本篇基於第 35 場字戀小聚 Pro「打字時代,讓 emoji 代表你的奇檬子」的活動紀錄擷取精華而成。感謝柯志杰 But ko 擔任本次講者並提供本篇編輯建議。「字戀小聚」是 justfont 每月在日星鑄字行舉辦的免費字型知識推廣活動,通常於每月第三週的週五晚上舉行。活動詳情請鎖定字戀專頁。
2015 年,權威的牛津字典做了一件看似很反權威的事情。他們把 😂 列為年度單字。這個字,在 Mac 的 emoji 列表中的名字是「喜極而泣的表情」。如果在 Mac 電腦打「哭笑」也可以選到這個字。但這些意義細究之,顯然有其分別。這符號到底是喜極而泣還是又哭又笑,是笑中帶淚,還是笑到噴淚呢⋯⋯
要探究這個問題,這終得歸結到 emoji 是什麼?它是「文字」嗎?不,它是「絵文字」。他的基礎是畫,所以它不能算是文字。而且如果說 emoji 是文字,那麼世界上存在一個「字集」來定義究竟總共該有哪些 emoji 嗎?又或者 emoji 有「次序」嗎?例如 ABCD ㄅㄆㄇ 那樣?為什麼笑臉( 😃 )一定在便便( 💩 )的前面呢?這沒有邏輯嘛。
但它真的,到底,你說說,真的不能算文字嗎?Unicode 可是有定義個別符號的碼位的,打字也是可以打出來的,它還裝成了字型檔呢(所以字戀小聚才會把它當主題啊)。技術上來說,emoji 確實就是文字。
兩造說法可以看出,這問題考驗人類對於「文字」的本體定義。想著想著,忽然好想叫出一個 emoji 詮釋一下我現在的表情。可能是 🤔(思考的表情 thinking face)也有可能是 🤓(阿宅的表情 nerdy face)⋯⋯
這些表情為什麼是它們現在的樣子?從 90 年代發源自日本的 emoji,在今天的科技意義上,的確是文字,甚至還是對應到 Unicode 的「字型」。但是,意義上卻又並不符合傳統的文字定義:多采多姿、任意性高,年年增加,目前已是是各種彩蛋的大平台。是的,我沒說錯,我研究字型的朋友也這樣說。此刻,我的手指正快速的滑動著。
1. emoji 是發源於日本的
終於,謎團解開了。為什麼 emoji 裡面會有一大堆日本の東西?例如女兒節的娃娃 🎎 、男孩節的鯉魚旗 🎏 、風鈴 🎐 以及東京鐵塔 🗼 ,還有日本列島 🗾、富士山 🗻 跟日本樣的城堡 🏯(比起別國的特產、地貌不成比例的多你信?),就是因為 emoji 當初是日本人發明的。早在 iPhone 之前,人家的 imode 就可以傳 emoji 給朋友了。
2. emoji 真的會被電腦當成字
沒錯,就連放在 IG 當 hashtag,寫程式用在 class name 都可以。
3. 早年的 emoji 是沒有標準的所以傳起來好痛苦R
就跟把一篇中文文章丟進 google translation 翻成英文,再拿去翻成法文,再翻成義大利文,再翻回中文那樣,變得很失控,早年的 emoji 也有這問題。
當年,日本三大電信商因為商業競爭,紛紛在自家手機裡推出了 emoji,但互相是不相容的標準。本來無法互傳,後來開始支援互傳,也是用神秘的轉換標準去「翻譯」的。所以可能發生 au 的熱轉到 SoftBank 變成害羞,傳到 Docomo 變成 XD 臉⋯⋯這也太危險了(我發燒到快死掉了 🤒 變成我發燒到快要死掉了 😆 ⋯⋯)
那麼這些五花八門的 emoji 後來是怎麼統合的呢?Unicode 組織用了一個處理當初處理 CJK(東亞統合表意文字)的方式,很矛盾,但是卻又很有效。一方面採用了統合,把看起來不同公司的各種笑臉(例如都是合口的微笑臉,只是有的有長眉毛,有的沒長,有的有腮紅,有的沒有)都視為是同一種笑臉。
但令一方面又以「來源分離原則」做出大方向的區分:如果有一家電信商的臉居然是貓臉,那就視為不一樣,另外分離出一個位置收納之;開口笑與合口笑的情緒量也不同。所以後來根據三家不同電信商的 emoji 陣容,納入了出張嘴笑 😀 、閉嘴笑 🙂 、貓臉笑 😺 、這些差異較為明顯的笑。)
4. Google 加入戰局後,開啟了 emoji 全球化的契機
因為 2006 年 Gmail 進攻日本,但是在日本,沒有 emoji 的文字通訊幾乎不可能有立足之地。所以 Google 就來個入境隨俗,在 Gmail 裡面納入了 emoji 功能。
5. emoji 有今天的地位,Apple 也功不可沒
2009 年時,Apple 與 Google 聯合送了一份「Proposal for Encoding Emoji Symbols」給 Unicode,讓 Unicode 考慮開始規劃 emoji。
也是啦,畢竟蘋果早在 2008 年底就放話 iPhone 3G 一年內支援 emoji 了。果然還是要有 emoji 才能把 iPhone 賣進日本市場吧
6. emoji 看似可愛但是爭議也很多
