Google Fonts 蒐集多語種的開源字型,幫助使用者快速找到所需的字型。除了作為 Web Font 或下載安裝,目前 Google 文件等也開放使用部分 Google Fonts 字型,不受裝置限制,讓共同編輯的團隊成員也能同步更新、看得到字型。
本系列介紹幾款我們推薦的 Google Fonts 收錄字型,提供各位選擇上的參考。
延續前兩篇文章的情境,你滿心期待地將自己剛完成的大作展示給業主看。花費一些力氣,把字體都改成了高質感又免費的無襯線體,總算夠有現代感了吧。你這麼沾沾自喜地認為但很可惜對方轉變心境的速度遠遠超越了新幹線。當他看到時,卻皺著眉頭說……
「我覺得你選的字體不夠活潑」、「我要一種比較跳的感覺」
但你把拳頭砸向業主的衝動抑制住了,因為你知道,Google Fonts 裡什麼奇奇怪怪的字體都有,找到幾個又跳又活潑的字體簡直是一片蛋糕。問題是,Google fonts 上的字體品質參差不齊,要怎樣才能挑選到滿足業主需求而不損設計師尊嚴的字體呢?以下是我們認為幾個實用又好看的展示字體(display fonts)。
什麼是 Display Fonts?
西文字體除了以外型分成襯線體、無襯線體等以外,也能以用途分為內文用字(text font)和展示用字(display font)。內文用字顧名思義就是用於內文、副標題等地方的字體,而展示字體則是用在大標題的,通常風格迥異,裝飾性較高。
一般說來,展示字體的起源於 19 世紀中期之後。隨著工業革命進入高峰,歐美各國勞動力漸漸從鄉村移往都市。大眾化的產品、服務與通勤族開始出現。通勤場所諸如道路、車站等地方成為廣告競逐之地。這種現象讓字體開始有了「吵鬧」的需求,必須要吸引人們的注意,否則當時排在書本裡的字實在太安靜了。當 Serif 和 Sans-serif 都無法滿足需求時,可以選用 display font 試試,會有奇效。
Lobster

這是一款由 Pablo Impallari 設計的手寫字體,內建了不少連字,使其手寫自然感更加強烈。當想要營造出 Instagram 標準字般的休閒感時,就可以使用這款字體。Google Fonts 提供了初代的 Lobster 以及 Lobster Two,後者提供了斜體與兩種字重可供選擇,更加實用。然而,這款字體也因為太過快樂,近年來也在歐美掀起風潮。雖然還沒有落入 Comic Sans 與康熙字典體的下場,但還是要特別注意有設計師提出了“lobster is the new comic sans”(Lobster 是新的 Comic Sans),使用上要特別小心,別落了俗套。
Sancreek

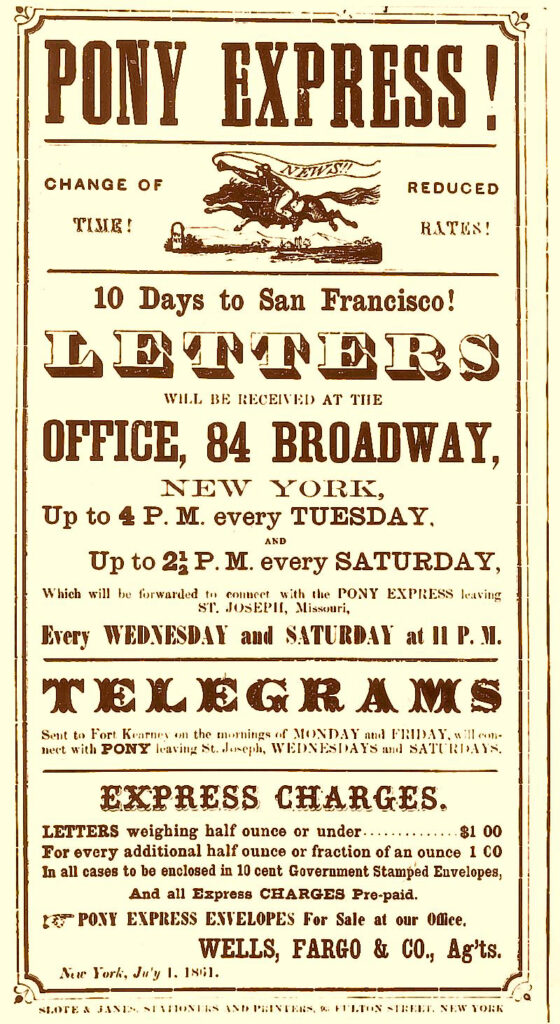
這款字體是由 Vermon Adams 設計,靈感來自於美國西部拓荒時代的海報。造型獨特的襯線是他的最大的特色之一,運用它,將能得到營造出西部拓荒時代的粗獷牛仔感。在黑與白的饗宴五,洋蔥設計的黃家賢老師回溯字體排印的歷史,提出了 Victorian(維多麗亞)這種復古風的設計風格。這種風格源自於現代認為排版風格最混亂的十九世紀末,只要在一個版面上連續使用多種字體,包括像 Sancreek 這種字體,就會有那種感覺。

