這次字體 123 單元要為大家介紹的是傳統西式字體排印(typography)的幾個關鍵詞,這些關鍵詞牽涉到幾個研究字體排印必須知道的名詞和知識。

在這篇文章中,我們挑出 kerning(字間微調整)、tracking(字間)、leading(行距)與 typeface(字體)幾個不容易搞懂的觀念討論。首先要講的就是最出名的 kerning,這是拉丁字母特有的問題。
Leam to Kem? Learn to Kern?

拉丁字中有特定幾個字若是太近,會影響辨識度,就有如上圖的例子。Kerning 的技巧正是在此時派上用場:調整特定字母的距離,增加字體的辨識程度。話說,字體排印原本是來自於活版印刷 使用可重複利用並排印之木刻、金屬或膠泥字塊的印刷方式。詳見 jf 字體口袋書。。早在這種古早年代,西方人就發現會有這樣的問題。例如下圖的 T,如果沒有特殊處理,會跟兩邊的字母隔得太遠,而導致令人費解的拼字。所以他們就發明了 kerning 這個技巧,來把特定字母與兩邊字母的距離正常化。
其實,kerning 一詞的字源來自 corner,強調避免兩個字母交疊或者距離過遠,而製造出的空間。只是,kerning 並不能被理解為「字元間距」。字元間距應指 tracking,是每個字母間的平均距離。
每個字元的距離就是 Tracking
在網頁排版的 css 語法中,相對應 tracking 的語法就是 letter-spacing,描述的是每個字母之間的平均距離。例如這個單字「tracking」就採取了 0.5em 的字元間距。tracking 與 kerning 具體而言的差異是,tracking 只是有關於調整每個字母之間的「平均」距離;而 kerning 雖然也是調整距離的概念,但強調的是特定字母組合間的合宜距離,這種距離對辨識度很重要。
Leading 不是領導,是行距