看似和平、可愛的 emoji 在當初決定要不要納入 Unicode 的時候,也是有過一番論戰的。Unicode 的委員會理事長,同時也是 Googler,美國的 Marks Davis 對上了來自愛爾蘭的代表 Michael Everson 與來自德國的 Karl Pentzlin。
Mark Davis 根本就是一個球員兼裁判的節奏(?)畢竟他們公司非常挺 emoji。但是愛爾蘭與德國代表(工程人嘛)就覺得,啥鬼啊 oh plz 可以不要這樣亂搞嗎?但在兩大科技巨頭的施壓下,emoji 顯然是一定會闖關成功的,不過還是有一些點,反方可以從中加以槓桿。他們提出了難以被忽視的幾個論點,感覺超有道理:
- 你說說看啊這日本的東西也太多了吧 🎎 🎏 🎌 🏯 ⛩ 👺 👹 ,這樣要怎麼符合 Unicode 普世的原則呢?而且這個東西 📛 到底是有什麼東西著火了嗎?(其實是日本幼稚園小朋友的名牌,是花)
- 地區景點要怎麼做到公平呢?跟上一點一樣,這裡有很多日本的地區景點或紀念物 🗼 🗻 🗾 。字型檔碼位就那麼些,那要是全世界這麼多個國家都要提個自己的景點怎麼辦?
- 不知道要怎麼教小孩。原來的三大電信 emoji 裡面有摩鐵(love hotel) 的 emoji 🏩,excuse me? 你現在是正在性解放嗎??而且還有便便 💩 欸(順帶一提,這在Mac的中文翻譯真的是便便),是不是太不雅了呢?這個標誌 🔞 又讓那些兩個小孩的媽媽怎麼解釋,嗯?。

- 商標偷渡。本來日本三大電信 docomo, au, softbank 都有自己定義很多商標的emoji。一開始 google 方案是有這些符號的,但因為 Unicode 是 iso 的一員,Google 想要提議之前就知難而退,把這些商標給撤了。(是也擔心太多了,因為像 apple 還是可以把電腦的標誌做成 Macbook,手錶做成 apple watch)
- 國旗。萬一有國家改了國旗,或者,嘛,有不能出現的國旗要怎麼辦呢(咦)
7. emoji 仍講究平等與政治正確
- 針對日本的東西太多這一點,後來也陸續開放其他文化的紀念物,如麥加的天房 🕋、猶太教的教堂 🕍、伊斯蘭教的清真寺🕌 等等。連郵局符號都劃分了歐洲版🏤 與原來的日本版🏣 區別。
- 為了講究普世平等的規則,結果大家就開始紛紛加入自己國家想要的東西了。(但也不是所有都有道理,例如愛爾蘭要求加入的計程車,就不知為何要區分側面版本 🚕 與正面版本🚖 。
- 膚色、性別、性取向的正確。本來一些象徵身體構造、寫實人臉的 emoji 只有黃色。但是後來加上了五種膚色讓使用者選擇(而且還是根據 Fitzpatrick Skin Type 分出五種深淺)。連聖誕老公公後來都增加五種膚色了。而原本只有男性或女性的 emoji,也加上了另一性別的版本。例如本來就有兔女郎 👯♀️ ,現在也有⋯⋯兔男郎 👯♂️(?) 。性取向的部分,也越來越多婚姻平權、多元成家的圖案在裡頭。這些Unicode 當然也照顧到了。
- 國旗的處理方式可能是最有智慧的。Unicode 不規定碼位應該得給哪個國家放國旗。他們的方案是「區域識別代碼(Regional Indicator Symbols)」,A—Z 26 個位置任意組合,理論上就可以用 ligature 連字的方式變出世界上所有國家的位置。舉例而言,台灣的區域是別代碼就是 TW,中國就是 CN,香港就是 HK⋯⋯以此類推,然後這些國家的旗子怎麼畫與要不要畫,則交給設計師與廠商自己煩惱。
隨著 emoji 全球化,每個文化對 emoji 也多少發展出不同的解讀方式。這篇文章做了詳細的討論。
8. 有些 emoji 是連字(ligature)組合出來的
例如彩虹旗️🏳️🌈是旗 🏳 與彩虹 🌈 的連字,黑人男孩 👦🏿 則是原本的男孩 👦 與 Emoji Modifier Fitzpatrick 顏色組合的結果。
Ligature 本身又分為兩種:一種是本身就用來連結的字 (例如膚色碼本身純定義為連結用,不是以 emoji 形式存在)而另一種為把既有的幾組 emoji 透過 U+200 Zero Width Joinder 組合成一個 ligature,例如男生愛男生的符號👨❤️👨 就是 👱❤️👱 的連字。在這裡一定得加入連接符號 Zero Width Joinder 才會變成 👨❤️👨 。這是為了防止本來不想要出現連字,卻出現連字的情況。我們在字戀也討論過怎麼教小孩的問題:
9. 日本以外的國家都能用 emoji,是從 2012 年 3 月 8 日開始。但世界 emoji 日是 7 月 17 號。
沒有為什麼,這是一個謎。自從 iOS 的日曆 emoji icon 被畫成 7/17 之後,所有主要廠商的日曆也都做成了 7/17 。所以就有人無聊的把 7/17 定為世界 emoji 日。也好像沒什麼人在慶祝的樣子。

話說回來 emoji 怎麼會是彩色的呢?
