如果我們說字體是視覺設計給人的第一印象,也不是過於誇張的說法。文字不只直接告訴讀者意義,字體的形象會給讀者視覺聯想,告訴使用者這個設計品的性格是什麼樣子的。
但是,說到 UI 設計,要取捨的事情就更多了,不只是有沒有個性而已。
螢幕是使用者與軟硬體互動的介面。在這個時候,使用者仰賴清楚的訊息指引來完成他們想做的事;如果沒有清楚的指引,只會讓他們洩氣。文字排印(typography)最重要的天職之一,就是提供清楚的資訊給讀者。這不管在螢幕上或紙本上,都是一樣的。
但因為螢幕顯示方式的不同,文字排印必須要適應媒介上的差異,來達到清楚的資訊傳達。在這個時候,衡量 UI 字體的好壞就必須從字體的「性能」著手。 那麼,性能是什麼意思呢?
字體的性能:易辨性(legibility)與易讀性(readability)
老朋友都會知道 justfont blog 一直在講這兩個詞彙,但都說得比較複雜,所以這次我們決定要用非常簡單的方式來講:
易辨性(legibility)——能不能區分清楚長得很像的字
有些字看起來真像,例如數字 1、小寫 i、大寫 I、小寫 l,要怎麼樣設計才能凸顯它們的區別,讓使用者不致於誤判?

左邊是信黑體的英數,數字 1、小寫 i、大寫 I 與小寫 l 外型設計都有差別。但右邊 Helvetica 的大寫 I 與小寫 l 長得差不多,易辨性就不怎麼好了。
易讀性(readability)——讀起來有沒有舒服
從人體工學來看,眼睛讀到好讀的字體時,視覺方向非常一致、平順,在英文來說,還會要衡量有沒有舒適的「韻律感」,讓眼睛舒服得忘記字體的存在,讓閱讀時的干擾降到最低。
各系統大廠 UI 使用什麼字體
目前各系統的的英文 UI 字體表列如下:
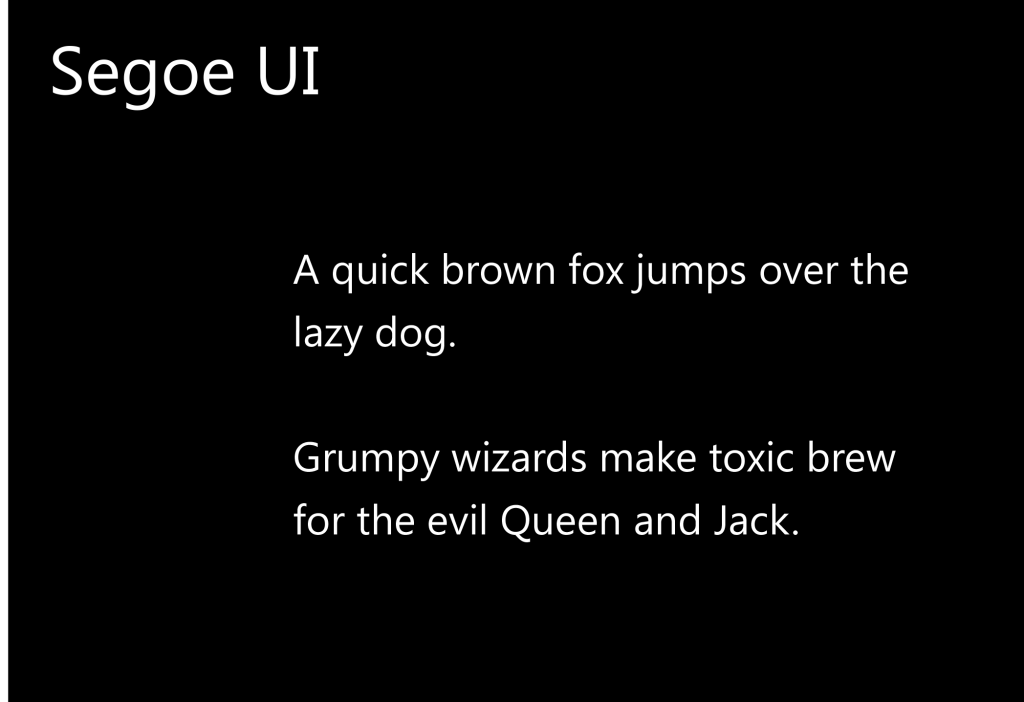
Windows:Segoe UI

Segoe 字型家族第一次亮相是在 Windows vista,然後更進一步被用在 Windows 7,也沿用到現在的 Windows 8。Segoe UI 有些小爭議是它跟 Frutiger太像了,也有人認為 Segoe 長得跟蘋果標準字 Myriad pro 太像了,不會是在抄蘋果吧?
