什麼是避頭尾?
標點符號是在書寫時不可或缺的一部分,它們可以用來表現句子的節奏、語氣,以及敘事邏輯。正確地使用標點符號,可以讓整個段落內文在閱讀時更順暢易懂。除了正確使用標點符號外,在排版時也需要注意標點符號「擺放的位置」。
可以將閱讀想像成在游泳,而標點符號的位置則是換氣的時機。當你憋著一口氣看完第一行,抬頭深吸一口氣後,要往第二行繼續向前,第二行的開頭卻是句號,像是岸邊的教練強迫你停下來幾秒鐘後,再繼續往前。
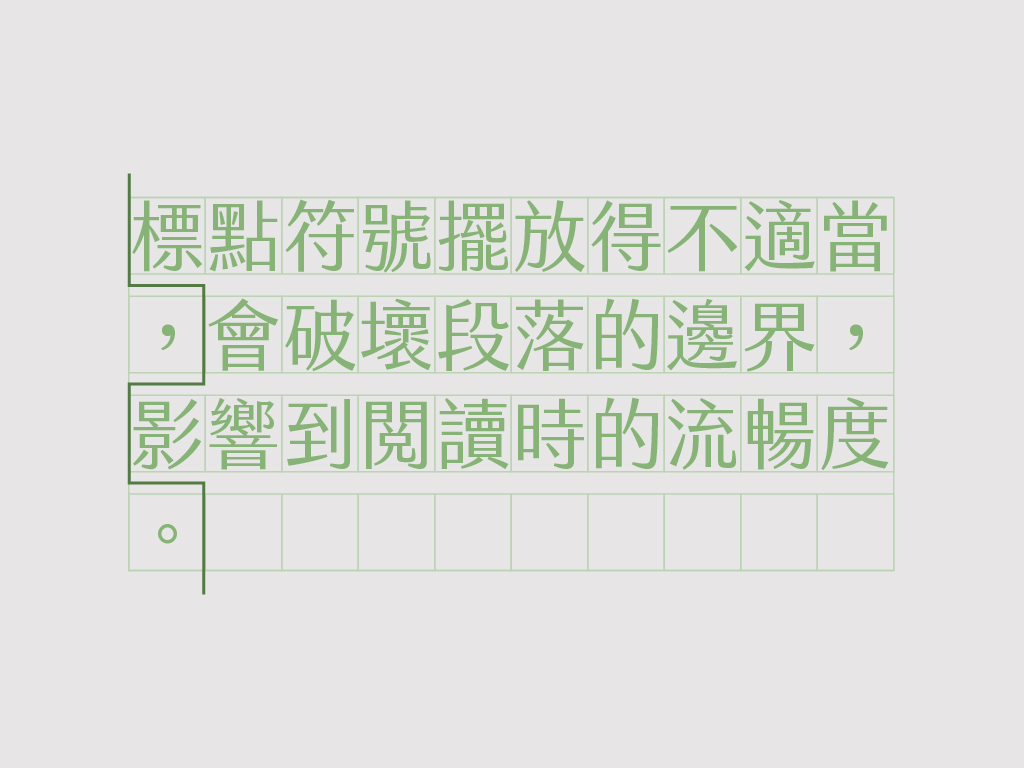
標點符號擺放不適當,會導致讀者在閱讀文章時有不順暢的「換氣」時間,影響到了閱讀流暢性。有些標點符號不適合放在行首,有些則不適合放在行尾,「避頭尾」的處理就是要避免標點成為閱讀的阻礙。

避頭尾能提升排版時的視覺效果
基礎的排版上,如果能掌握常見的排版要素如:字型、字距、行距、字重,就等製作出足夠良好的排版,使文本內容更容易閱讀,並且讓讀者輕鬆且快速地獲得資訊。
但許多人忽略了避頭尾也是很重要的排版要素之一。
以中文漢字來說,每一個中文字都擁有大致相同的長寬尺寸,中文字排成段落時,每個字能夠像在寫作文稿紙一樣,上下左右對齊,變成一塊一塊的方塊。(註) 目前常見的中文字型多為等寬字型,因此有相同的長寬尺寸。關於等寬字型與不等寬字型,請見《jf 字體口袋書》。
但假設忽略了避頭尾,將標點符號放置在不恰當的位置,最主要會影響的是閱讀的流暢性,再來是破壞段落方塊的邊界,視覺上變成了凹凸不平的破碎結構,看起來混亂、不協調

