Facebook 社團「日本行銷最前線」日前介紹了前推特(現為 X)上的 @SojiroNishi 說道:「我不願跟不調整數字 1 字距的設計師合作」引發狂讚潮。
有人表示:調整的意願與客戶的預算成正比。慢著,這不失為是很棒的態度(畢竟有些人的確不值得你浪費時間)
但我認為應該這樣講:平面設計師有其專業,字型設計也有。以原文為例,看來是使用了等寬字(Monospase)。但原文提到的情境,應該比較適合使用不等寬字(Proportional)。
不一定要自己去手動調整。畢竟手動調整一方面耗時,另一方面又很有可能無意間拉錯,尤其是該調的地方很多的時候很可能不統一。這個時候,使用字型設計師已經做好的功能,或許才是最佳解!
等寬字與不等寬字
有些字型的數字是等寬字(monospase):在對齊菜單價格、電話號碼時,有完美的效果。許多字型公司也會將數字製作為等寬去滿足此一需求。
而有些字型的數字是不等寬字(proportional):如蘋果內建的「蘋方-繁」。在與其他文字一起排版時,會有比較協調的感覺。不過要上下對齊的時候就會傷腦筋。

如何設定等寬或不等寬的數字?以 Adobe Illustrator CC 為例
不過,也存在一個字型裡面既有等寬數字與不等寬數字的先進功能。這個時候,其實不必更換字型,只需點選 Adobe 軟體中(例如以拉)「OpenType」按鈕,利用字型中的 OpenType 功能調整字型更細節的設定。
Step 1 選擇字型
我們以 Mac 中內建的「Minion Pro」字型做示範。要特別注意:並不是所有的字型都有 OpenType 功能,得看原廠的說明,或自己一個個去點來試試看。
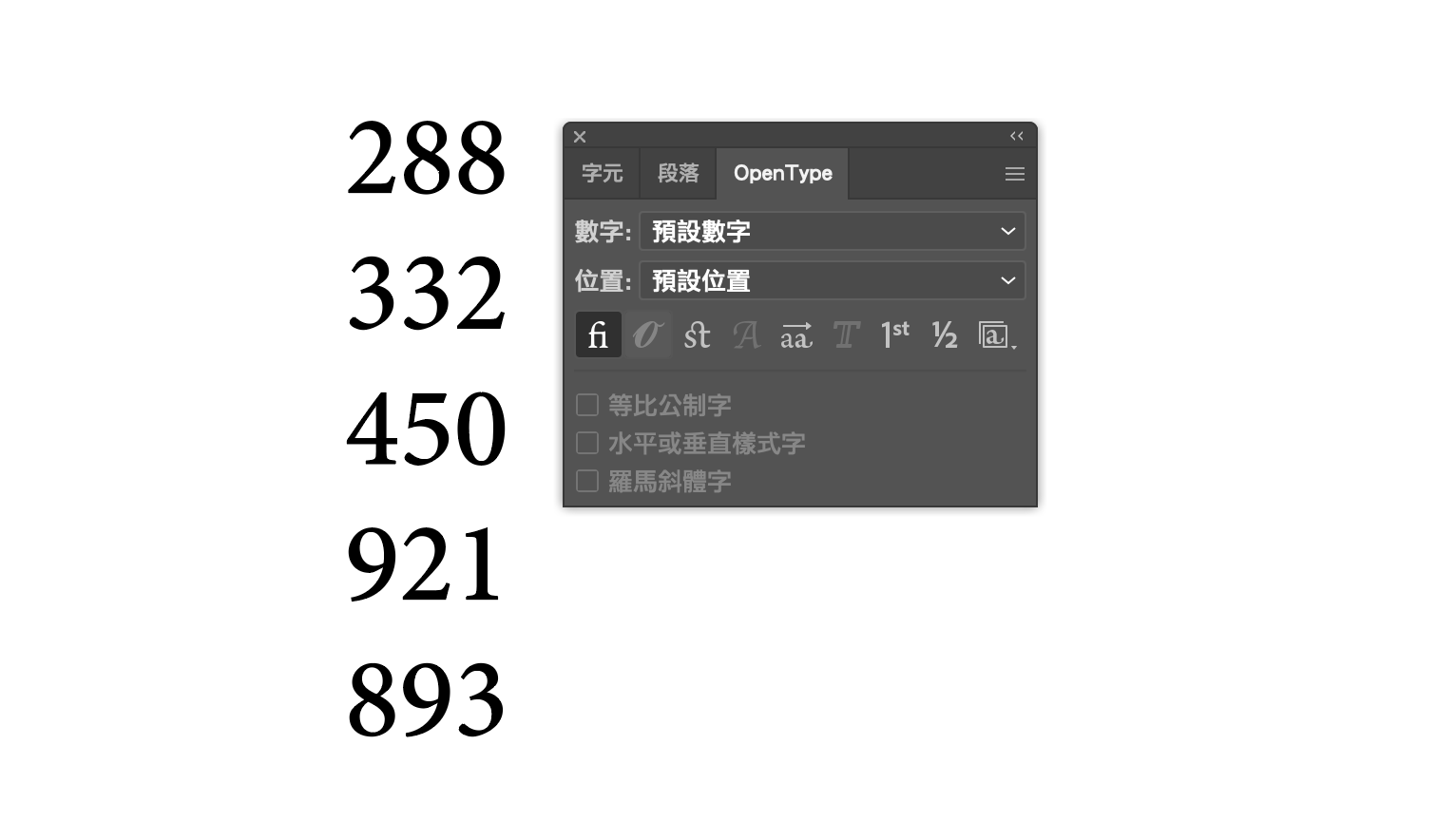
Minion Pro 的預設數字樣式為等寬字。
Step 2 點選視窗 > 文字 > OpenType
打開 OpenType 功能。也就是工具列上 O 的 icon。會看到介面可以選擇數字的樣式。

