Google Fonts 蒐集多語種的開源字型,幫助使用者快速找到所需的字型。除了作為 Web Font 或下載安裝,目前 Google 文件等也開放使用部分 Google Fonts 字型,不受裝置限制,讓共同編輯的團隊成員也能同步更新、看得到字型。
本系列介紹幾款我們推薦的 Google Fonts 收錄字型,提供各位選擇上的參考。
你自信滿滿的跟客戶進行第一次 demo。秀出你精心設計的內容時,你原本期許客戶冷不防地掉下感動的眼淚。
因為那實在是太高級了。
除了各項基本架構幾乎完美無缺之外,內文是高貴的,有著一些距離感的,典雅的襯線字體。不是 Times New Roman,而是很少有人見過的,你精心挑選過的字體,凸顯你品味的高超。而且它並沒有花上你與業主一毛錢,或許這也非常重要。
看著自己的作品,你的喜悅之情溢於言表,差點就要說出我要感謝我的父母之類的得獎感言。但在你對面的客戶先是一點表情也沒有,又瞬間轉為陰沉,抿了抿嘴角冷冷的說⋯⋯

「我要的是現代的感覺,懂嗎?」
好像被棍棒敲到腦袋一樣,你臉上滿是錯愕。上一次是他們自己說「要高貴的,有著一些距離感的,典雅的那種感覺」啊,怎麼過了一個禮拜重點就立刻轉移到「現代感」勒?
你有點生氣,但是為了保持初生之犢不畏虎的淡定與專業,你克制了下來。而且你想到,嗯,在 Google Fonts 裏找一個有現代感的字體並不是件難事,例如沒有襯線的字體。
沒有襯線的字體

無襯線體在 19 世紀末葉發明,一開始叫做 grotesque,意思就是很怪的東西:沒襯線能看嗎?為什麼沒有生動的粗細對比了呢?那時代的人八成這樣想著。但要不了多久,到了二十世紀初期,一戰之後,現代主義風潮席捲歐洲,這種有現代感的無襯線字體的使用就越來越多了。
免責聲明:無襯線體目前有許多形態,也有粗細對比很高的、也有疑似帶有襯線的,這裡為了方便解釋排除了這些例外。
The serifed typeface is a priest, the sans is a hacker.
對於不知道要選哪一種字體的人,我們致贈一個簡單的判斷法。這句話出於設計師 Oliver Reichenstein。很直白的翻譯成中文就是「襯線體是神父,無襯線體是(非負面意義的)駭客。」這個比喻很好懂:若想要給人一點嚴肅、古典、端莊的感受,就使用襯線體(serif);無襯線體(sans)通常比較親民一些。兩種字體各有用途,沒有一種絕對佔優勢。但是在 google fonts 自己的排行裡,使用程度最多的字體種類,絕大部分還是無襯線體。
Roboto:多功能科學怪人

Roboto 是 Google 自家 Android 平台 4.0 版(冰淇淋三明治)以後取代預設的 Droid Sans 的字體。總的來說,骨架給人剛硬的感受,特別是看 G、o、Q、d、e 這些字體可以感受出來。通常這種機械感重的字體,每個字母的比例會偏向圓型,看起來很寬;但是 Roboto 保留了手寫與書法的自然字母比例。再加上字裡的負空間較大,對於小字的閱讀性還不錯。而且不但自身帶有 6 種粗細變化,又還有 condensed(壓縮體)可以選擇,功能頗為強大。