排版技巧 Level up
標點符號怎麼放才好?
文本中最常見的標點符號如逗號、句號、驚嘆號、問號,這些都不能放在行首,也就是每一行的第一個字。如同前面所說,這些標點符號會讓讀者在閱讀時多停下來幾秒,同時也破壞了段落的邊界,既打亂閱讀的速度,又不美觀。而這些標點符號是可以放在行尾的,正好配著一行句子的結束,往下一行閱讀。

如果是組合型的標點符號,例如:左右引號、左右括號、書名號等,起始的標點符號(左引號、左括號、左書名號等)不能放在行尾,結束的標點符號反之不能放在行首。

另外還有一個排版時需注意的地方就是「單字不成行」,讓段落方塊維持在一定的份量,不要只留下一個字或是一個標點符號。

有一些對排版更要求的設計師,會在編排時避免一些名詞被切斷成兩行,希望能在閱讀時有更好的流暢度。但有時因為編排上的一些限制,實在難以在每個段落實現這件事,建議先掌握基本的避頭尾原則後,再判斷能否讓整個編排更美觀、流暢。

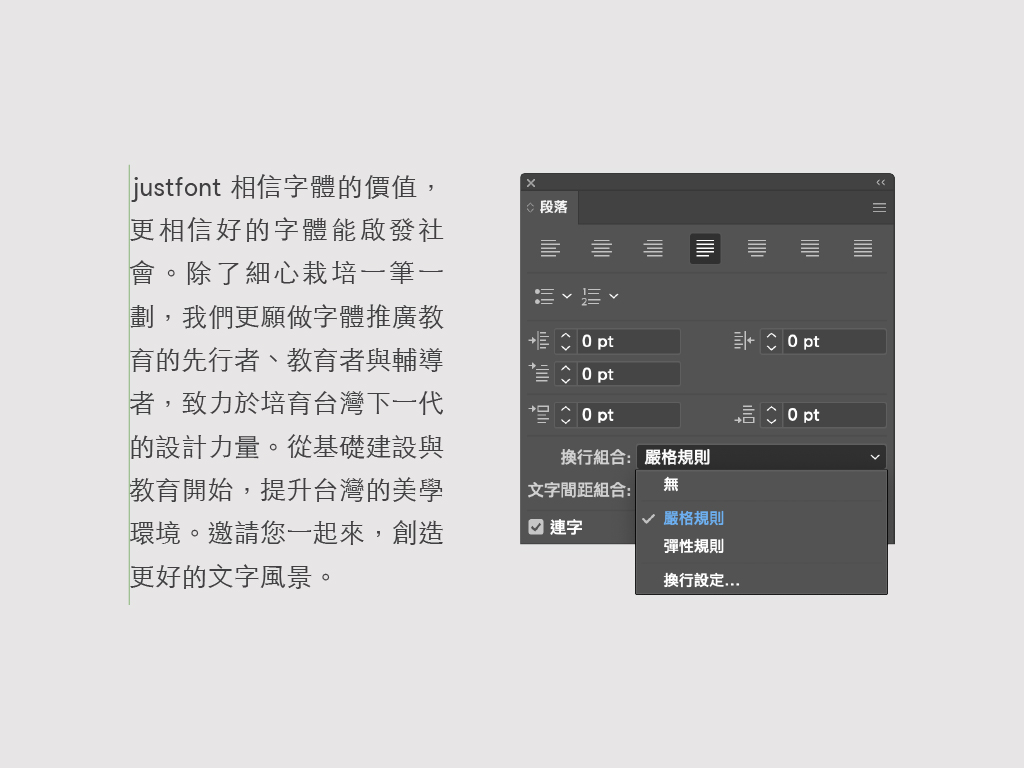
Illustrator 裡的標點符號設定方式
Illustrator 預設中是沒有開啟避頭尾功能,需要自己調整。設定位在「段落」面板的「換行組合」。可以選擇「嚴格規定」或「彈性規定」,差異在「嚴格規定」多了日文的「小寫假名」及限制更多標點符號置於行首或行尾。

