在 2014 年夏天,由 Adobe 與 Google 耗時三年製作的開源泛東亞黑體字型家族「思源黑體」,現在已經可以透過 justfont 作為 web font 使用。由於思源黑體是開源字型,所以在 justfont 也是免費使用的。 思源黑體是一項重要的泛 CJK(中日韓統一表意文字)字型家族計畫。
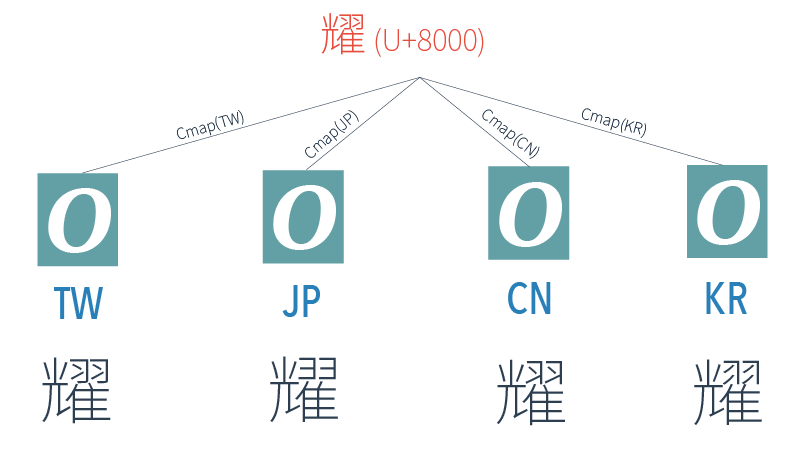
它的野心在於提供歧異的漢字圈一項方便的 total solution,可以透過字型與設計軟體的結合,解決各地區寫法差異的問題。例如這裡的「耀」,在各地的寫法都有出入,但思源黑體可以透過單一檔案呈現各地區不同的寫法,過去並沒有一套基本的漢字字型可以做到這一點。


字型家族齊備
雖然在網頁上還沒有辦法依照語言轉換漢字外型,但 justfont 仍然提供思源黑體(繁體、簡體版本)由粗到細七種不同重量。字型家族可以確保在排版風格一致的前提下,達到區分的作用。有適合展示用途的 Heavy 與 Extralight、大標題的 Bold、副標的 Medium,以及視情境用於內文的 Regular、Normal 與 light。(在 web font 的情況下,light 視螢幕與瀏覽器差異而定,有些情況下 light 會顯得過細,版面視覺上會偏淡。)
其他符號語言搭配
這是雪人☃、這是郵差〠、這是溫泉♨,這些都是 Unicode 碼位上有的符號。但不是所有的漢字字型都會造到這些碼位。思源黑體裡面則是也做到了這些可愛的小符號,同樣也可以當作 web font 使用。 另外,就外語搭配的部分,思源黑體的日文是基於設計師西塚涼子小姐自己的りょうゴシック設計的,同樣也保留了思源黑體的柔軟筆觸。思源黑體搭配的歐文 Source Sans Pro 同樣也是具有這種氣味的字體,這些特徵讓這個家族在中、英、日文的搭配性非常好。

而思源黑體在繁體簡體版也有放進假名,所以打日文也是沒有問題的,如下:Source Han SansはAdobeによるオープンソースフォントファミリーの4番目にあたり、日本語と韓国語および中国語で用いる繁体字と簡体字のグリフに完全対応したサンセリフゴシック体。加えて欧文としてSource Sansファミリーのラテン文字、ギリシャ文字、キリル文字も含まれる。
字體設計方面
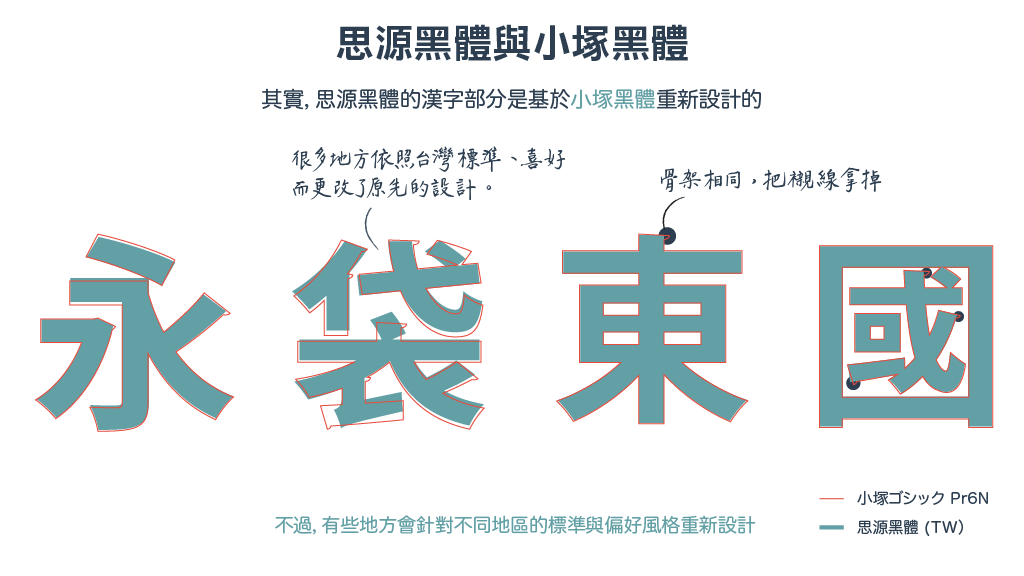
在字體設計上,思源黑體並不如它在字型技術上那樣有非常重大的突破與亮點,但還是有些滿有趣的事情可以提。其實,思源黑體的漢字部分,就是(把襯線拔掉的)小塚黑體。不過,與其直接套上日文漢字的骨架使用,思源黑體其實針對了不同區域比較習慣的美感、造型約略調整。詳細來說是怎麼一回事呢?
他們的分工是這樣:日本字體設計師西塚涼子小姐負責字體最基本的規劃,包括骨架、筆形這些決定字體氣味的東西,然後,再把各個地區的專案外包到專業廠商。韓文區域的負責廠商是韓國大廠 Sandoll,而中文繁簡體則是交由設計蘋果系統中文預設字型的 Sinotype 常州華文公司製作。在中文的設計上,思源黑體的字面比小塚略微縮小,以符合中文使用者的閱讀習慣。另外,在筆畫上也有很多地方根據各國標準與美感修改之。

不過,筆畫的粗細平衡似乎沒有原本小塚黑體調得那樣細緻,但就一個免費而開源的字型而言,思源黑體應該已經很令人滿意了。