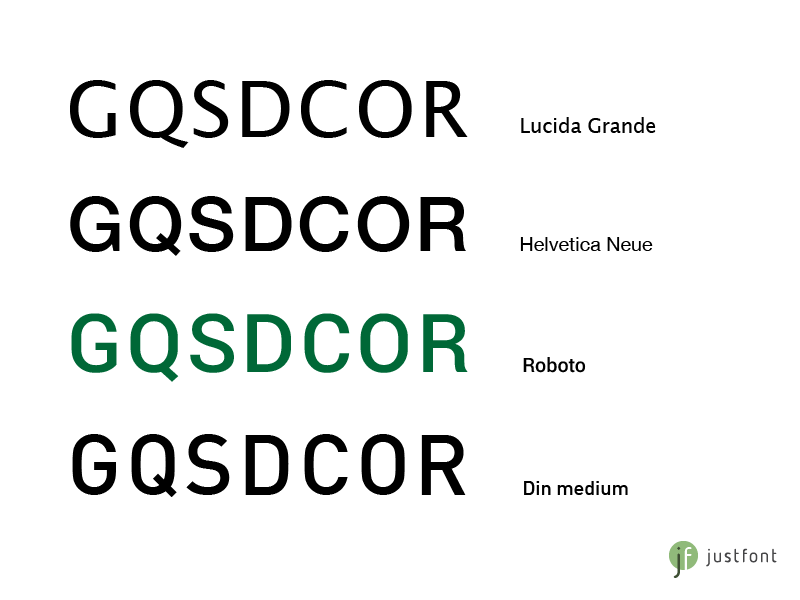
但為什麼它會被西方字體設計專業人士譏為「科學怪人」呢?如同圖片所見,Roboto 非常貪心的截取了人文主義無襯線體的比例,卻又納入了 Din 字體一般的機械感;有些字母造型,例如 R,是從 Helvetica 拿來的,G 是從 Univers 拿來的,d、g、e 卻又從人文感濃厚的 Frutiger、Myriad 來。雖然 Google 宣稱 Roboto 同時具有幾何機械感與人文精神,但因為元素之間太不統合了,不免讓專業人士覺得它不太像一套字體。雖然 Roboto 家族成員廣大,排版上很好用,但要特別注意它有這樣的爭議。
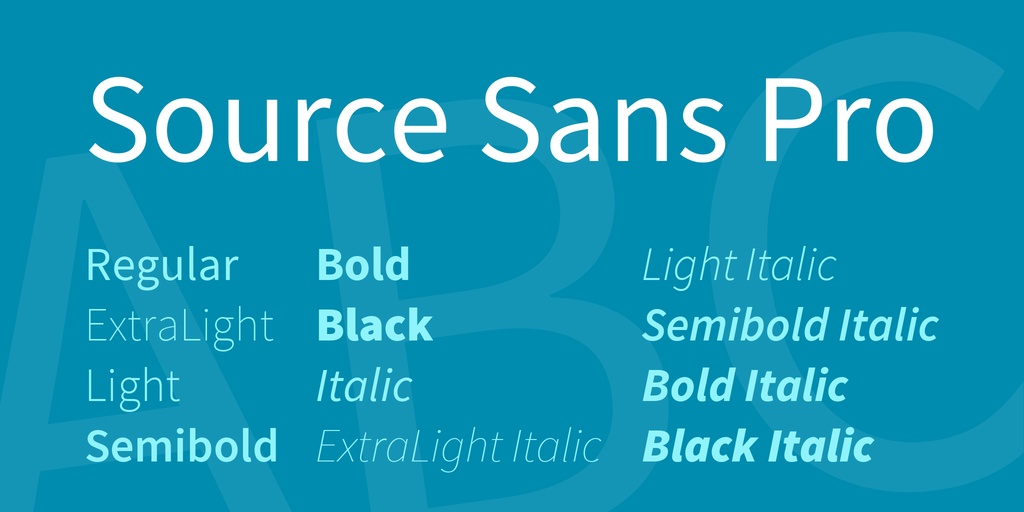
Source Sans Pro:Adobe 佛心來的開源字體

