什麼是易讀性
簡單來說,文字排印(typography)中「易讀性(readability)」就是說明眼睛讀得舒服與否,而其依據在於好的閱讀「韻律」。
韻律感應為一種視覺心理的應用,描述視覺元素以固定規律出現時,人眼所能感受的節奏感覺,以下引用自台大視覺素養學習網:
「韻律」(Rhythm)又可稱為「律動」是指靜態形式的組織在視覺上所引起的律動效果,本質上無論造形、色彩、質感,乃至於光線等形式要素,在組織上合乎某種規律時,在視覺與心理所產生的節奏感覺即為「韻律」。
適當的韻律感能夠導引視線穿越視覺元素,在平面上移動;對於閱讀說明文字而言也是一樣的:視覺要能在平面上移動,仰賴非常重要的元素,也就是字體的韻律感。 有關這個,我們可以引述 FF Tundra 的設計者 Ludwig Übele 在 I Love Typography 專訪時提到的:
一個字體設計時有兩個基本的方向:水平的——也就是導引視覺在每一行移動的方向;還有垂直的——顧名思義是每個字母垂直空間的掌握,這主要是由字幹決定的。(A typeface has two principal directions: The horizontal, the line, which the eye moves along; and the vertical of the individual characters, defined predominantly by the stems.)

