碼位與字符的關係
想像你今天要在健身房裡面租一個置物櫃,為了方便管理,櫃檯會把你的名字加到會員名冊上,並為你分配一個號碼,像是第 42 號;你則可以透過這個號碼,在置物間中找到屬於你的櫃子放衣服和毛巾。
電腦也是一樣,為了讓只理解二進位的機器認得人類的語言,我們必須透過字元集(character set),替每個文字(character)分配獨一無二的碼位(code point),讓電腦可以透過碼位,從字型檔案中檢索出對應的字符(glyph)。(註) 關於字元集、字碼,以及這些如何影響到我們日常用字,請見〈人與電腦資訊交換的雙語字典:字元編碼 (character encoding)〉和〈下載字型前先看|為什麼會缺字?〉。

我們可以很簡單地從置物間裡,透過編號找到櫃子的位置。但這個編號本身並不會記載我們在櫃子裡面放了什麼。所以在實際找到這個置物櫃之前,其他人沒有辦法藉由編號得知櫃子的內容。
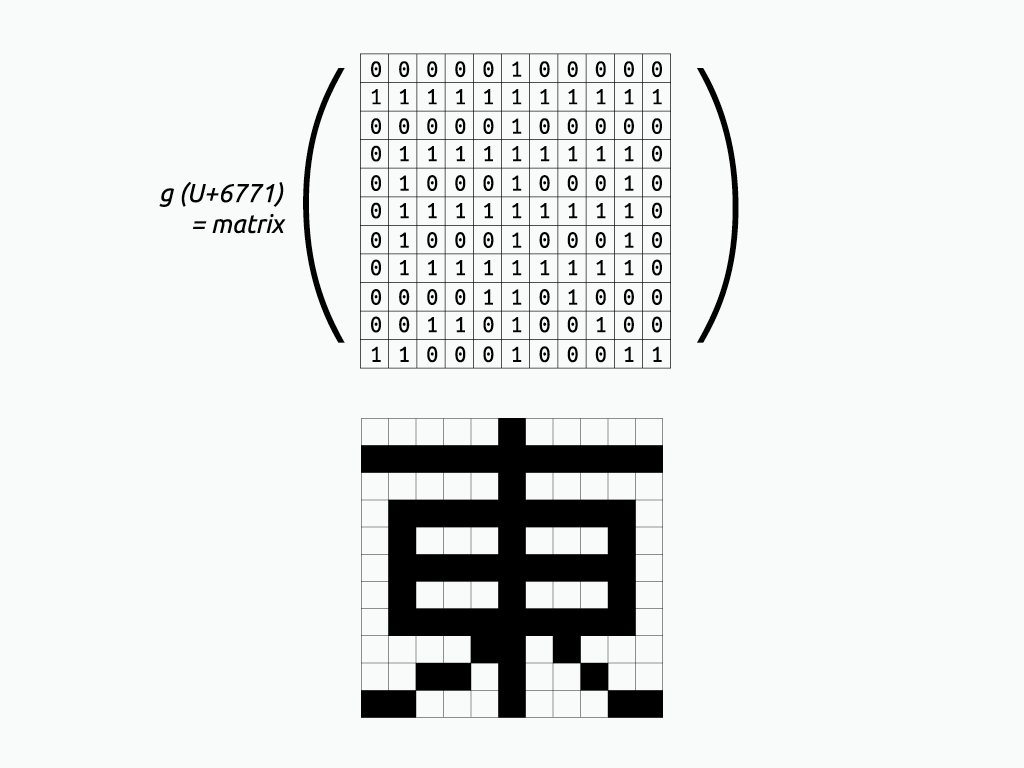
同樣地,碼位只是提供了字符的指向資訊,告訴電腦在存取時,可以在 U+6771 的位置上找到「東」。但碼位本身並沒有揭露字符應該要長什麼樣子,必須等電腦找到字符之後,才能獲取「東」的輪廓外觀。
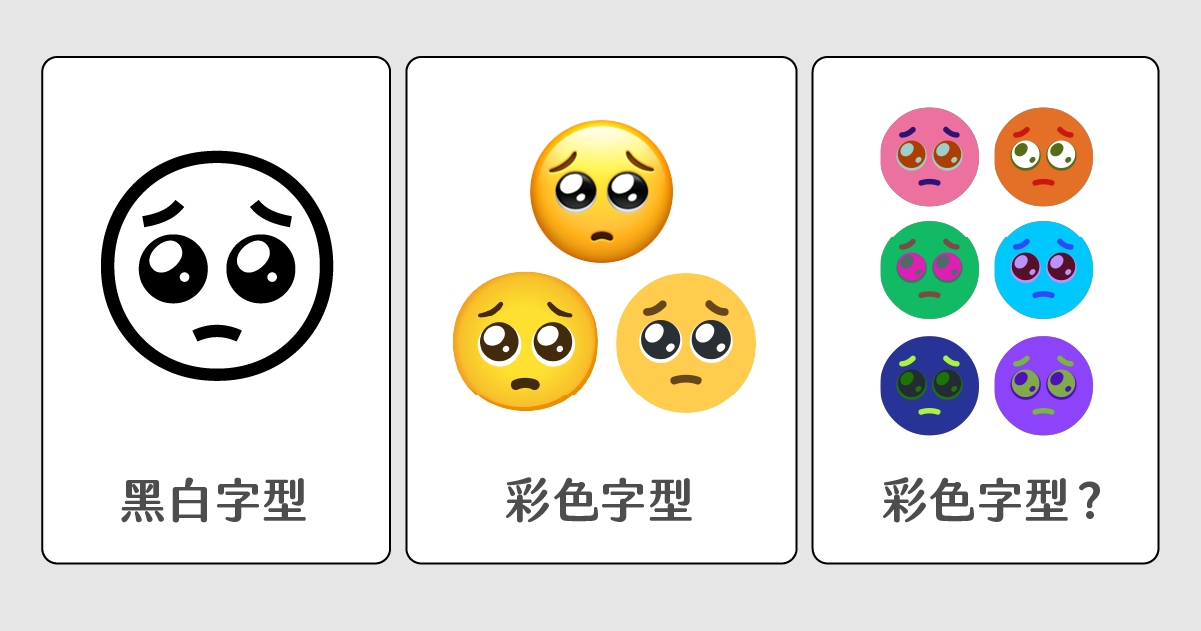
封閉曲線的顏色
至於這個「輪廓外觀」要怎麼儲存呢?在數位字型概念剛誕生的時候,大多都以矩陣(matrix)的形式紀錄,藉由 1 與 0 來控制顯示器的亮與不亮。而現在的字型檔,則大多以向量(vector)的形式儲存,透過多個座標點和參數曲線來構建字的外觀。


