這是字嗨社長 But 撰寫的一系列字型設計方法,包含英文與中文,推薦各位字型設計的有志之士從此開始學習。閱讀系列文章「字型設計自己來」
在〈英文字型設計的第一課〉,我們講到負值的左右留白(side bearing)。在這裡讓我們先想想,以往鉛字的時代,這又該怎麼辦到呢。
古代職人以精湛的技藝,設計出了筆劃突出鉛字字身 「字身」在活字排版指的就是活字的實體範圍,在數位字體設計中則為筆畫延伸的假想最大範圍。詳見《jf 字體口袋書》。的活字,這叫做「kerned Type」。

這樣子的鉛字,以鑄字機鑄造後還需要手工處理,不只鑄造不容易,使用時也容易斷裂,需要很小心顧慮。不過印刷出來的成品優雅美觀,後來這樣處理的鉛字蔚為流行,也影響到現在數位的印刷文化。── 有沒有覺得 kerned 這個字很熟? 有想起什麼嗎?
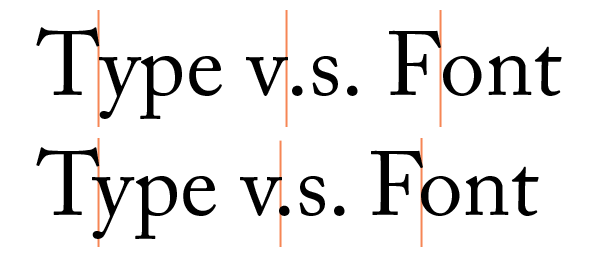
有些時候,無論怎麼去調整左右留白的負值,總是會有一些很難處理的情況。例如像 T 右邊要接其他大寫字母時,為了避免上面的橫畫頂到右邊的字,會留下一點點留白;但右邊接小寫 d, e, o, y 等字母的時候,卻又顯得留白太大了。
於是,傳統的活版印刷只好在標準版本的活字之外,另外又準備了一個「kerned type」。當後面碰到這些距離顯得太遠的字母時,就使用 kerned type 的鉛字去排版。在排版術語上,針對兩個字母刻意調整間距的動作,稱之為 kerning (字間微調整)。是的,kerning 的語源當然就是從 kerned type 來的囉。
以往 kerning 的工作多是仰賴平面設計師在排版的時候逐一調整,然而隨著電腦普及,很多印刷物的排版人員並沒有這些相關排版知識,排出很多慘不忍睹的版面。於是,TrueType、OpenType 常見的字型檔格式,詳見〈格式大戰:你用的字型檔,是巨頭們大戰後的產物〉。 等字型格式開始支援在字型檔裡就預先定義好微調整組合(kerning pairs)也就是需要字間微調整的字母組合,稱之為 matrics kerning。這麼一來,字間微調整的工作就跑到字型設計師的頭上。

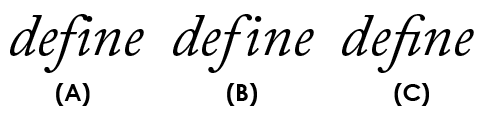
然而有些字,光靠字間微調整還是解決不了問題。以這頁前面那個義大利體的 f 來說,平常因為多數情況文字都緊接連接比較好看,故設定了負的右留白,讓步進寬度變窄。但後面如果接上比較高的字,例如 i、l 等,就有字符碰撞在一起的問題,如下圖 (A)。

這個問題有兩種解決策略,第一種是用逆向的字間微調整。一般的字間微調整是拉進兩個字的距離,這裡可以反而放寬距離,讓它不至於相碰,如上圖 (B)。然而,這樣一來,又可能顯得 f、i 之間距離比較開,看起來像兩個單字。
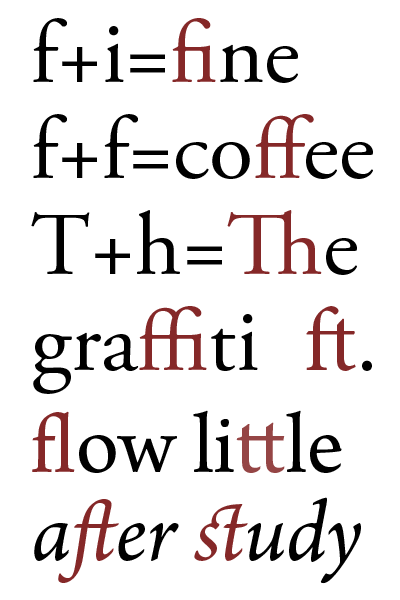
比較高雅(?)的解決方式,是另外設計一個 fi 連在一起寫的造形,例如 fi 相接的時候,讓 f 的上伸部稍寬一點,並省掉 i 的點。如上圖 (C) 的作法。這種方式稱之為連字(ligature)。下圖是一些常見的英文連字組合。

當然,連字不會永遠是最佳解。例如 f 後面碰上 í、î、ï 的情況,可能還是只能用 (B) 的方案去處理。畢竟不可能把所有碰撞的文字組合全部設計出連字的造形(而且出現的頻率也不高),就算設計得出來,閱讀者也不一定能看習慣。以上圖來說,最下面一行 ft 的合體造形,有些閱讀者可能會覺得這樣反而不容易閱讀了。
OpenType 本身的標準,就支援了連字的規格。歐美字型大廠近年所推出的字型,也都紛紛加上了 字間微調整、連字的資訊。不過,仍然須要軟體先有支援,這個功能才會生效。一般來說,Photoshop、Illustrator、InDesign 等專業平面軟體對這方面支援都很好。而 Word 一直到 2010 才開始支援字型裡的連字。