如上圖所示,stem,也就是主要的軀幹,決定視覺上的韻律,而字母中的曲線(如字碗、字尾)決定字體的風格。一般來說,一個內文字體越窄,就越不突出(用在大字號或標題字時則相反)。
窄的字體就像插滿木樁形成的柵欄,當一行之中,每個字體的字幹都如此短促而靠近時,就會讓眼睛非常疲勞,也很難吸收字裡行間的意義,一點也不好讀;同樣的狀況也出現在每個字幹之間的距離太均等的時候。(A narrow typeface creates a picket fence or staccato effect, a line dominated by closely spaced stems. This is tiring and dull, and does not make for easy reading. The same occurs when the distances between the stems is too generous.)
換句話說,字體的水平面向有關於閱讀時的視覺導引;而垂直面向則有關於韻律感。如果字幹太擁擠、太過靠近,節奏感就變得過於緊湊,沒有空間讓眼睛舒服的接收訊息;而若是太寬,距離太遠,也就讓節奏感過於放鬆。
好的 UI 字體必須在太寬或太擠之間達到最理想的平衡,利用有勁的筆劃在基線與 x 字高 基線為文字排列時的假想基準線,沿著大寫 H 和小寫 n 等底部平穩的字母而畫較為準確。x 字高則是以小寫 x 為基準的小寫字母高度。詳見 jf 字體口袋書。之間平移,而適當的韻律感則有賴字幹的合理安排達成。
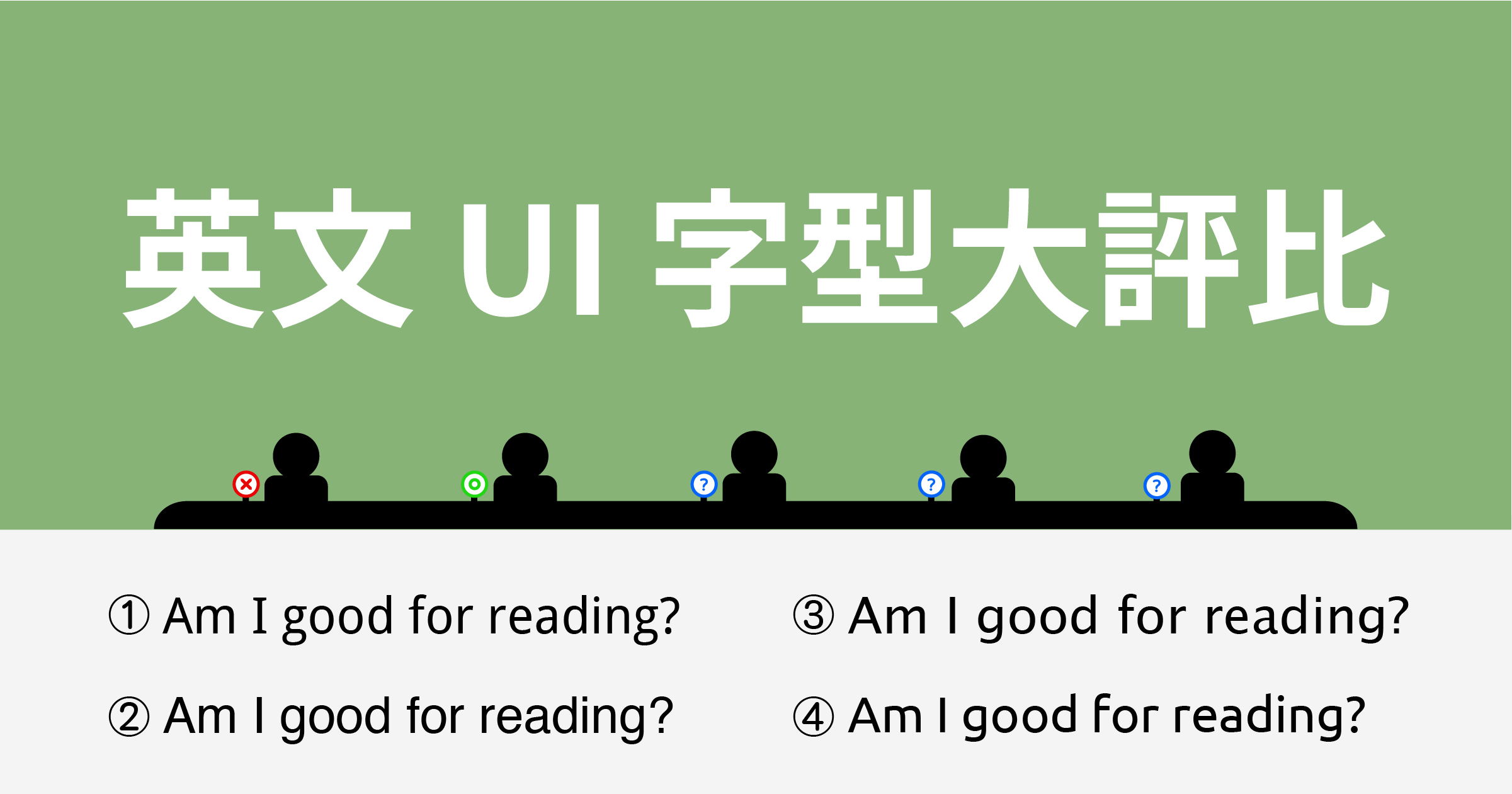
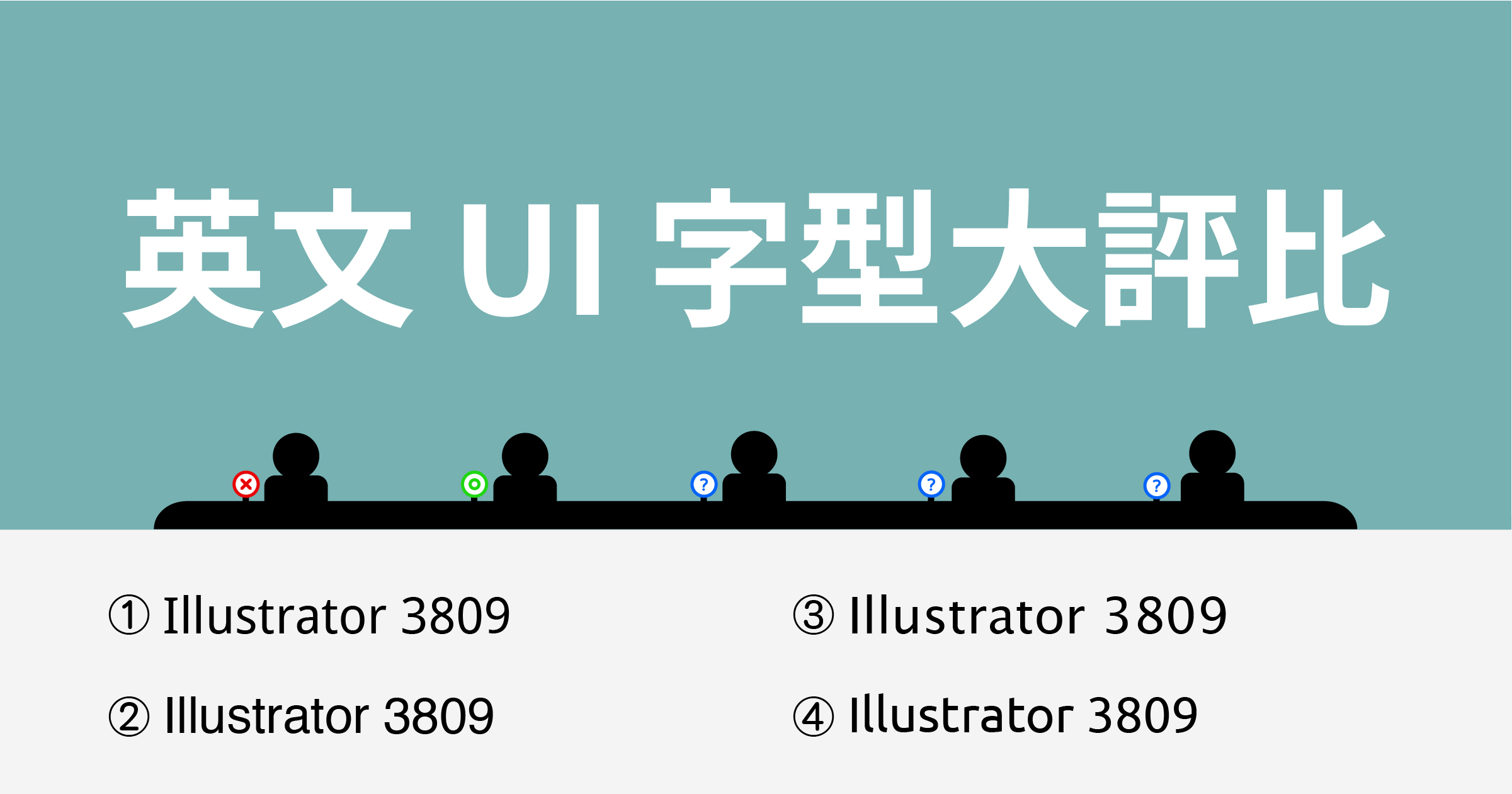
以下這五段字哪一個比較好讀呢?

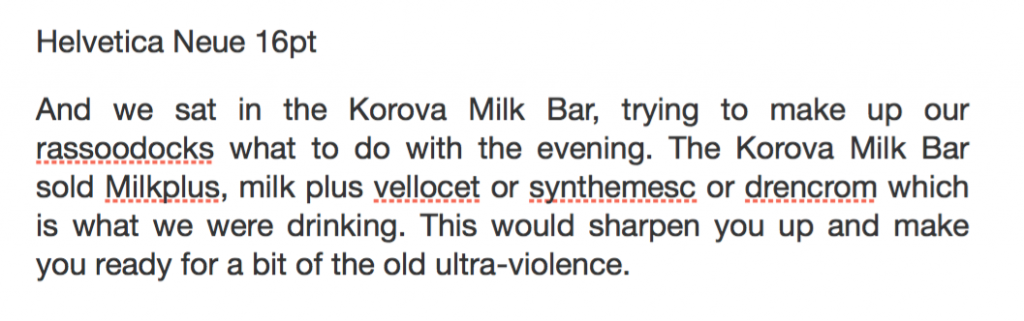
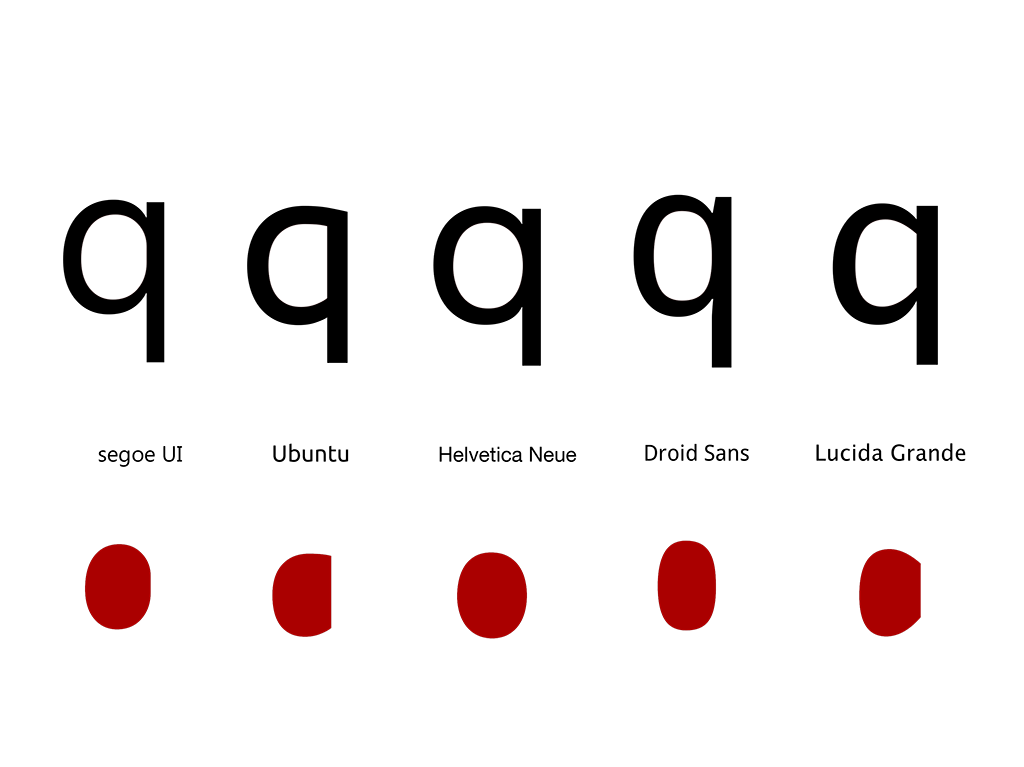
不知道您有沒有發現, Helvetica Neue 在易讀性上受到嚴峻的考驗。不僅是因為這個字體設計上偏寬,讓每個字幹之間的距離更遠,更是因為每個字造形都很偏圓,距離又過於均等,幾乎像一款等寬字體 等寬字的誕生是受限於早期打字機的機械機能,每個字母甚至符號空白都必須設計成一樣的寬度。詳見 jf 字體口袋書。。因為這些原因,讓Helvetica Neue缺乏好的閱讀韻律。

另外四個字體有較窄的字符寬度,也較具有人文手寫感,而非 Helvetica 的尺規作圖機械感。例如Ubuntu 就依靠合宜的設計取勝:其小寫 l 上揚的尾巴,以及只有一半橫槓 指字母中的水平筆畫。詳見 jf 字體口袋書。的 t ,還有許多地方的圓滑設計,都讓眼睛舒服的在字裡行間移動。
