通用設計(universal design)是一種讓產品平易近人的設計理念。這個概念最早是從建築界產生,精神在於讓環境的營造可以兼顧美觀與易用性,同時不論使用者的教育程度、社會地位或健康狀況如何,產品對這些人而言,都同樣的容易使用。
通用設計字型(universal design fonts,UD Fonts),就是在這種理念下設計的字型。通用設計字型在設計上強調最高的易辨性(legibility)與易讀性(readability)還有易視性(visibility)。而在螢幕顯示時代,我們還會注重數位字體在低解析度與小螢幕裝置上的顯示效果(display adequacy)。接下來為大家詳細介紹這幾個概念。
易辨性(Legibility):一秒看出哪裡不一樣
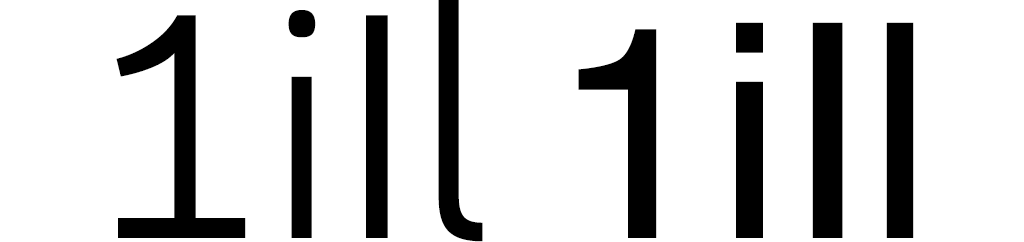
易辨性的概念很單純,其實就是在說:有些字看起來真像,那字體要怎麼設計,才會方便讀者區分這些字的不同? 例如數字 1、小寫 i、大寫 I、小寫 l,要怎麼樣設計才能凸顯它們的區別,讓使用者不致於誤判?
上圖可以看到,易辨性好壞具體影響在於能不能明顯區分字母,例如左邊信黑體的拉丁與數字字體,可以明顯看出數字 1、小寫 i、大寫 I 與小寫 l。但也可以發現,右邊 Helvetica 的大寫 I 與小寫 l 並不是區分的很明顯。雖然很經典,但 Helvetica 不能算是具有通用設計概念的字體。
字型易讀性(Readability):好讀的字體是會隱形的
易讀性可以很直白的被理解成「好不好讀」。從人體工學來看,眼睛讀到好讀的字體時,視覺方向非常一致、平順;而字體本身又非常中性,沒有過於花俏的風格設計,這麼一來,幾乎讓眼睛舒服得忘記字體的存在,讓閱讀時的干擾降到最低。
傳統上,中文字體的設計一直忽略了中英混排的部份,也就是只有設計中文字體,忽略拉丁字體,卻沒有考量到很多情況中,中文會與許多外文混搭。所以我們往往只能選擇一套風格可以搭配的拉丁字體,但是這些拉丁字很難與中文字配合,原因在於會出現大小比例不一的情況,影響整體視覺的平衡。
以上使用的是同樣字級的標楷體與 Baskervile 互搭。雖然風格都是古典的,但我們可以發現這樣讀起來會造成視覺上的不平衡,因為很顯然拉丁字母的比例與中文字的比例不一樣,造成了視覺的跳動,在長篇文章中,會越來越發現這種不舒服的干擾感。而通用設計字型則應該要考量到這種搭配的情況,在設計拉丁字體時,必須要考量到比例上與中文字體接近,這樣一來,整體文章視覺的方向才會是平衡的,也才會更好閱讀。
字型易視性(Visibility):知黑守白,才能清晰可辨
有沒有讀過一些字體,它們的線條是完全糊在一起的呢?傳統上,中文書法就講究「知黑守白」:適度的留白,其實比黑色的線條主體還更重要。一個字、一段文章是不是容易辨識又好讀,其實相當程度上依賴字體本身留白的設計。如果留白做得不夠好,那麼字看起來就會完全糊在一起。
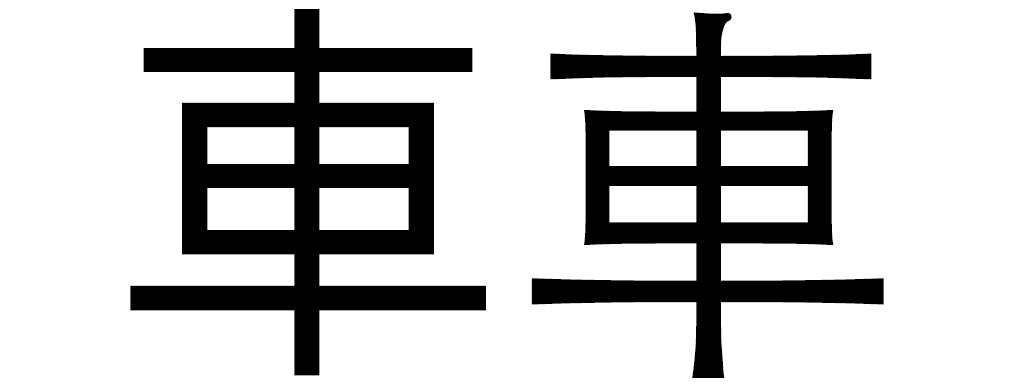
考量到老年人、視力不好的人,或是站在一定距離外閱讀的情境中,通用設計字型會加大字體內的空間,讓字在視覺上看起來更大、更顯眼。例如上圖同樣是「車」字,左邊信黑體的留白就比右邊蘋果的黑體-繁空間來得大。雖然字級是一樣的,但信黑體看起來就是稍微大了一點,這也是字體設計師欺騙眼睛的技巧之一。
螢幕顯示效果(Display Adequacy):力求跟紙一樣好讀
螢幕顯示最大的特色在於螢幕是用一格一格的像素發光顯示,而不是像紙那樣的反光顯示。所以在螢幕顯示上,通用設計字型的任務在於克服像素顯示一定會發生的困難。
例如,字常常是有曲線的,但是螢幕卻是一格一格的,難免會讓曲線線條看起來有鋸齒的感覺。尤其在小螢幕裝置,或者低解析度的 PC 螢幕上,字體顯示起來總像是被蟲蛀的那樣,坑坑疤疤的。這在中文字上尤其困難,因為筆劃又多又雜,而且又有像楷書、隸書那樣風格多變的曲線問題。所以在螢幕顯示上,風格比較簡單的黑體就成為第一考量。
總而言之,字體設計的考量真的非常多。不只是風格、個性以及美感,到處都用得上的字,能否被輕易辨識,人人可讀,是字體設計上最重要的考量。而如果兼顧了這點,又能把字做得視覺平衡而美觀,那就是真正的高品質字體了。