有一種造字法宛如在玩踩地雷,這個種字型就叫 Bitmap 點陣字,主要就是要解決向量字型在小字時,螢幕顯示時的獨有問題。
當你把字型縮到非常非常小,這個字就不再是原本的表情了。這不是什麼美學上的深奧理論,而是造字在螢幕顯示上必然遇到的問題:中文字的筆劃非常複雜,在螢幕上縮得越小,越像一個黑點,也越難辨識了。解決這種小字顯示問題的技術,就要靠 hinting 技術了,其實就宛如踩地雷般,要一格一格來看。
螢幕字型特性:有玩過踩地雷嗎?
常常有人問,螢幕字型到底和印刷哪裡不同呢?其實載體特性的不同影響最大,例如在螢幕的字型顯示中,是以 pixel 為最小單位來顯示的,印刷出版則完全沒有這種特徵。
最早之前的電腦字型,其實並沒有向量的概念,也沒有圖形介面可使用。在那個時代,人們使用的字型是在固定的大小例如 20×20 的格子中,由人來「點」出字型的,現在看起來,這份工作非常像是踩地雷遊戲。
上面這個「配合」就是用點來構成字型顯示的。但現在連視網膜螢幕都出現了,像素密度高到看起來跟印刷品差不多。如果面對這麼精細的螢幕,還要把 10×10 到 1000×1000 的大小的點陣字都做出來,那就算把全世界的中文字體設計師都叫來工作,也是做不完的。
但還好現在的字型格式,像是 Truetype 或 Opentype,都已經是可縮放的向量字型了。也就是只要一套字,就可以從 10×10 一直放大到 1000×1000(1000×1000 通常是字型設計的原始大小,當然可以再放大)。
然而事情真的有這樣美好嗎?
因為pixel就是一格一格,它的顯示特性,以 Truetype 格式在小字時的顯示當例子,就會像下面展示的那樣:

真的糗大了,這還像個仁嗎?有沒有發現,即使是向量字型,但在螢幕顯示時,描繪的方式仍然跟 bitmap 描繪的命運相同,被像素切成一塊塊的。這在我們把字切得非常小的時候,更看得出來。例如圖示範例的12×12 (認真算一算只有 11×11,別懷疑,Bitmap 也要留一格空白,不然字都黏一起了,這是 bitmap 的kerning拉!)。
用向量畫出的字,在小字時的橫線和直線都會斷掉,這是問題在書法字體例如楷書上最為嚴重,因為楷書的筆畫常有「腰線」,是要特別處理的圓滑,可惜被像素的方格硬生生斷開了,導致字型描繪時常出現斷筆的狀況。
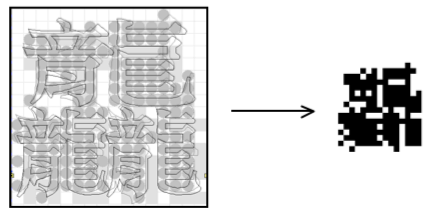
其實拉丁字也有這個問題。為了不要讓字糊成一團,工程師就開發了 hinting 技術,也就是讓電腦依照規則,來解決小字顯示的問題。 hinting 的小字處理困難在哪裡? 我們來看看最極端的例子:三條龍(念成:ㄊㄚˋ)如何塞進小框框裡?

這是 Truetype 向量字型在 16×16 的點陣中處理的狀況, 所有筆畫幾乎都填滿空格,根本無法辨識這個字型。
你以為你看到的是那個字嗎?
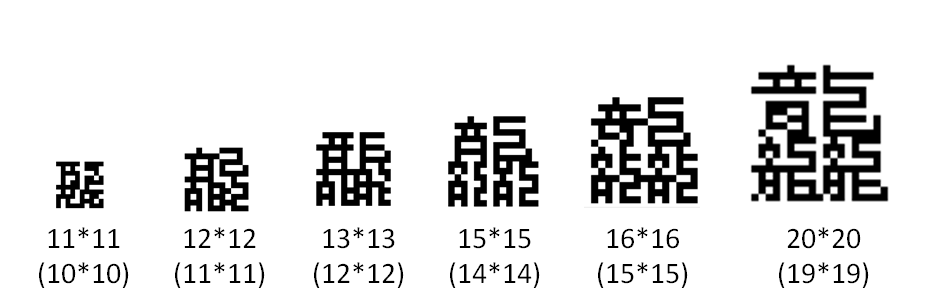
事實上,把中文字縮小到一定的程度,就不能用原本的寫法了。例如上面非常極端的三個龍例子,在小格數的 bitmap 顯示中,都做了「減筆」處理,下圖是細明體中的六套 bitmap「龘」字型:

又例如「鑫」這個字。我們可以先想想看我們認為的「鑫」怎麼寫。
實際上,如果把「鑫」縮到 12px 的大小,「鑫」上面的「金」看起來比較像花卉的「卉」的寫法,但我們還是會覺得那是鑫。這種欺騙眼睛的技巧就叫做「減筆」。
其實也是簡單的概念:同樣的方格,縮放到不同的大小,總沒有辦法裝一樣多的東西。如果想裝一樣多,那最後的結果就是看不到。這就是為什麼縮到 12px 的鑫會需要「減筆」的原因。
Hinting 技術真的這麼神嗎?
依據以上所講的部份,最理想的中文Hinting在小字處理上的技術,應該包括以下幾個處理原則:
- 豎筆和橫筆的斷筆處理(就是楷書範例中,讓筆畫成為一直線,而不是斷掉的筆劃)
- 複雜字型的自動減筆技術(16×16 沒辦法塞進這麼多筆畫的,要如何簡化?)
- 筆畫與空隙的平衡(判斷何處要填墨,何處要空白)
目前 hinting 在歐文語系的判斷和處理上較佳,中文則非常困難,因為中文實在太多字了,這也是各廠商目前在技術上仍無法克服的困難點,所以現在大家看到的在小字處理上,還是使用愚公移山的方式,用人工一格一格點的 bitmap 小字才有辦法在螢幕上看清楚。