Abril Fatface

與第一篇介紹過的 Rufina 類似,這款字體也是屬於粗細對比超高的 Didone 系。有著 Vogue 般典雅的氣質,當想要營造出高貴的時尚感時,用它就對了。現在我們普遍把 Didone 系字體歸類為展示字體,是裝飾,而不是用在內文的字體。但是在活版印刷時代,Didone 系字體印在紙上,纖細的襯線會有暈開的效果,當作內文其實非常的優雅、柔和。也就是說,即便是 Vogue 的標準字,在 18、19 世紀也還是一種很安靜的字體。因此西方的字體設計師把 Didone 系字體進一步誇張化,粗的地方更粗,細的地方更細,而且把一些地方畫得非常圓潤,就產生了 Fat Face,這種又胖又高雅的華麗字體。
Cinzel Decorative

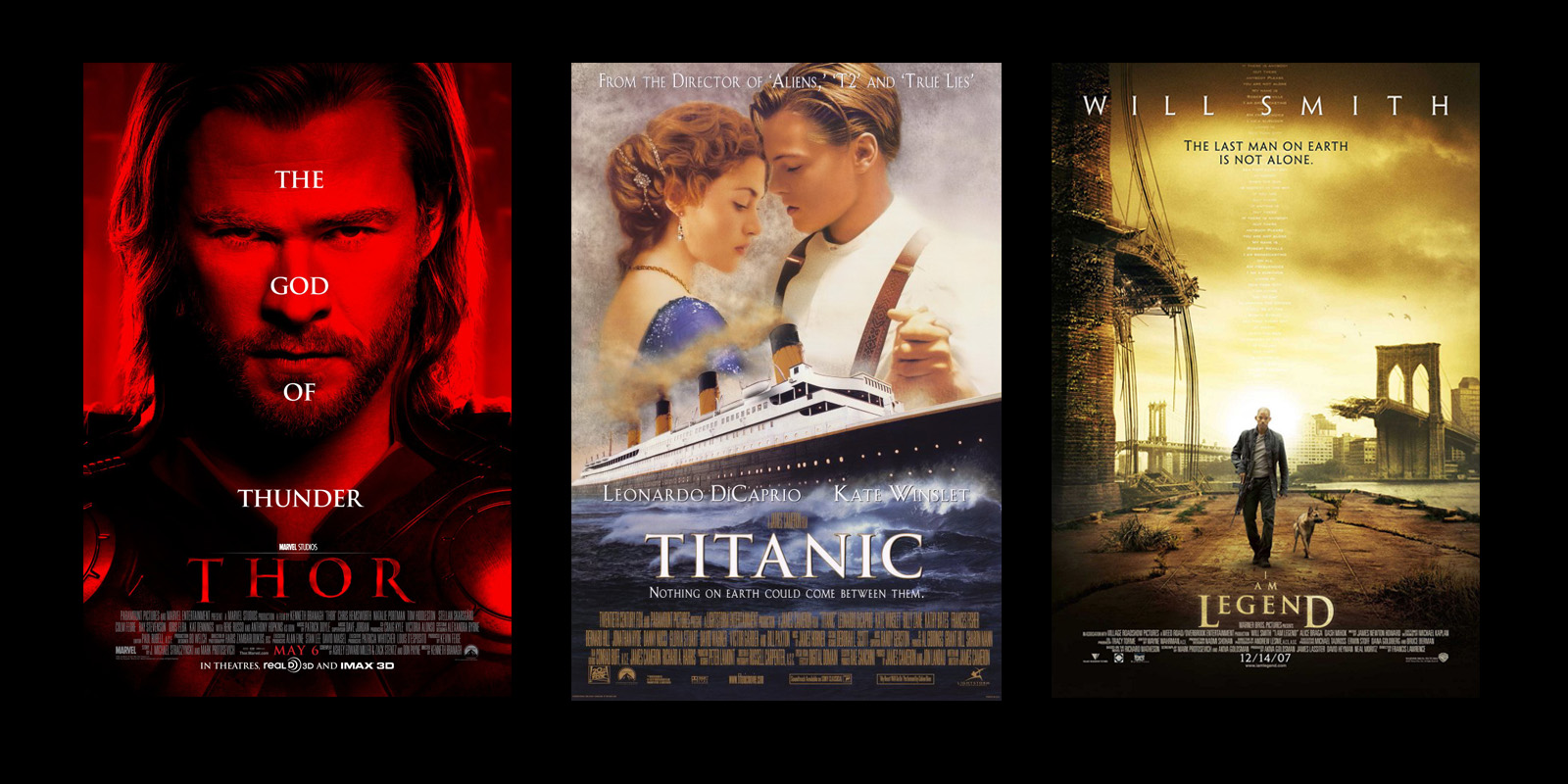
這款由 Natanael Gama 設計的字體,是源自於 Trajan。Trajan 是以古羅馬石碑上的文字為靈感所復刻的字體,但卻常用於好萊塢各種類型電影的海報上。當業主想省下 Trajan 的授權費時,就可以使用 Cinzel Decorative,且它大寫字母的線條更誇張、更有戲,散發出一股古羅馬的尊榮感(咦)。Cinzel Decorative 跟 Trajan 一樣,是一種 Small Cap,雖然都以大寫的形態表現,但如下所示,你還是可以發現比較大的大寫,以及比較小的小寫。