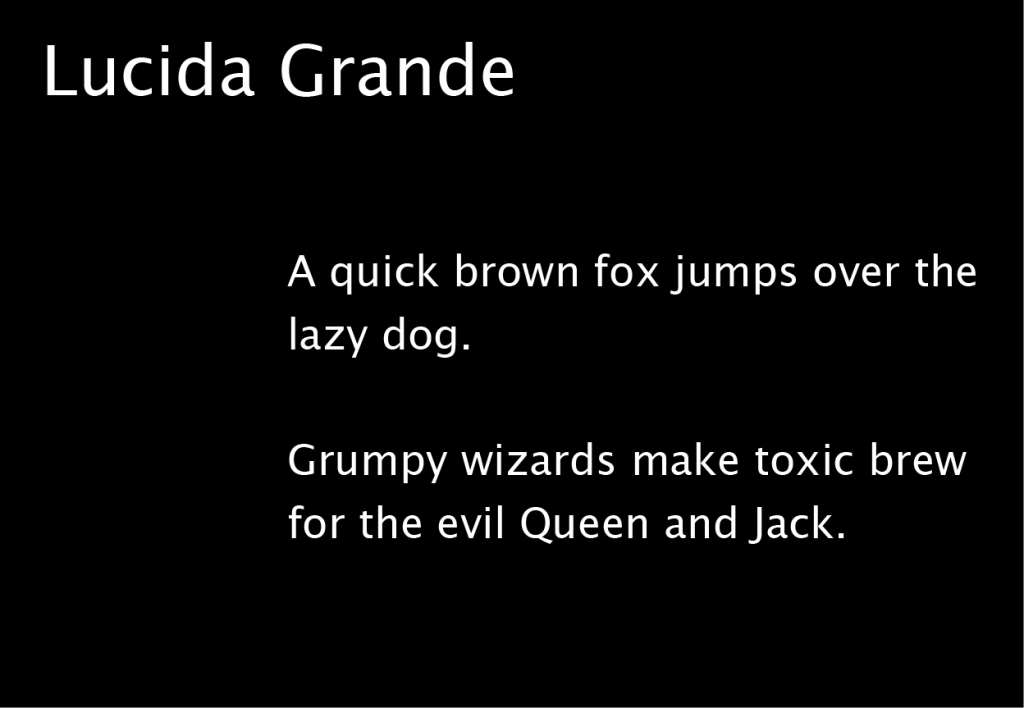
Mac OS X:Lucida Grande

OS X使用的 UI 英文字體是 Lucida Grande。這套字體是基於 Lucida Sans 與 Lucida Sans Unicode 所製作的,但 Lucida Grande 在小字與螢幕顯示方面經過特別最佳化。有趣的是,Lucida Grande 沒有做斜體版。
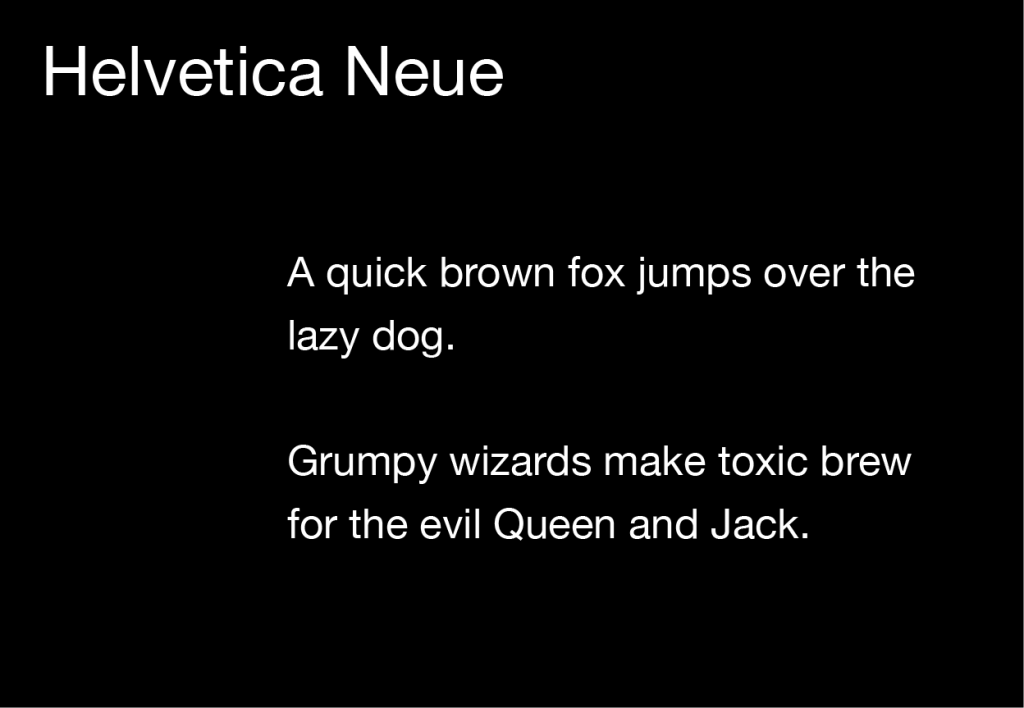
iOS:Helvetica Neue

雖然 Helvetica Neue 在 1980 年代就有了,但卻到 2007 年第一代 iPhone 之後才被正式採用成為 UI字型。
編註: 蘋果開發的企業字型 San Francisco 在 2014 年首度亮相,並且逐年擴大字型家族成員,鋪蓋至蘋果的多項產品與服務之中,包含蘋果官網。