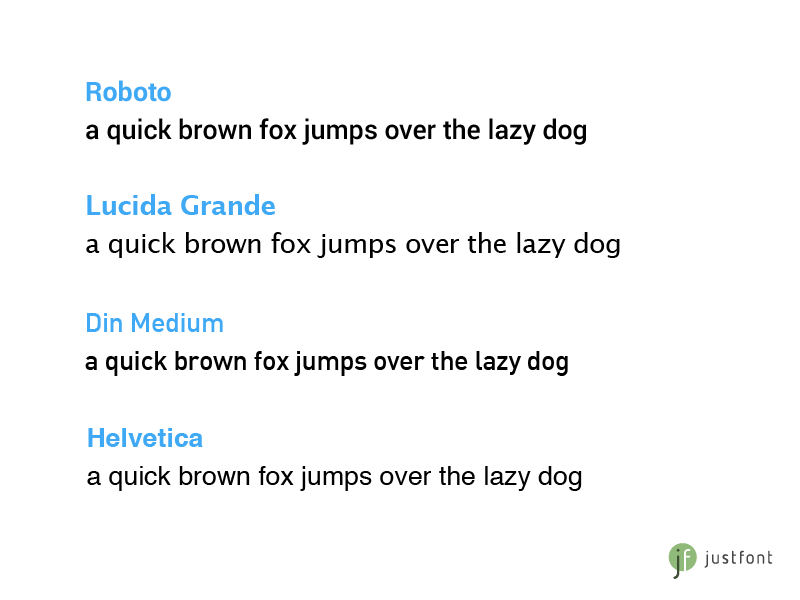
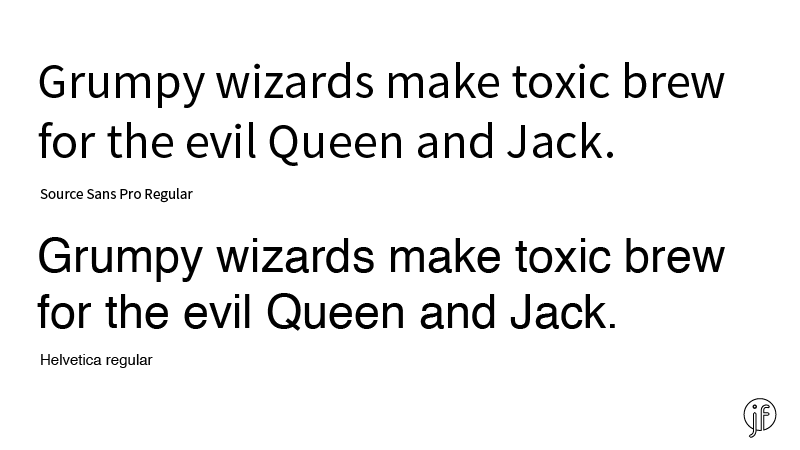
Adobe 在 2012 年夏天推出了 Source Sans Pro,是一個開放的多功能字型家族,並且主打專門針對 UI 的功能性。設計師 Paul D. Hunt 說自己在設計時受到了 Franklin Gothic 與 News Gothic 的影響,但卻沒有刻意模仿兩者造型,只是希望將這兩個早期無襯線字體的人味與簡潔帶到自己的新字體上。來看看我們的比較:

與剛剛提到的 Roboto 一樣,Source Sans Pro 的目標也是往超級家族發展:各種粗細變化齊備任君挑選。從極細的 100 號,到中間的 500,以及最粗的 800 都有;亦有相對應的義大利體。但無疑問 Source Sans pro 在字體造型的統一程度上,是勝過 Roboto 的,並且多了一分柔和的人文氣息。
不過話說回來,襯線體是一個看似很現代的產物,常常給人機械、幾何的清淨感。但有時候字體加入一點人文基因,不只會增加人文氣息,還會帶增高辨識的功能性。有人文感的無襯線體,跟沒有人文感(或人文感較少)的無襯線體有什麼不一樣?以下是我們的比較:
。Grotesque-則介於兩者之間。.png)
而為什麼 Source Sans Pro 會說自己適合 UI 介面呢?通常,字體設計師認為優良的 UI 字體要有禁得起考驗的易辨性 短時間內辨識文字的容易程度,與文字輪廓相關。詳見《jf 字體口袋書》。,在閱讀節奏也必須舒適(所謂的易讀性)。那 Source Sans Pro 符合這些要求嗎?

