一套繁體中文的黑體。簡體中文、日語以及韓語都各有自己的明體與黑體,但繁體中文的用戶僅有新細明體和標楷體可以選擇。在一般不另外安裝其他字型的情況下,不管西文用的是襯線體的 Times New Roman 還是無襯線體的 Arial,都只能和新細明體或標楷體做搭配,其中又以預設值的新細明體為大宗。在長期的使用習慣影響下,無襯線體(sans serif)和新細明體的搭配使用也變得習以為常。使用新細明體打文件時,很多人似乎懶得動動手指把不搭配的 Calibri 換成 Times New Roman。
搭配的權變
或許你會感到疑惑,因為不論是 Google 或是 Yahoo,各大網站幾乎都是用無襯線體搭配新細明體啊!難道網頁設計師連一點字體搭配的常識都沒有嗎?其實這背後是有歷史緣由的,主要是因為是早期在解析度較低的 PC 螢幕上,常用於內文的 12pt 新細明體是點陣字,明體的筆畫粗細變化特徵其實並不顯著,跟 Arial 等無襯線體反而比較接近, 若搭配襯線體反而會突兀;但反過來,PC 使用微軟正黑體的渲染效果仍然相當不佳,所以兩相權衡下,選擇了新細明體+無襯線體的組合。也就是說在情境限制下,一般網頁設計師會選擇閱讀效果優先,而非風格優先。(編按:目前多數網頁都已經改為無襯線體與黑體、襯線體與明體的搭配囉!)



螢幕顯示是一回事,當文字是要列印出來時又是另一回事了。或許你心想:「不就打個報告還囉嗦這麼多,這麼講究中英要搭配,我就全選改新細明體/微軟正黑體。這樣夠搭了吧?」
這種作法可說是弊大於利。原因在於一般中文字型內附的英數字,品質實在是慘不忍睹。

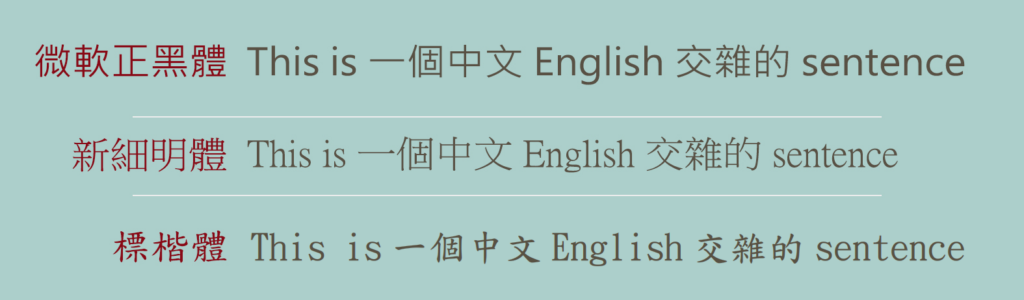
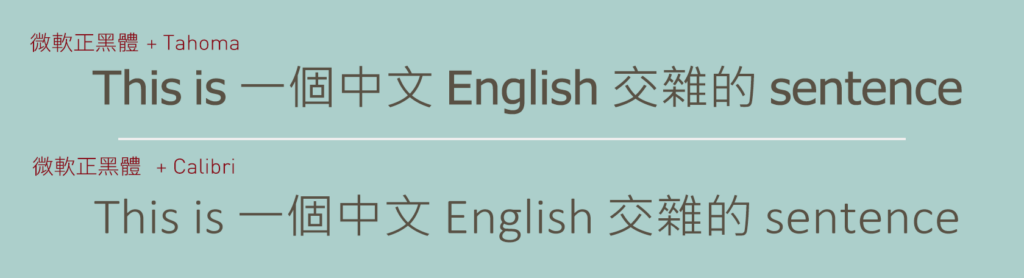
以 Windows 內建的三種字型為例,表現最好的是微軟正黑體,英文部分採用了微軟的 Segoe UI,粗細與中文較一致;新細明體的英文部分則完全仿自 Times New Roman,但莫名地將字寬縮減,不倫不類;標楷體的英文部分最為慘烈,以等寬字型 所有字符寬度都相同的字體。詳見 jf 字體口袋書。來設計的結果相當難看。怪不得所有論文規則中,都會規定使用標楷體時英文字型必須另外設定了。

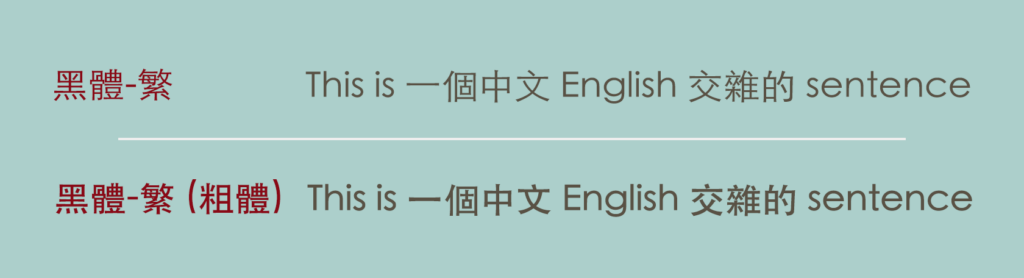
Mac OS X 的情況也好不到哪裡去,繁體中文系統預設的黑體-繁內附的英文,竟然是修改自 Century Gothic 這種幾何風格 無襯線體中,字母造形設計上深受幾何圖形影響的風格。詳見 jf 字體口袋書。無襯線體。

這種字型的特色是幾何性質強烈,但易辨性 短時間內辨識文字的容易程度。詳見 jf 字體口袋書。不佳,僅適合用於 Logo 或標題上,而且與黑體-繁這種帶喇叭口 黑體筆畫起收端點漸寬的造形。詳見 jf 字體口袋書。的傳統風格黑體調性顯然不合。此外,黑體-繁設為粗體時,內附的英文筆劃補夠粗,看起來和中文不搭配。即使重視美感的 Mac 內提供了極為眾多的英文字型,遇到使用者將中英文同時設為黑體-繁時依舊沒輒。

在內文使用情境下,中英文字型的搭配要領
以下簡單介紹內文情境下中英搭配的要領:

而就內文而言,搭配中文時,歐文的基線 歐文文字排列時的假想基準線。詳見 jf 字體口袋書。宜稍高,字號也要調整稍大,以接近漢字的高度,不宜落差過大,影響閱讀。但近來也有中文字型在設計時,特別調整內附的歐文,因此顯得協調。

針對中英字搭配的問題,同樣為處漢字文化圈的日本則有著外星科技般的解決方案——Adjustable Font。Adjustable Font 是由東京的 Type Project 所開發,為了解決「字重」及「風格」這兩大搭配問題而生。 以明體為例,Adjustable Font 可以自動根據歐文襯線體字型的特性,調整日文部分的字重、筆畫粗細對比及字幅;黑體則能微調日文部分的字重及字幅,使其與各種風格的無襯線體英文字型搭配。


Adjustable Font 的出現,使得困擾設計師多時的中英文字型搭配問題得到了解決;但該計畫目前仍處於實驗階段,尚未大規模商用化。在這之前,大家還是勤勞點,動手選個與中文字型搭配的英文字型吧!