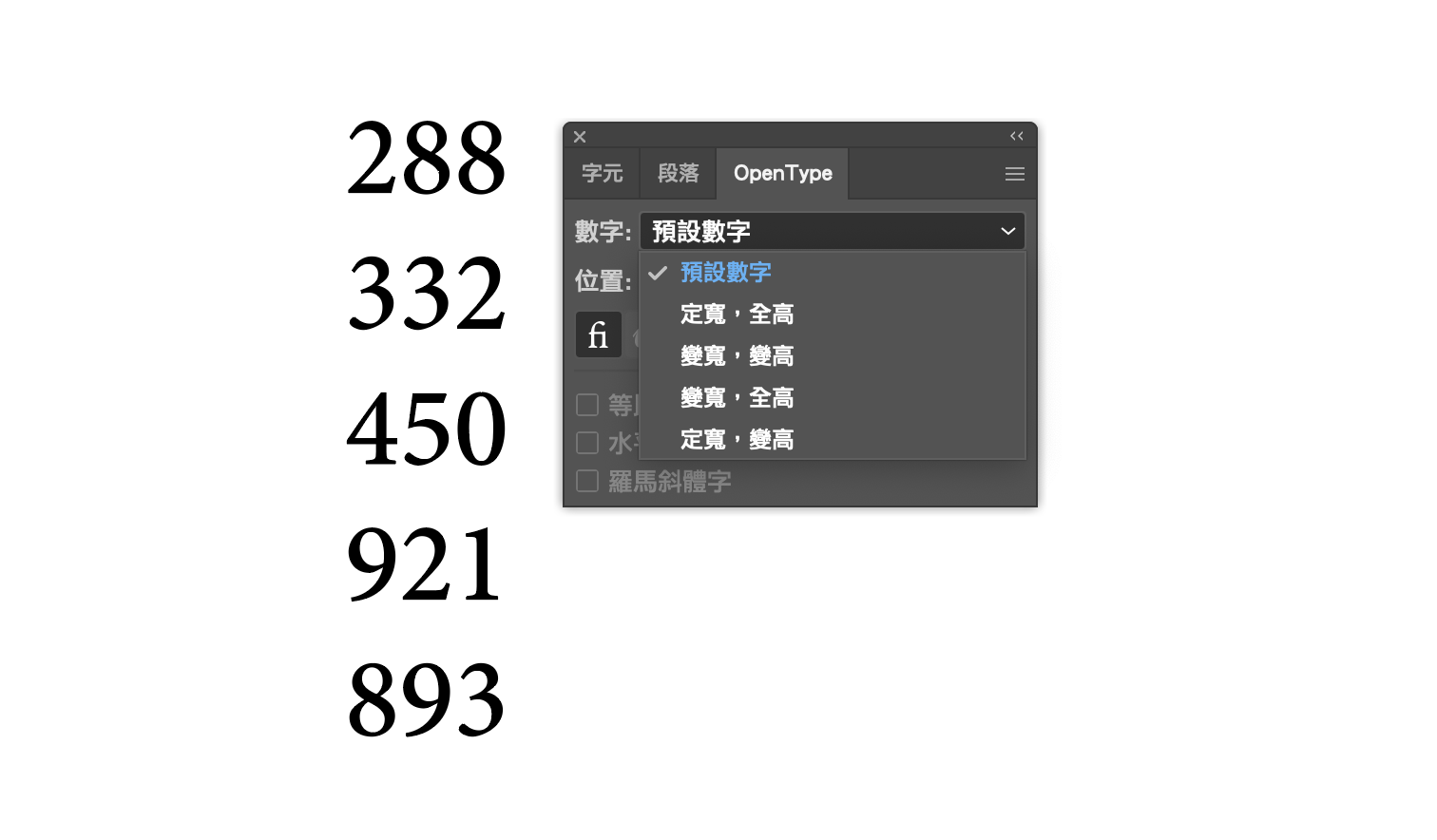
Step 3 選一個合適的樣式
除了預設以外,數字會看到有四個選項:
– 定寬、全高
– 變寬、變高
– 變寬、全高
– 定寬、變高