Segoe UI 也主打比較一般字體開闊的字腔 指字母內被筆畫包圍的空間,不必然為閉合空間。詳見 jf 字體口袋書。。舉例而言 b、d、g、p 這些字體的設計,會讓每個字符有更多呼吸空間,也讓字之間的節奏更有致。


另外,Lucida Grande 的小寫 a 有翹起的小尾巴,也能有助於視覺導引到其他字母上面;Droid Sans 也展現了良好的閱讀韻律,尤其是充滿襯線體風格的小寫 t。
小結
參考 What Should I look for in A UI Typeface,我們向中文讀者引介比較少看到的英文 UI 字體相關知識,並不是為了要評斷誰家的字體最好,而是要透過比較當今各大系統的 UI 用字,來凸顯重視「字體機能」的必要:用字是一件非常不容易的事情,最好先從從易辨性、易讀性著手,再考量風格與美感。
但 UI 設計畢竟是一個妥協的過程,每家大廠注重的面向略有差異。經過以上,我們發現 iOS 的用字可以說是重視形式美感而大於功能性,而 Droid Sans 雖然設計用心。但觀察原文下西方使用者的評論,也有人對這個字體的美感有很大意見;Ubuntu 似乎是個平衡機能與美感的設計,然而其造型或許對某些人又過於前衛了。
似乎沒有一種選擇是最好的選擇,至少在 typography 上,「好的設計」大多時候是「比較」出來的。所以在選擇 UI 用字時,不妨多方比較一些字體,才能選出最合適的應用。