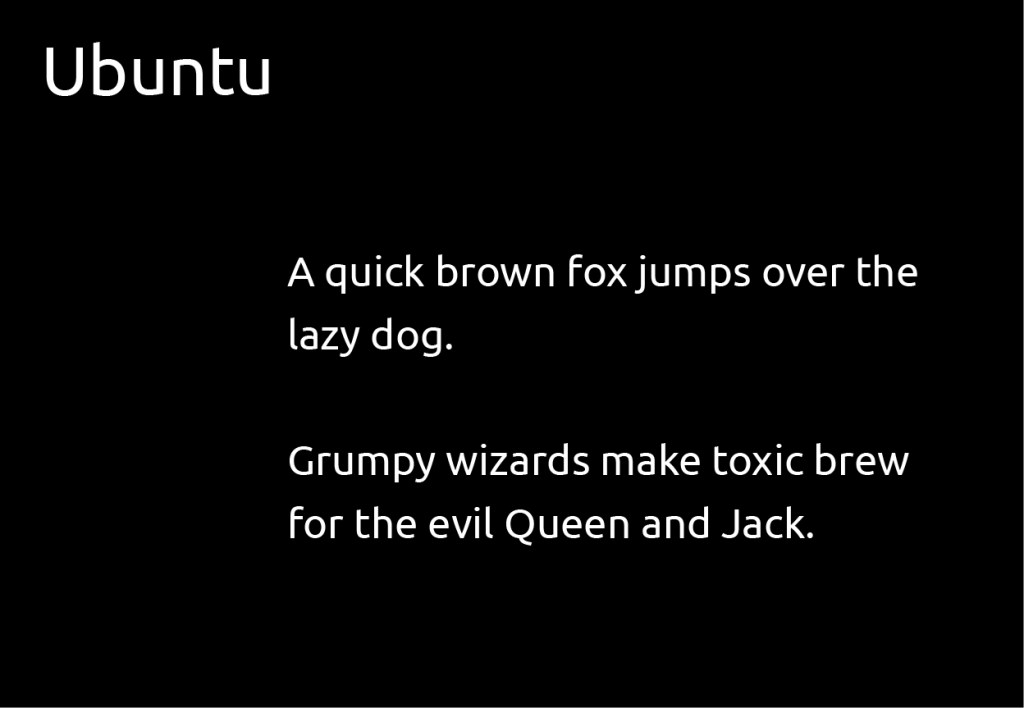
Linux:Ubuntu

這套字體是知名字體設計公司 Dalton Maag 為 Linux 特別設計的,在 2010 年公開亮相後得到了非常大的關注,不僅是因為 Linux,也是因為這個字體可以在Google Fonts上面免費使用。
Android:Droid Sans

Droid sans 使用在 Android 平台上。這是一款專門為小螢幕設計的英文字體。而 Droid 是一個字體家族,有 Serif(襯線體),也有 Monospace(等寬字體),外貌有了區別,但又風格相近,都很適合螢幕,在相互搭配上非常方便。
編註: Android 後來改用 Google 自家開發的 Roboto 家族
UI 用字大評比——長得很像的字母能立刻區別嗎
以上的 UI 用字到底有什麼優缺點呢?