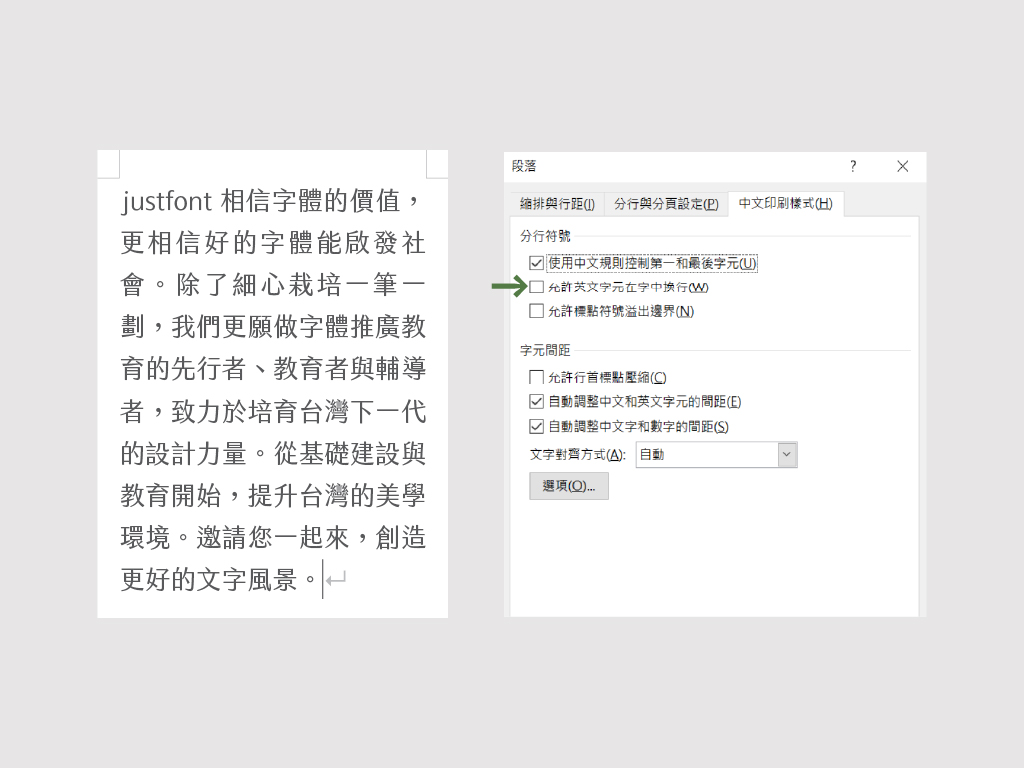
Word 裡的標點符號設定
Word 避頭尾的功能是預設開啟的,如果發現檔案的文字沒有避頭尾,可以到「段落」面板的 「中文印刷樣式」中找到「使用中文規則控制第一和最後字元」。另外在「選項」中的「印刷樣式」能再更細微的調整避頭尾的設定。