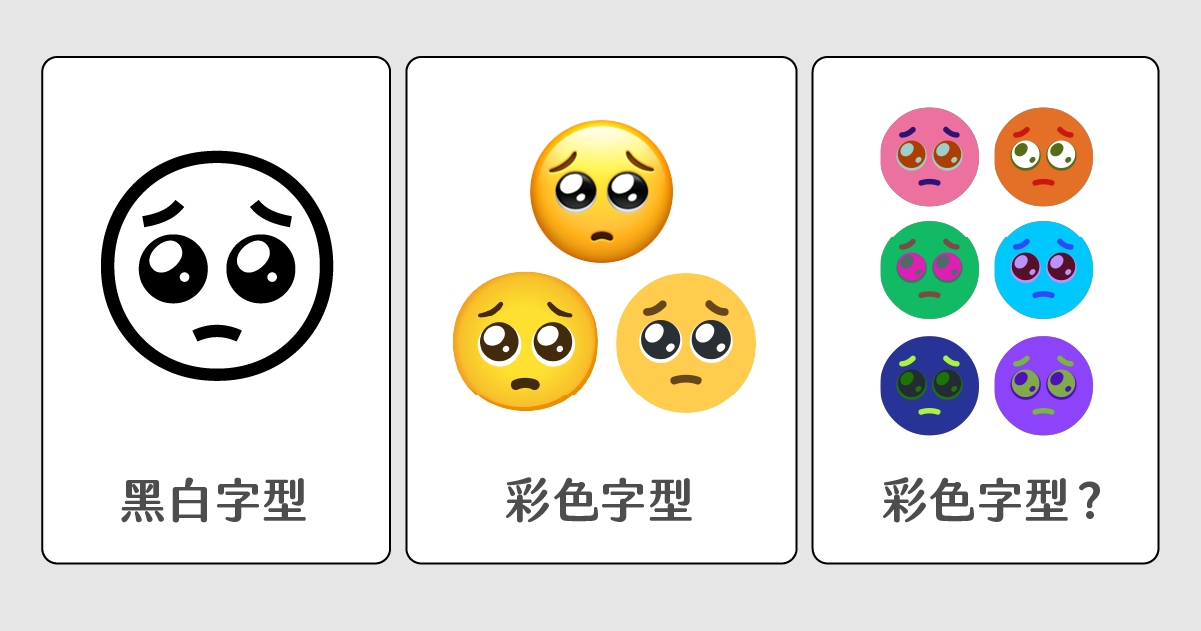
眼尖的朋友注意到了,emoji 是字型,字型本來應該只有黑與白,可是為什麼 emoji 可以是彩色呢?這是各家作業系統廠商各顯神通的結果。
微軟:emoji 就是以貝茲曲線描繪的字型檔,另外透過兩個 OpenType table 下關鍵定義。CPAL 定義貝茲的色盤,而 COLR 定義色盤與貝茲外框的關係。微軟感覺很堅持字型這東西就應該是貝茲拉出來的,定義了只是加上色盤資訊的方案。檔案小、夠純粹。但犧牲掉的是只能用簡單顏色,畫不了陰影跟漸層。
蘋果:emoji 就是直接塞不同大小的 PNG 圖片進去,可能是 256×256, 512×512 這樣的大小。可以做到陰影、漸層。缺點是檔案比較大(apple color emoji 有 90 mb)
Google:emoji 也透過了 OpenType 定義了色彩與色塊位置的關係,只不過是透過點陣字呈現。Google是標準的nerd。雖然也是推用點陣圖,但就是要拿原來TrueType裡用來定義點陣字的方式來改成支援彩色點陣圖片。保持TrueType/OpenType的規範一致性。
Moz、Adobe PhotoShop CC:emoji 裡面直接塞了 SVG 進去。可以放動畫。這應該是折衷方法,想要向量又想要陰影之下結果就塞了SVG進去。
展望
可預見的將來,emoji 的成員還是會不斷擴展下去。未來還待解的一個有趣議題是跨平台的統一性。目前的網頁字型 web font 可以實現字型跨平台的一致性,亦即:不論用什麼裝置聯網,看到的字型都一樣。但微軟、蘋果、Moz 系統加起來,會讓 emoji 資訊量大,很耗費流量,而最大宗瀏覽器 Chrome 又不支援。emoji 要實現 web font,還有一段路要走。