老實說,當字大到一種程度,例如標題用字,這個問題就還沒有那麼急迫。
但手機螢幕上按鈕、說明,用字偏小,通常只有 12pt 左右,算是相當小的字。另外,螢幕解析度也是很大的問題。雖然 iPhone 4S 的螢幕解析度高達 326 ppi,字體渲染效果很優良,跟印的幾乎一樣,但是目前視網膜螢幕畢竟還是少數裝置才有,在這種時候我們就只能要求文字本身的設計了——個別字母的形狀必須清晰,而且易於區別。
最好的情況是,使用者眼睛一掃就能知道指示或說明的內容。如果還要看半天才能懂,那麼就會讓使用者產生挫折了。
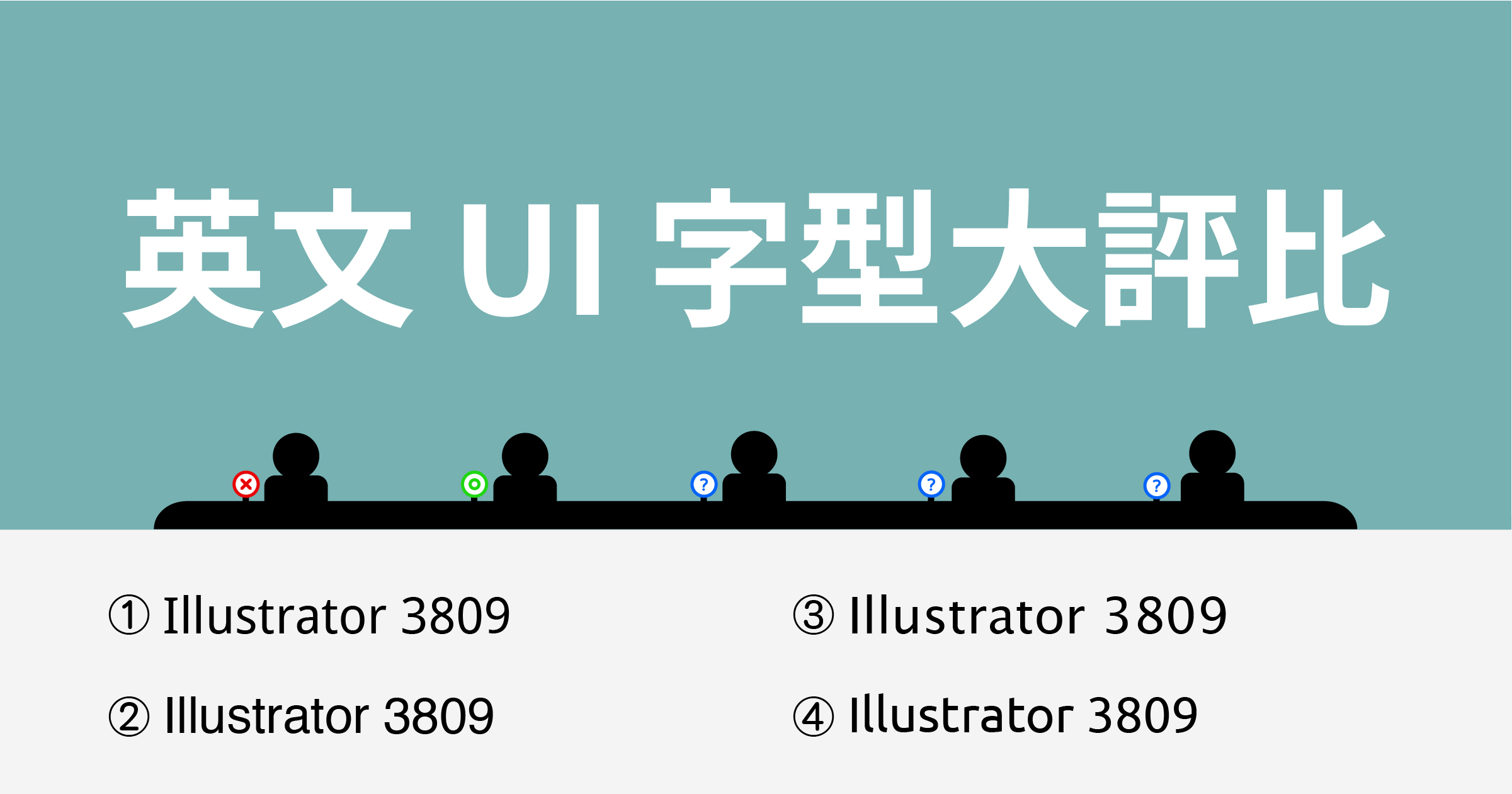
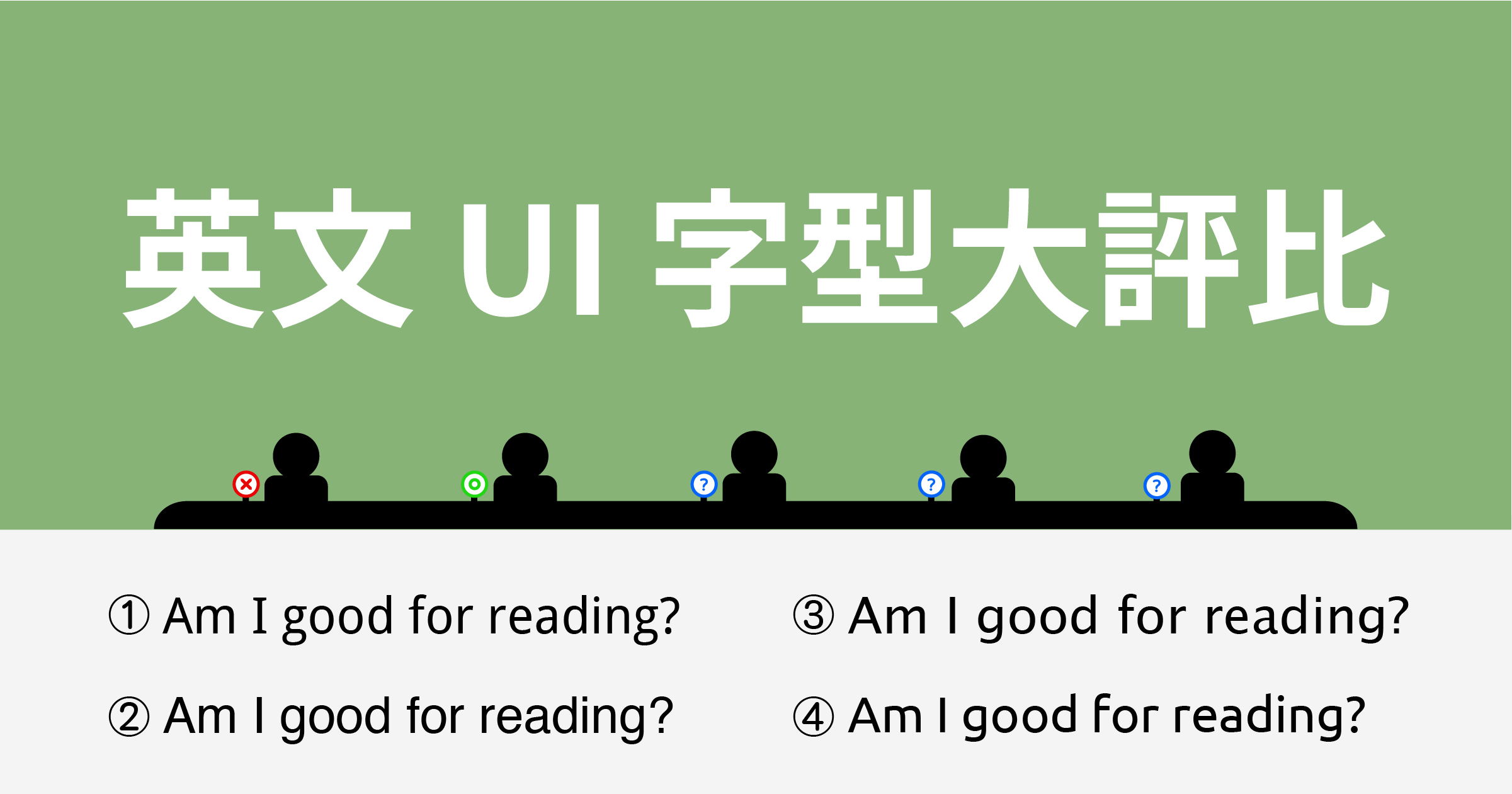
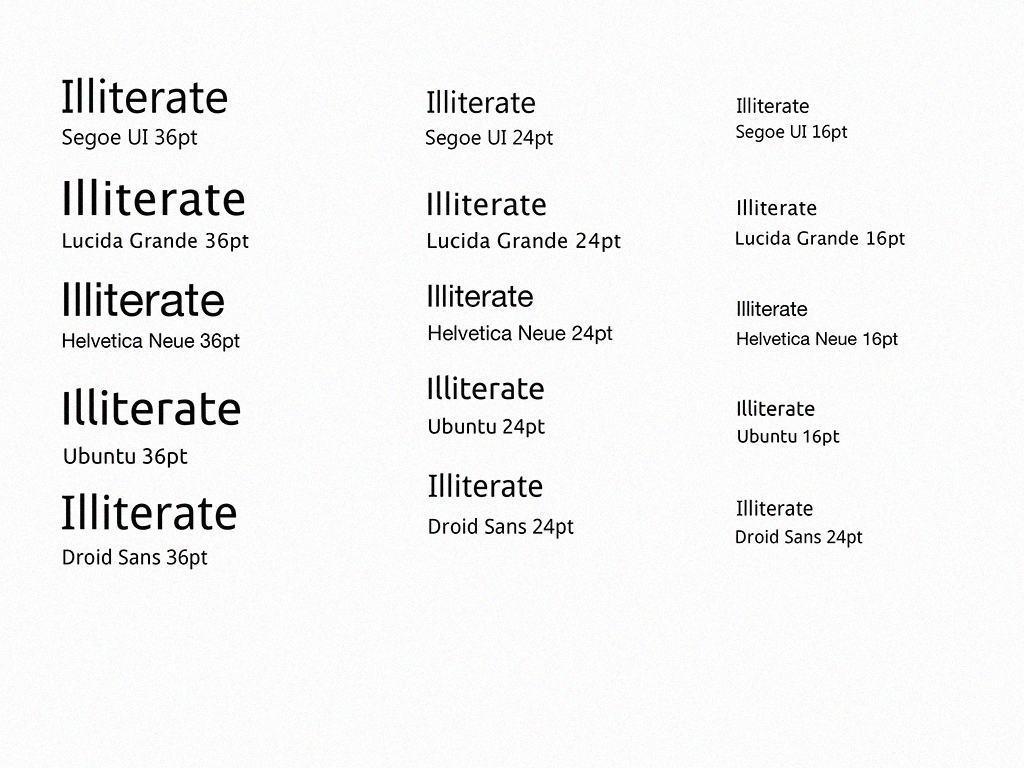
以下這張圖就說明了字級大小對文字易辨性的影響:

大寫 I 與小寫 l
Illiterate 這個字包含一個常見的問題:怎麼區別大寫 I 與小寫 l——尤其是在字級非常小的時候,如果不特別注意,會造成閱讀上的困難。
其實觀察以上各廠字體如何解決問題還滿有趣的。Segoe UI 與 Droid Sans 的解決方案是把大寫 I 加上了「襯線」。而 Ubuntu 則是將小寫 l 加上了「尾巴」。
但是 Lucida Grande 與 Helvetica Neue 在易辨性表現並不好,尤其是後者。
(天啊,居然都是最講究使用者經驗的水果牌的用字!)