更多編輯排版注意要點
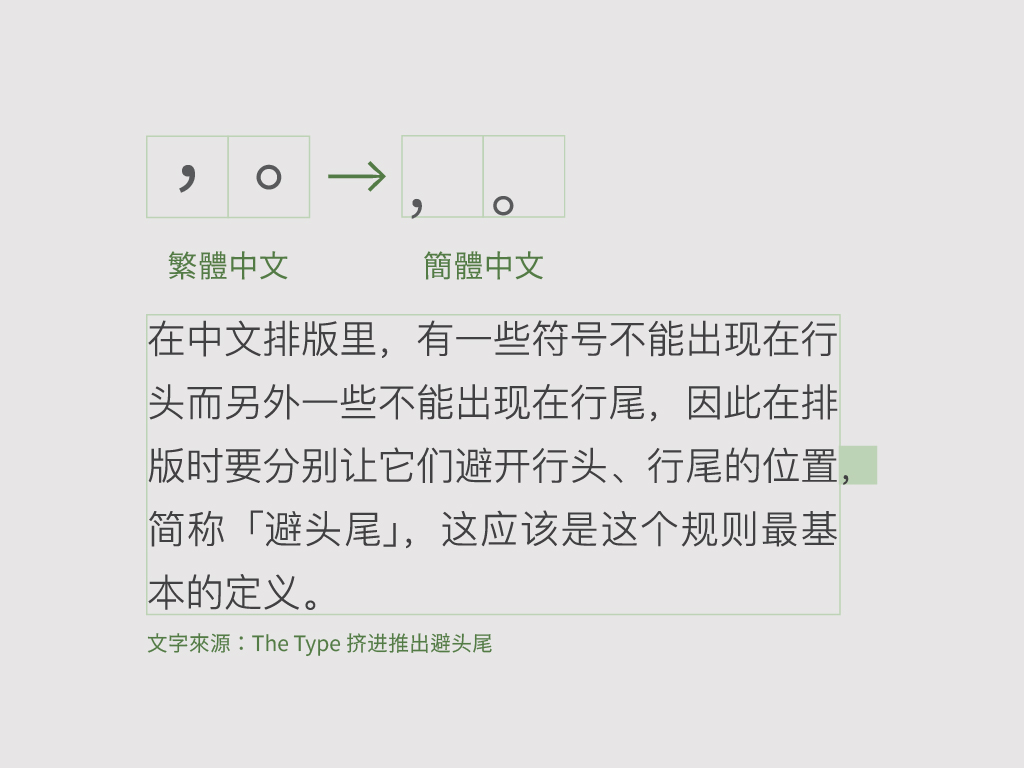
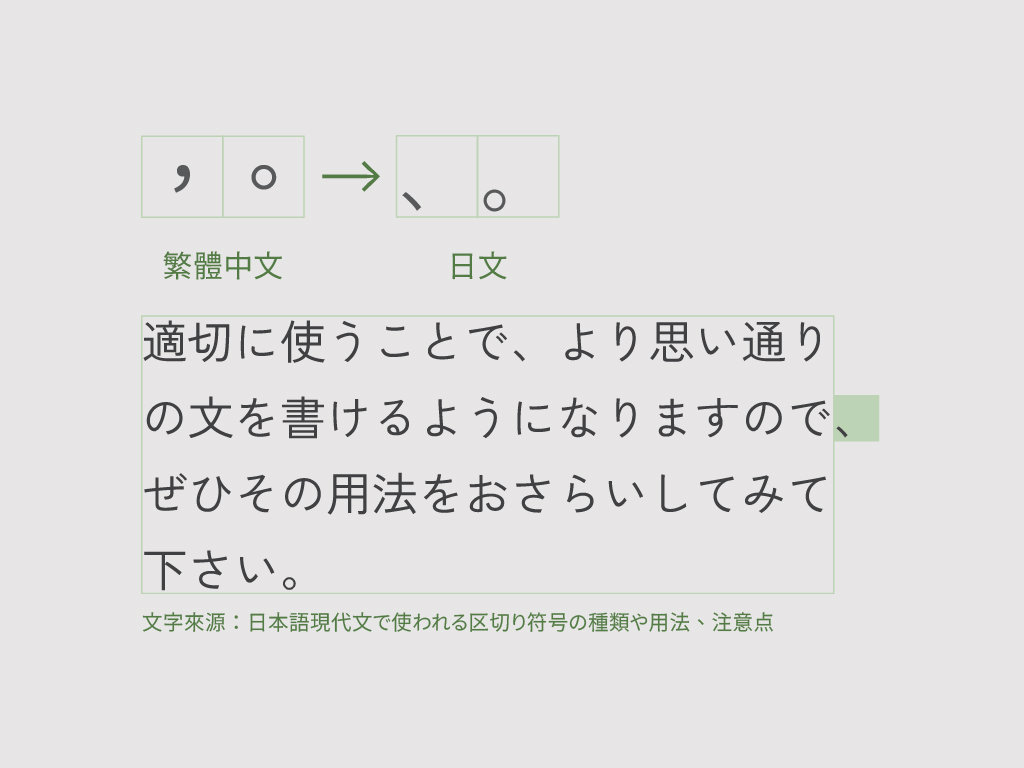
以上介紹繁體中文的避頭尾技巧。而簡體中文與日文的排版中,因爲標點符號位置與繁體中文不同,避頭尾的方式有繁體中文少見的「標點懸掛」,標點符號會超出原本設定的文字框,讓文字能夠保持行首行尾對齊的邊界。


在有限的排版條件下,除了將字距、行距等基本排版要素調整好後,正確地避頭尾能讓段落的灰度以及邊界保持完整一致,讓段落內容更容易閱讀以及版面美觀。在排版時可能會遇到中英混排、數字混排等不同狀況,必須在機能與美感之間做出平衡以及取捨,達到最好的效果。
更進階的避頭點技巧可以到 The Type 網站,閱讀由劉慶 (Eric Liu)撰寫的系列文章 「孔雀計畫:中文字體排印的思路」,文章對於避頭點的進階注意事項有更詳細的探討!
本篇由 justfont 社群實習生 Xiang Wang 撰文。