選項中的定寬即為上述等寬字型、變寬則是不等寬字型,意思是一樣的。全高數字指的是用於標題、招牌,看起來都一樣高的數字,稱為等高數字(lining figures) 通常與歐文大寫字母齊高,介於基線(baseline)與大寫字高(cap height)之間,常見於招牌、標題、道路指標,尤其適合與大寫字母混排使用。詳見《jf 字體口袋書》。。
而變高數字則又稱為舊體數字(old style figures) 發源自中世紀歐洲,為配合小寫字母排版設計而成。每個數字就像小寫字母一樣有著高度變化。詳見《jf 字體口袋書》。大小會錯落,與拉丁字母同樣具有上伸線、下伸線的概念,與拉丁字母一起排列時比較協調。
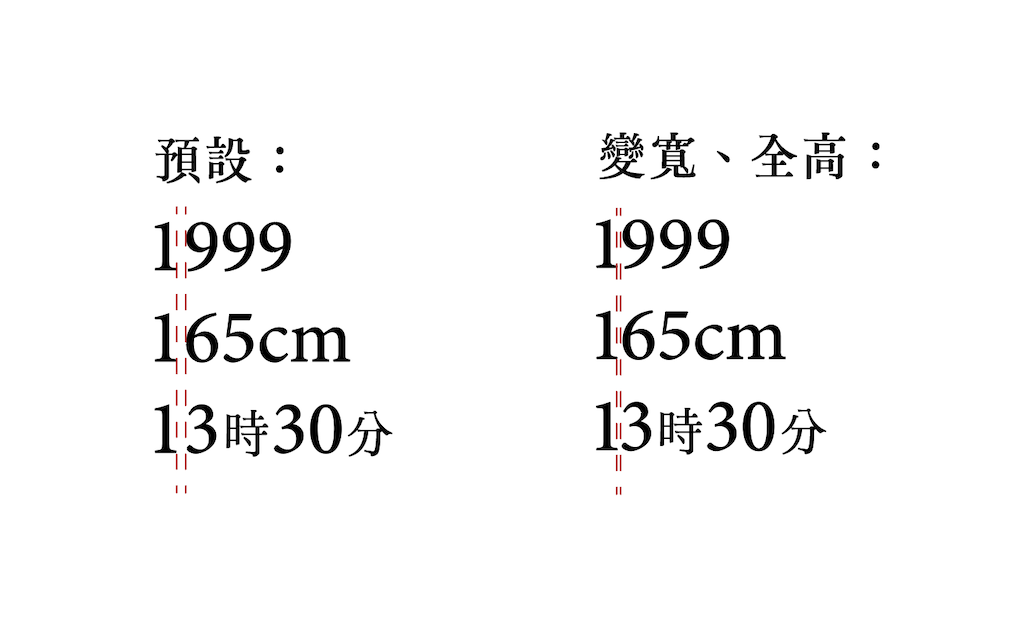
Minion pro 的預設就是定寬全高。
若選擇變寬、變高,會呼叫出舊體數字,比較適合文章段落內使用。看上去更有文藝氣息。可觀察 1 的位置,會發現這是上下沒有刻意對齊的不等寬字體。

