本文原載於曼努個人網頁「懶惰的權利」:〈淚體——難得一見的中文可變式字型(variable fonts)〉。經更新資訊後發布。
justfont 新推出的字型「淚體」即將正式推出,發現這好像是台灣第一次有可變式字型(variable fonts)選項的中文字型,而且可調整的參數蠻特別的。想說來簡單介紹一下可變式字型,跟淚體 VF 版特別的地方。
什麼是可變式字型?
OpenType 可變式字型(OpenType variable fonts)發表於 2016 年(註) 感謝 Rong 補充:「一套字型中使用多重主板做出變化性,是早在 1990 年代時 Adobe 獨家的 Type 1 (Postscript font) 字型就有的技術喔」,相關資料可以參考這篇文章。,由蘋果、微軟、Google 和 Adobe 聯合開發。最大特色在於它可以在單一個字型檔裡,就包含不同字重(weight)、寬度(width)、傾斜(slant, italic)、視覺尺寸(optical size)等參數的變化。
一套字型家族 風格相同的不同字重、樣式的字型集合稱為字型家族。詳細請見jf 字體口袋書。通常會包含數個同風格但不同樣式的字型,例如思源黑體就有 ExtraLight、Light、Normal、Regular、Medium、Bold、Black 七種不同的粗細可供使用。
除了粗細以外,許多歐文字型家族更製作了不同寬度的樣式,如寬體(extended)、窄體(condensed)。拉丁字母常用的斜體(italic)也算是一種樣式。

過去,這些不同樣式的字型檔案都是各自獨立的,假設你在 Google Fonts 找到 Roboto 這款字型,想要擁有所有的樣式,就得下載 12 個字型檔安裝。
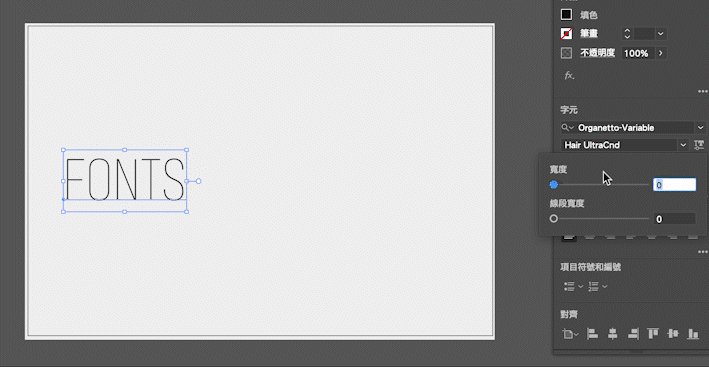
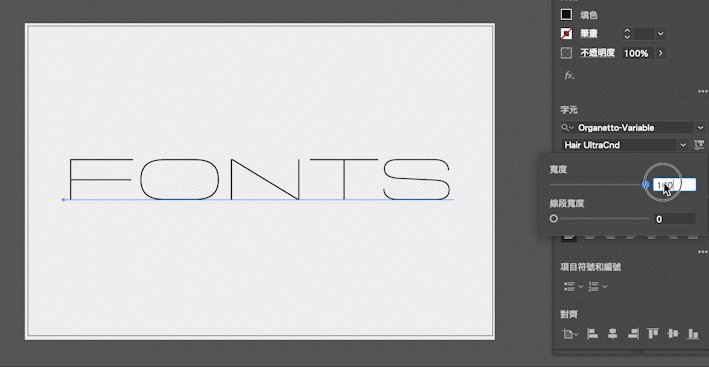
而可變式字型就像個收納專家,將同字型家族的不同樣式整合在同一個字型檔案裡,用拉桿的方式簡單就能簡單調整字的粗細、寬窄等效果。覺得某一款字的 Bold 太粗、Medium 又太細?可變式字型能讓你自己調出兩者之間的效果。

自己壓窄、加粗字體不行嗎?
有人可能會覺得,如果只是要把字體壓窄、加粗,這些功能在設計軟體裡就能輕鬆做到了,為何還要特地開發可變式字型呢?
嗯,直接暴力加粗或壓窄字型的確沒有不行,只是在過程中,文字原有的筆畫造形邏輯也會跟著被破壞。
就像一件本來你國中穿起來很合身的白 T,在出社會後胖了 20 公斤的如今要再穿上去⋯⋯沒有不行,只是會很憋,而且衣服很有可能會被撐到變形。

