Google Fonts 蒐集多語種的開源字型,幫助使用者快速找到所需的字型。除了作為 Web Font 或下載安裝,目前 Google 文件等也開放使用部分 Google Fonts 字型,不受裝置限制,讓共同編輯的團隊成員也能同步更新、看得到字型。
本系列介紹幾款我們推薦的 Google Fonts 收錄字型,提供各位選擇上的參考。
假設你是一個初出茅廬的網頁設計師。假設這個案子是做一個英文網站。
再假設你相信精美的字體與排版是美麗的網頁的基礎。
但你資歷不夠無法挑客戶,你需要累積堪稱驚豔的作品。而且你的業主非常摳門。不覺得字體是值得投資的,但同時又希望網頁精美。捫心自問後,你深知你需要這次機會。
他告訴你:「我沒錢給你搞什麼字體的玩意。」你失望之餘他又很機歪的說:「但我希望網頁好看到我的客戶會想用舌頭舔一舔螢幕。手機、平板跟螢幕都要一樣 juicy。」

「怎樣?你要做嗎?」
「當然要做啊」你老神在在的回答。那是因為你打算從 Google Fonts 上挑選 Web Font 使用。免費的,又有 600 多套字體,總該可以挑到幾個很假掰而且又免費的字體。
但問題是字體太多不知道要怎麼選。尤其是那上面常常有一些奇奇怪怪的字體。所以要怎麼辦呢?在這篇中,我們先介紹幾個帶有襯線的字體供您參考。
襯線體

決定網頁質感的是內文。你想試試高級、典雅,高貴不貴的樣子,卻又要帶有誘人的距離感。用襯線體(Serif)這種具有襯線的字體,很容易就能達到這種效果。
但襯線體有好多種,Times New Roman 就是。回溯你的母語經驗,你看過很多圖樣美麗的網站結果用的是新細明體。你深知使用 Times New Roman、Georgia 對很多西方客戶而言,跟新細明體感覺是一樣的,你不想重蹈這個覆轍。
當然,還是建議你到 Google Fonts 上慢慢翻,不過在這裡我們想推薦 4+1 個我們覺得不錯的選擇。
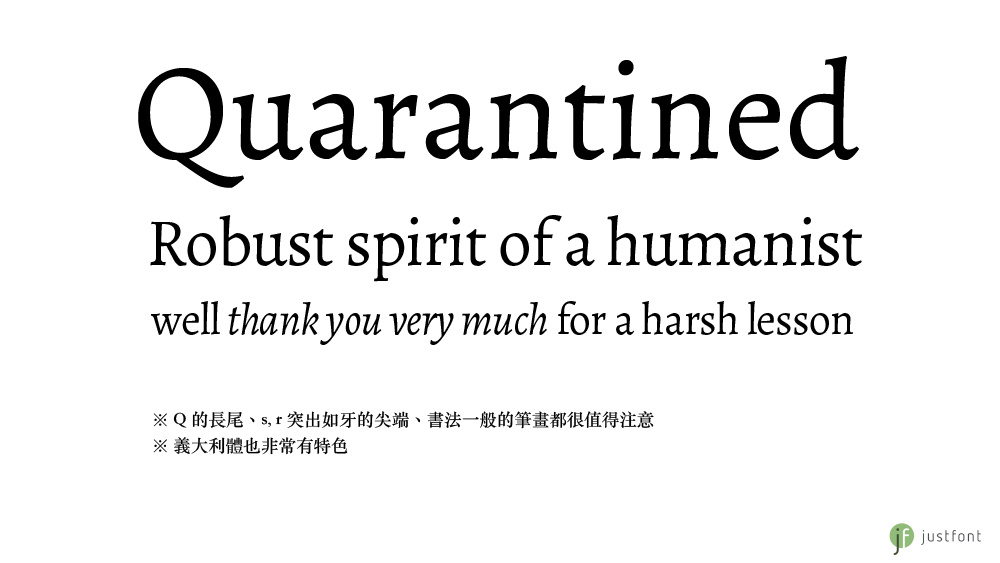
復古、拙態、墨韻感:EB Garamond
EB Garamond 是一個開放的 Garamond 字體計劃。Garamond 是一個舊風格(Old Style)字體,從十六世紀的法國同名字體 Garamond 復刻,這個時期的字體普遍 x 字高 以小寫 x 為基準的小寫字母高度。詳見《jf 字體口袋書》。較小,連帶讓字體感覺起來小。其實有很多大廠都做過 Garamond。蘋果電腦裡有系統字的 Garamond 以及 Adobe 所製作的 Adobe Garamond Pro。

比較起上述兩者,EB Garamond 的形狀比較有墨韻感,不會像系統字的 Garamond 粗細對比過大,但是若論線條精細程度的話,也不及 Adobe Garamond Pro。不過看在免費的份上,已經很好用了。一般而言,這種字體相當適合與感覺較為傳統的中文字體搭配。
更復古的,更文學的:Alegreya