Lucida Grande 至少小寫 i 比大寫 I 還高,但這在小字級時就看不太出來了;而表現最慘的Helvetica Neue,在這兩個字的寫法上則是一點區隔也沒有。
或許研究這種微小的區隔看起來非常偏執,但是當人眼掃過介面時(如下拉式選單的小字),這些相近字母的區別就變得非常的重要。好的區別讓使用者可以很輕易的掃過介面。Illiterate 這個字在小字級的 Helvetica Neue 顯示時,會讓使用者的思考稍微停頓一下,因為這個字的印象並不是腦海中所認知的那樣。如果只是一個單字這樣也就算了,但要是長篇文章內多出現幾個類似的單字,就會讓閱讀非常困難,也容易讓人洩氣。
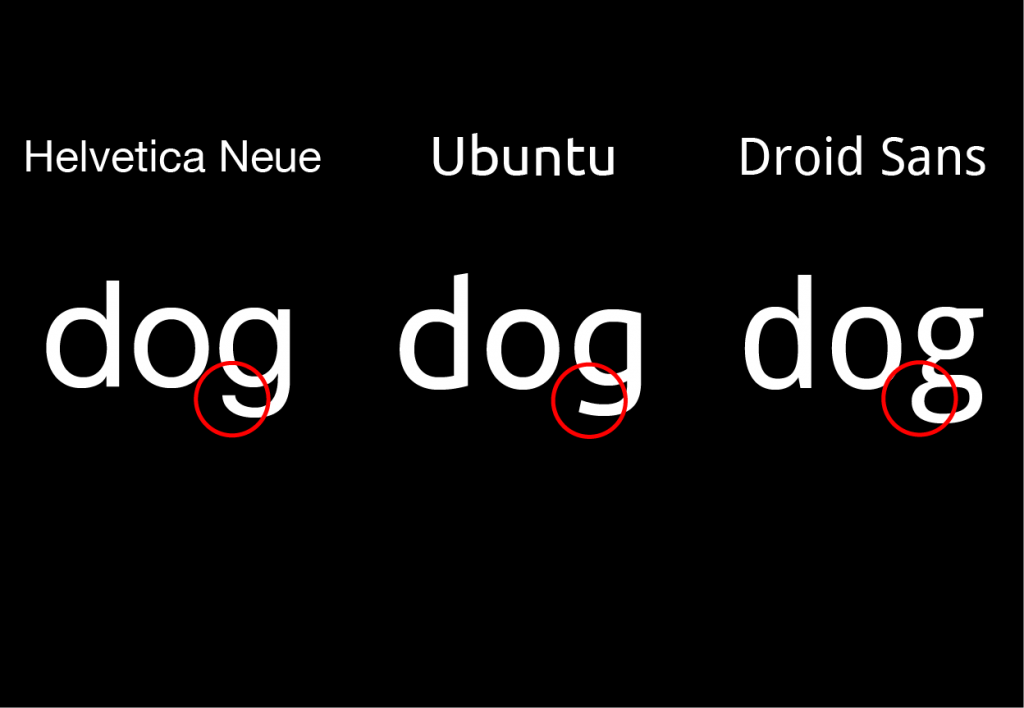
小寫 a 與 o、小寫 g 與 y
只測一個字太片面,那我們再多測試一個:anagogy。

這裡我們看的就是 a 跟 o 這種形狀相近字母的區別,還有與 g、y 並置時的區別。
還好,以上五款字母都通過了a、o區別的考驗。其實許多人愛用的 Century Gothic 在這個測試中是肯定失敗的,因為兩個字幾乎長得一模一樣。這也就是為何這種幾何感很重的字體會好看而不好讀的原因。

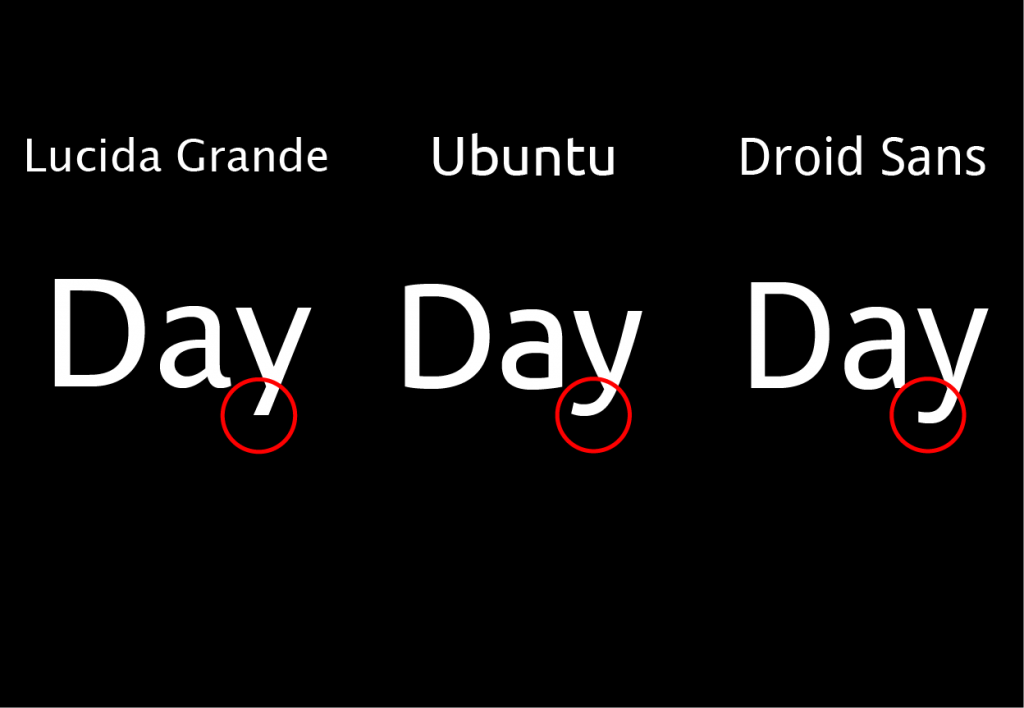
另外一個需要考量的點就是,有「長尾巴」的字母,與其他形似字母並置時能否輕易區隔,例如小寫的 g、 y、j 這些字母。