可變式字型的變化不只是機械式壓縮文字原本造形而已,字型設計師會確保可變式字型裡的每一種變化都在掌控之中,在保持靈活度的同時又能維持字型原本的風味。
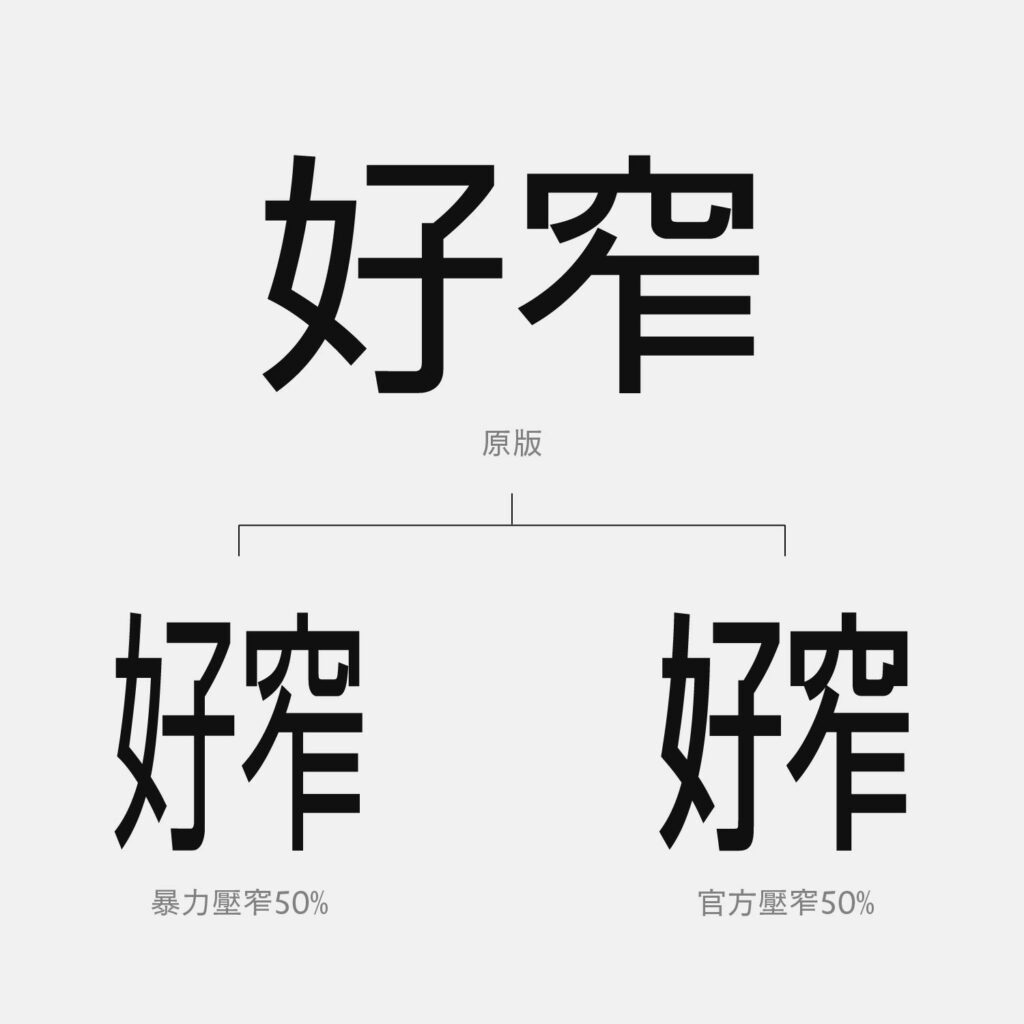
我手邊沒有中文可變式字型,姑且拿日本森澤公司的「UD 新黑體」這款字來示範。這款字有出一般寬度版本,及壓縮 90% 到 50% 的不同寬度版。下圖是我直接將一般版壓窄 50%,跟直接套用「UD 新黑體 Conde50」這個版本的比較。


可以看到暴力壓縮的文字較細,直、橫筆的比例也跟原本的不同,筆畫變得歪斜、銳利;而字型設計師調整的版本視覺上不會覺得變細,更維持了原本的筆畫造形,整體看起來和諧許多。
做字這種事,還是交給字型設計師發揮專業比較保險。
淚體 VF 版哪裡特別?
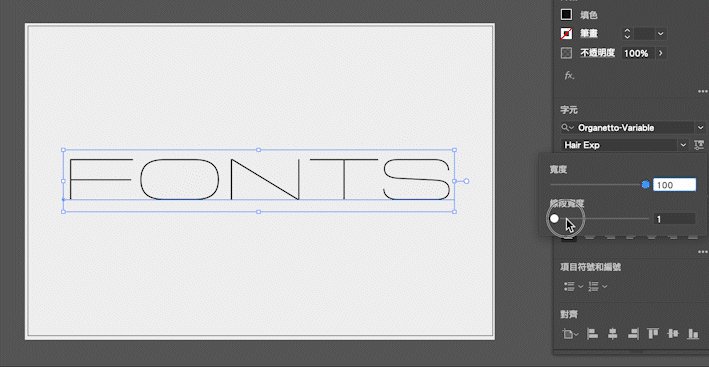
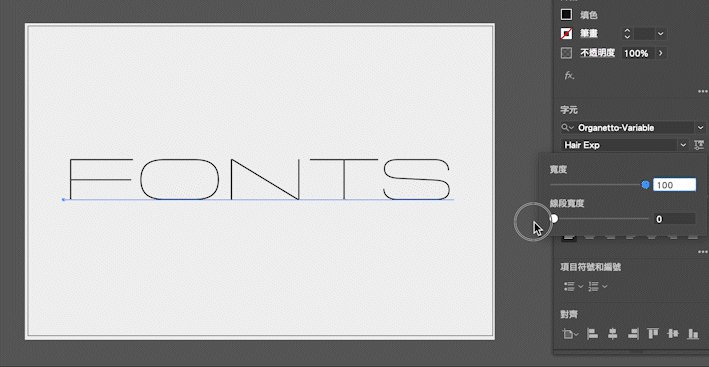
前面有提到我覺得淚體可以調整的地方蠻特別的。一般來說可變式字型可調整的參數不外乎粗細、寬度這些,但淚體居然是可以調整朦朧度,亦即筆畫交界處的圓角弧度。