其實在 typography 中,leading 發音為 ledding,而不是領導的進行式那個發音。但說來也巧,leading 可以說是字型排版學中一個無比重要的觀念,有如引領眾規則的老大。因為適當的行距給了字體呼吸空間,當然也就讓內容更加好讀了;但如果連呼吸空間都未顧及,那麼其他再好的排版設計都沒有用。而且行距設定其實也是有學問的。在傳統的平面設計中,垂直的韻律(vertical rhythmn)就是一種設定行距的規則,而且不管印刷或螢幕顯示都相當適用。
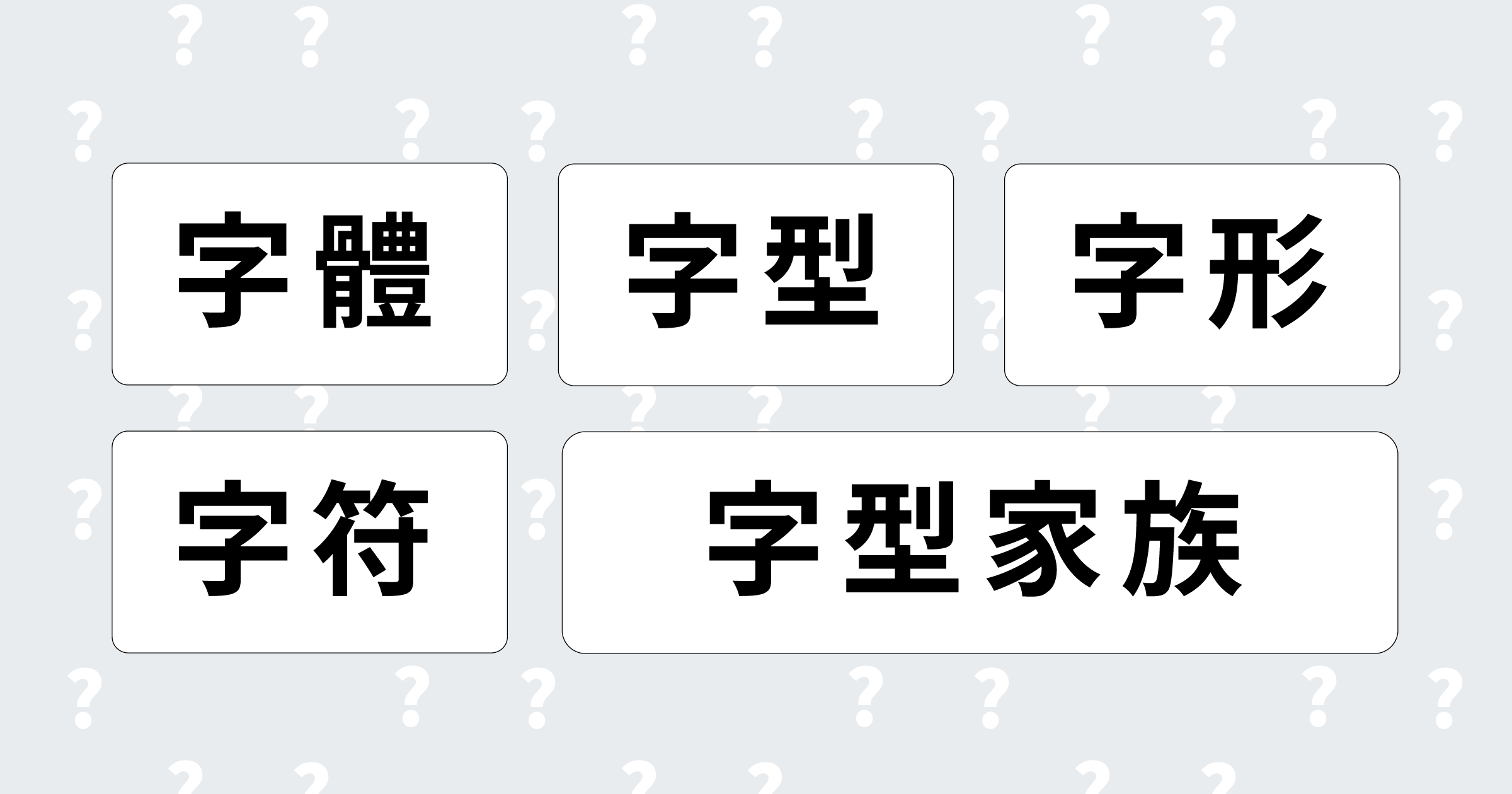
字型、字體,傻傻分不清楚
其實寫文章的時候,我們也會兩者混用。但字型(fonts)與字體(typeface)是不完全一樣的概念。這仍舊要追溯到古早的活字。那個時候,一個字型就是一塊金屬(鉛塊、木頭)上面刻的字,它的樣式(例如粗體、斜體)以及大小是固定不變的。嚴格來說,這才叫做一種「字型」;而「字體」則是同一款字型的「集合」:在相同的風格中,一套字體有不同的粗細、大小與樣式。例如,日星楷體初號字是一種字型,但日星楷體本身是一套「字體」。
用家族的觀念來說明的話,字體就像是姓氏,字型則像名。同一個家族共享姓氏,大家因為基因而保有部分的賜姓,但仍有不同的外貌(比如身高體重等等)。名字則是專屬於個人的,而個人也有自己的獨特外貌。
Font 源自於 fonte 意指一個被融化的東西:因為以前的字是用金屬活版,在製作字型時要先把金屬融化拿去鑄模,font 因此特別與這種「容器」的概念相關。Font 與 typeface 的具體差異就在這裡:font 指的是硬體面的「容器」差異,而typeface指的是軟體面的「設計」與「風格」。
然而,在數位時代中,數位字型可以被輕易的放大縮小,以至於字型與字體兩種概念的分野似乎不再那麼重要。但我們還是希望能夠強調字體這種成「套」的概念。因為在設計上很少只用到一種字型,必須要使用字體,才能同時風格一致,又能用各種不同粗細大小的字互補。