可以注意到 Lucida Grande 把小寫 y 的尾巴切得很乾淨,幾乎是垂直的,這是為了避免 y 下面彎曲的下伸部 歐文字母排列時的假想基準線稱為「基線」,沿著大寫 H 和小寫 n 等底部平穩的字母而畫較為準確,而低於基線的部分稱為下伸部。詳見《jf 字體口袋書》。與前方字母相碰,導致分辨不出誰是誰的情況;而 Driod Sans 將小寫 g 寫成雙層的,也有效避免了上半部圓形的 g 在小字時與其它圓形字母搞混,例如分不出 g 與 o 的差別。

看看 Helvetica Neue,每個字母的特色都是偏圓的。形狀固然是這個字體最受歡迎的所在之一,但是在螢幕上字體較小的時候,要分辨每個小字的差異本來就比較難,這個時候,小寫的 o 與小寫的 g 就不容易分辨了,尤其 Helvetica 採用的寫法又是單層的,形狀又圓,在小字時容易與小寫 o 搞混。

這永遠都是 Helvetica 家族的問題。作為幾何感比較重的無襯線體,它原本的設計目的就是比較大的展示用途,例如用於看板或海報的主題字,這一點 Helvetica 非常成功;但在手機螢幕上的小字,就有點像是硬把方塊塞進水管那樣,用錯了地方。
Segoe UI 面臨的問題也差不多。Lucida Grande 與 Ubuntu 比較有人文手寫感,所以在小字時閱讀起來比較順暢,特別是 Ubuntu 在小寫 g 上設計的下伸部角度,留下比較大的字腔 指字母內被筆畫包圍的空間,詳見《jf 字體口袋書》。,比較容易與其它形近字產生區別,如下圖所示。至於 Droid Sans 則利用了雙層的 g,造形比起其它偏圓形字母更加突出,讓易辨性提高,創造更乾淨的閱讀體驗。