如果想要用舊體數字排列電話號碼時,可以考慮使用「定寬、變高」的選項,既有文藝氣息,又能夠確保上下數字感覺有對齊。

以文章開頭的例子而言,設計師可以使用「變寬、全高」的功能達成目的,而不必自己手動調整。

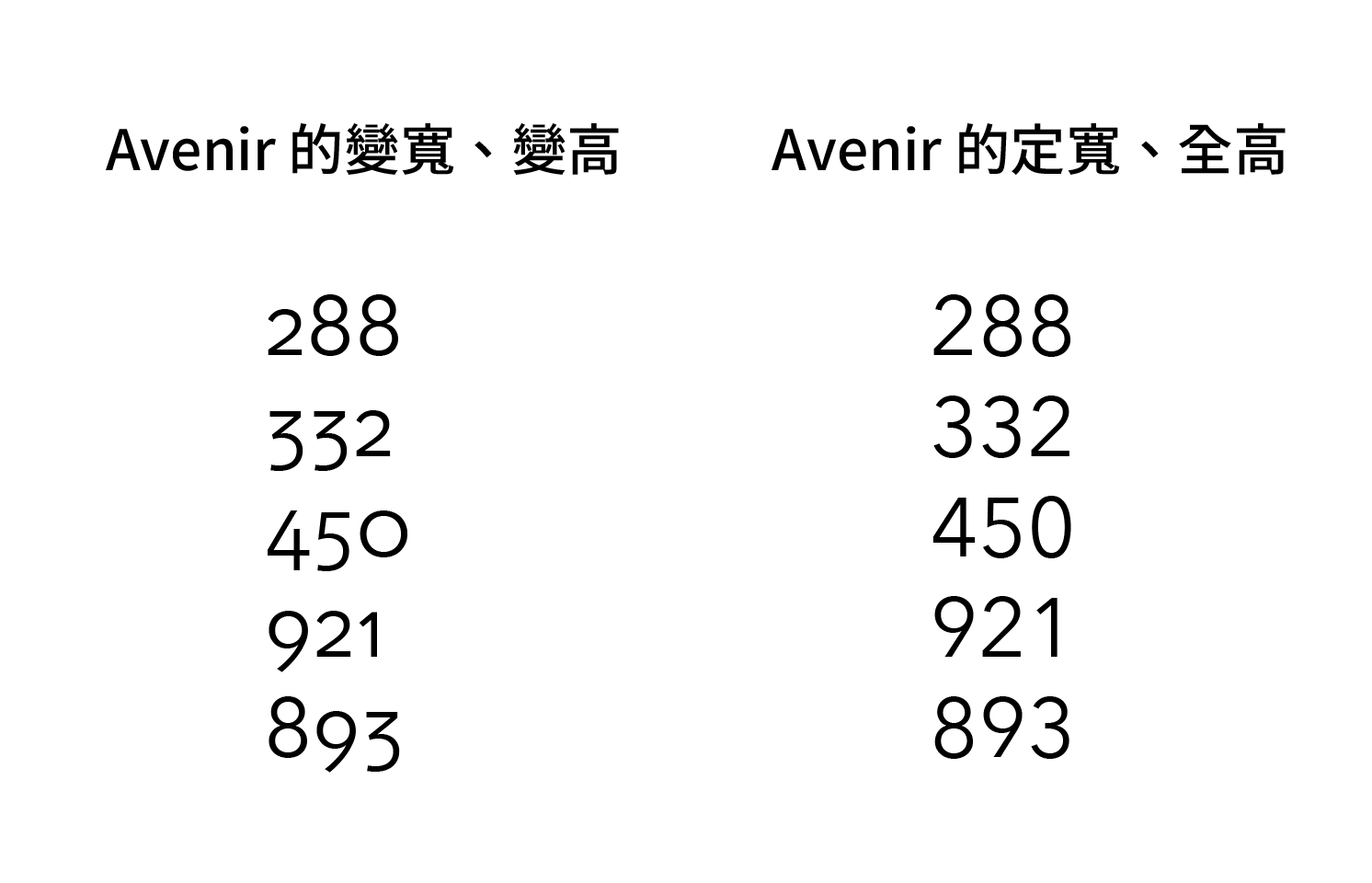
不過,並不是每種字型全部四個選項都支援:@SojiroNishi 推特原文範例中使用的 Avenir 字型就只有「定寬、定高」以及「變寬、變高」兩種樣式。

善用字型改善工作流程
回到開頭 @SojiroNishi 提到的說法:「我不願跟不調整數字 1 字距的設計師合作。」或許是為了凸顯注重細節的必要性。
設計師懂得要微調細節體現了設計專業之所在。以原文來說,如果客戶這邊就是一定要 Avenir Next(客戶好專業)那可能只好幫他調一下。
不過以字型的立場出發,我們更建議依照需求挑選合適的字型,也善用字型的功能達成自己的目的。