如果你沒有在用 Adobe CC,平常主要是使用 Word、PowerPoint 這類文書軟體,淚體也很貼心地提供了預設組合,分別是 R0(無朦朧)、R50(朦朧度中)、R100(朦朧度高),同樣能享受可變式字型的變化趣味。

當然,淚體並不是第一個有這種效果的字型。
以前受限於印刷技術,印在報紙上的字在筆畫交界處常出現油墨暈染,為了防止字全部糊成一團,還會特別設計墨溝(ink trap):預先挖掉文字交界處的一小部分,再讓油墨自然暈開填補空白。
現代技術雖然已經改良,不會有這種困擾,不過這種朦朧的墨暈效果,間接成了復古、感性的標誌。像是新海誠電影《你的名字(君の名は。)》、《天氣之子(天気の子)》海報上用的字型,就是有柔和暈染效果的「A1 明朝」。

淚體跟其他明體有什麼差別?
淚體是一款感性、優雅的字型,很像那種共感性極強、聽到你過得不好會默默掉淚的人。它的概念源自針筆繪圖,透過淚滴筆形、尾端積墨、筆畫間隙來營造輕柔感。
2018 年我在 justfont 舉辦的《「島」字型提案概念展》中就有看過淚體,它不但是當時做最多字的字體,還拿過日本森澤的獎。還記得那時覺得淚體跟凝書體風格有點像⋯⋯不知道到底要選哪個⋯⋯(如今 2 款字型都買囉^^)
相信有一些人跟我一樣有選擇障礙,或搞不清楚平平都是明體,淚體跟凝書體、思源宋體有差嗎?廢話不多說,直接上圖。

以淚體跟凝書體來說,淚體的空氣感更強、整體散發更細緻輕柔的氣質,像是必須小心呵護的易碎品;凝書體有比較重的存在感,造形更偏向傳統明體,比較不是隨性流動的風格。

而淚體跟思源宋體的氛圍也不太一樣。思源宋體主要是被設計來作為內文使用,為了不干擾閱讀,不會流露出太多情感,看起來比較正經。淚體的筆畫柔軟,文字的空間配置沒有那麼緊密,給人更悠然自在的感覺。
2018 到現在也已經過了不少年,沒想到能看到淚體募資成功,正式販售,還做了可變式字型版本,真的非常驚喜。中文可變式字型很少,繁體的更少——我只知道文鼎的文鼎晶熙黑——現在總算又多了淚體,希望未來能看到更多更多中文可變式字型。
要朦朧,我轉外框導圓角不行嗎?
實務上,想要墨暈效果的字又沒有類似字型可用,在 illustrator 常用的做法有兩個,一是選效果▸風格化▸圓角,二是轉外框再導圓角。

第一種作法優點是不用轉外框、還能回頭編輯文字,缺點是圓角效果會套用到文字整體,而非只有交界處,比較難控制效果。遇到點、撇造形時容易嚴重變形。
第二種做法優點是可以調得很細緻,缺點是無法重新編輯文字,且從頭修整每個字非常耗時耗力,比較適合短短的標題。要是不擅長文字造形的人,甚至有可能越修越糟⋯⋯圖上是我花 1 分鐘簡單調整的範例。
拿淚體來示範,以下分別是「直接套用 VF 版字型(R100)」跟「轉外框後手動導圓角」的效果。
我花了 15 分鐘快速拉了一個版本,可以發現手動導圓角最大的缺點就是「圓角的弧度不易統一」。如果說 VF 版是發自內心地淚眼婆娑,快速手動導圓角就像是一個是新人演員還要靠人工淚液這樣。

字不多的話,是可以試著自己花時間慢慢導。可是如果有四、五個字以上,直接使用 VF 版一秒切換朦朧度應該會比較有效率啦。