Alegreya 目前已經小有成就:曾在國際文字設計協會(Atypi)的字體設計比賽 Letter2 中拿下獎項,被認為是近十年來最重要的 53 個字體之一。它是個專門為長文閱讀打造的字體。除了造形令人回想起文藝復興時期的詩人手書以外,這個字體造形上的動感與韻律讓長時間閱讀變得比較有味道。
雖然是根據古典的造型打造,但應用到現代的排版環境上,也不特別覺得突兀。而且 Alegreya 目前已經是一個家族,除了本身的粗體、義大利體以外,還有小型大寫(Small Cap) 接近小寫字母 x 字高的大寫字母,是歐文字型中的一種字元形式。詳見《jf 字體口袋書》。版本,以及根據相同骨架設計的人文主義感無襯線字體。
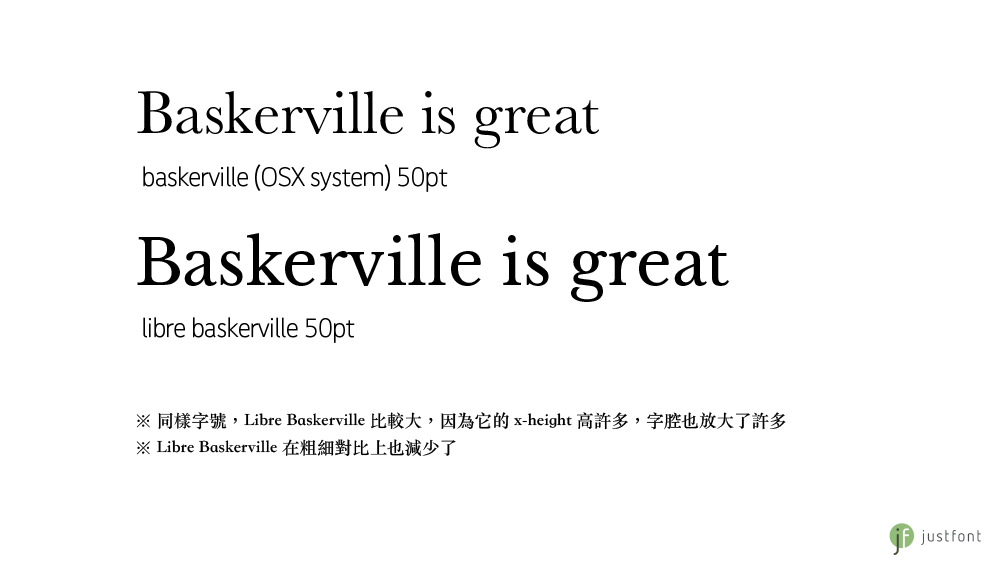
想用 Baskerville 怎麼辦:Libre Baskerville

如果你也是過渡時期字體的代表,字體史上承先啟後的 Baskerville 的粉絲,那一定要介紹你 Libre Baskerville。
Libre Baskerville 可以說是 Baskerville 的電子螢幕進化版,專門針對 16px 左右大小的內文字打造。還記得 Baskerville 的故事嗎?他就像端莊優雅、理性感性兼具的英國紳士,只是剛發明時,被當時的美國人批評:這字體根本想把人閃瞎(因為細的地方太細)。但即便如此,它還是美國政府成立之初的官方字體。
但如上圖所示,Liber Baskerville 已經將原本略顯極端的粗細對比縮小了;而且把字裡面的空間(例如 e、c 裡面半封閉的區域)放大,如此一來更適合大多數的螢幕閱讀了。但這樣將粗細對比拉近是不是就丟失 Baskerville 的原味呢?這便是見仁見智的問題。不過就 Baskerville 最有特色的 g 而言,優雅的尾巴仍然存在。
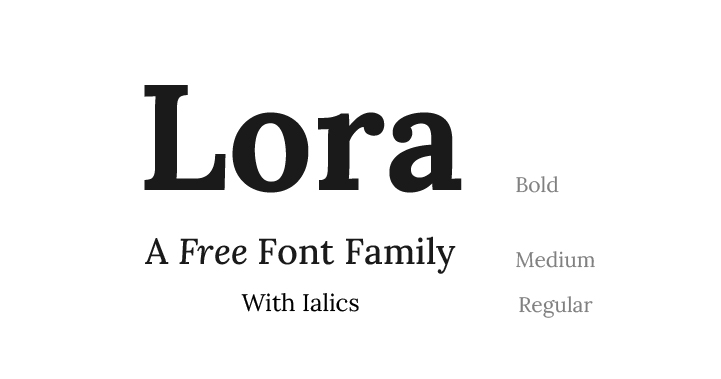
排版好選擇:Lora
如果想要新潮一點的風格,Lora 是好選擇。比較大的 x 字高也讓它視覺上比 Garamond 系列大上許多。另外,比起 EB garamond,有粗體與義大利斜體可以選擇,讓排版比較容易。

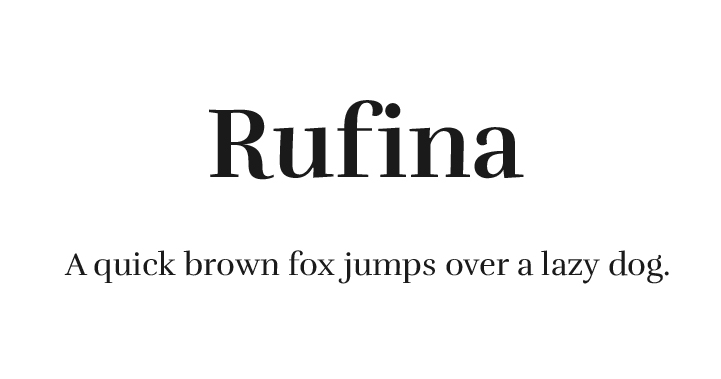
時尚雜誌標題感:Rufina
如果想要時尚雜誌那樣的感覺,你需要 Didone 家族這樣的現代風格(Modern Style)字體。這種字體最大的特色就是非常典雅,有高貴迷人的巴黎、米蘭氣,但是卻不太好讀。所以一般還是用作標題使用較佳。