單層的 g 比較容易在小字時與 o 混淆,因為單層 g 的尾巴有時可能小到看不見;Source Sans Pro 有雙層的 g,比較能避免這個問題;而就 a 來講,Futura 的 a 是單層,在小字時也可能與 o 混淆。Source Sans Pro 與 Helvetica 的 a 都屬於雙層型,比較能避免這個問題;但是 Source Sans Pro 的字腔 指字母內被筆畫包圍的空間,不必然為閉合空間。詳見《jf 字體口袋書》。比較大,所以辨識度也略勝於 Helvetica。

影響閱讀舒適程度的因素有很多,字母的比例是很重要的關鍵。上圖可以看出 Helvetica 比較「胖」也比較「圓」,字幹 字母結構中的主要的垂直筆畫,且不限於一筆(如大寫 H 的左右兩豎)。詳見《jf 字體口袋書》。之間相隔比較遠,眼睛走過這些字時感受到的韻律間隔便比較長(就像音樂的拍子一樣);Source Sans Pro 比較瘦,閱讀節奏可以比較快。此外,在 b, n, m 等字母的肩膀(彎曲處)曲線比較自然,也增加了它的易讀程度。
Alegreya Sans:更人文的無襯線體
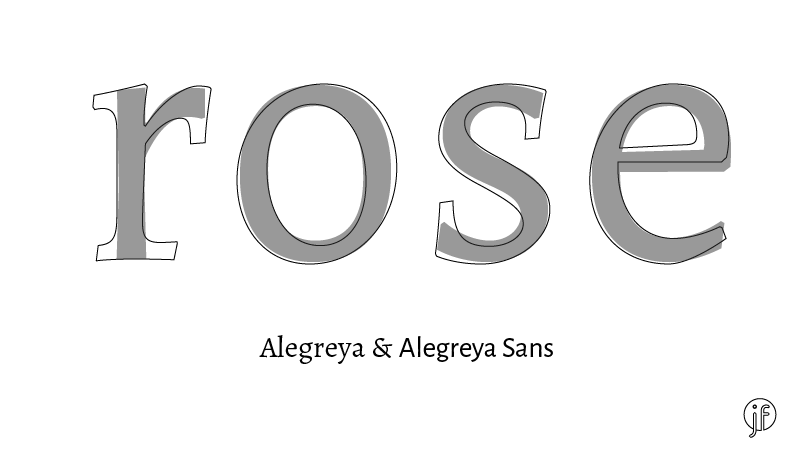
還記得我們在上一篇提到的 Alegreya 嗎?Alegreya Sans 是它的姐妹作。他們基於同樣的骨架設計,一個有襯線,一個無襯線。而不同字體之間的搭配往往看骨架是否契合;這樣的設計就是要讓兩套字體既能發揮區隔功能,又要能熔於一爐。

而且,Alegreya Sans 的義大利體相當特別,比上面介紹無襯線體的義大利體看起來還要更像義大利體,保有濃厚的書寫感,只是沒有因為書寫工具而造成的襯線。而這樣一來,更容易與內文區別而產生強調。
需要一點衝擊:Oswald
上面介紹比較多用於內文的無襯線字體。這些字體雖然用於內文閱讀性、功能性很理想,但好像不夠有個性也不夠「吵」。在這裡要介紹這個 Google fonts 使用率第三名的無襯線字體:Oswald。它是一個 Condensed 的無襯線體,顧名思義是壓縮的,瘦長的字體。人眼容易對注意瘦長、佔垂直空間較大的字體,這也是 Condensed 字體的妙用所在。
如果你的作品需要一個引人注目的大標題,那 Oswald 或許可以發揮功效。Oswald 跟前面介紹的 Source Sans Pro 一樣,都參考了早期的無襯線體所設計。Oswald 參考的是瘦長的 Alternate Gothic,也出於 20 世紀早期,基本上作為 Franklin Gothic 粗體版使用。
Google Fonts目前字體數量不下六百,其中還有很多適合使用的字體不及備載,例如使用率第一名的 Open Sans,以及由英國字體公司 Dalton Maag 設計,用於 Ubuntu 系統的同名系統字。這些都推薦大家親自去看看。