對於向量格式的字型而言,字符資訊儲存的都僅僅是座標而已,並沒有任何的技術規格要求曲線內部一定得是黑色的。我們之所以看到黑色的字,其實是軟體的自作主張,「預設」將封閉的區域都塗黑。
那麼字為什麼一定要是黑色的?從中世紀的手抄本到近代的印刷術,東西方不約而同都走上了白紙黑字的傳統。這或許是因為黑色更好的覆蓋在白色上,也或許是因為用來造紙的纖維大多為淺色、用來製墨的礦物大多為深色。總而言之,白紙黑字的習慣被這樣被繼承到了數位時代。
在預設之外,現在幾乎所有的文書軟體都支援換色的功能。不過,如同前面所說的,字型檔案本身僅僅紀錄了字符輪廓的座標,並沒有任何關於顏色的屬性,無論字被使用者換成紅色還是藍色,都只是對封閉路徑再著色而已。
在某個字型檔案裡的參數為例,字型檔中僅儲存外框,並預設填滿黑色.png)
帶來色彩革命的 Emoji 與作業系統的規格競爭
一直到 Emoji(繪文字)於 2010 年正式被收入 Unicode 6.0標準後,這些五顏六色的酷酷東西才讓科技大廠們意識到,除了輪廓之外,「字」也應該要能有自己的顏色。
畢竟如果能顯示一隻彩色的卯咪,一定會比黑白的卯咪還要可愛——當然,賓士貓還是很可愛的,但我們還是想要照顧一下橘貓族群!
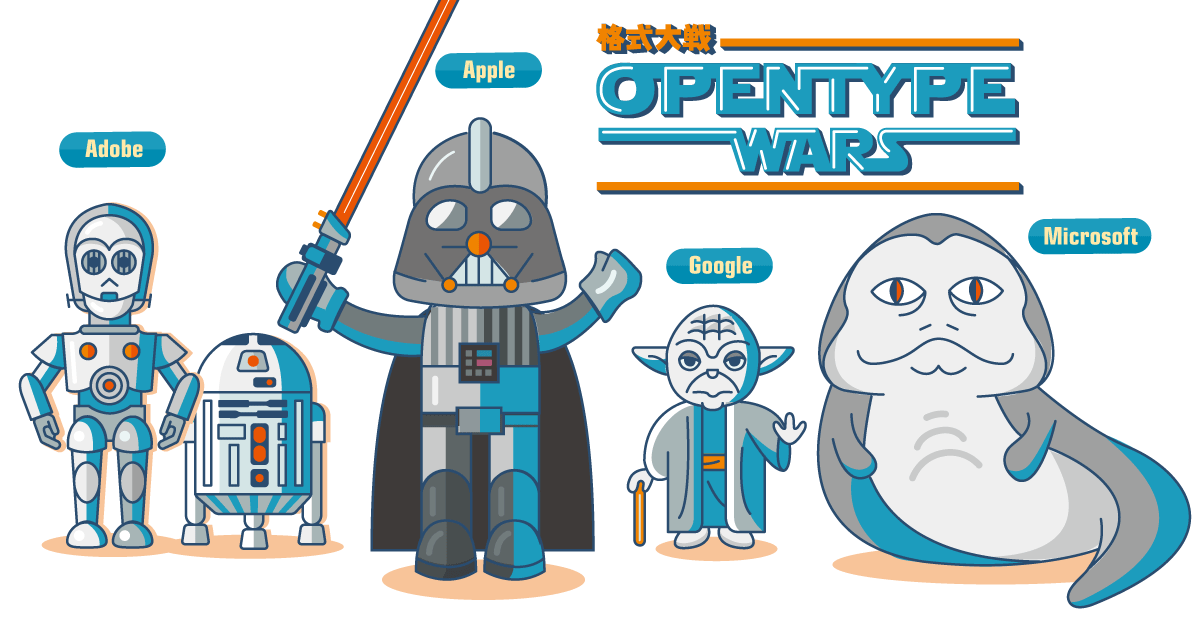
可以說,Emoji 的標準化促使了字型規格的新革命——這次由四個陣營領銜,各自代表不同的作業系統與軟體,分別是 Microsoft (Windows)、Apple (iOS / macOS / Safari) 以及 Google (Android / Chrome),以及 Adobe – Mozilla (Firefox) 聯盟,一場環繞色彩的規格競爭就此開啟了序幕。
Apple 的 SBIX 與 Google 的 CBDT/CBLC

想要顯示彩色的字符,最直覺的想法就是在原本放路徑座標的櫃子裡,改成放一張圖片。如此一來,電腦還是能透過碼位,檢索字型檔案裡面的字符位置,只是這次找到的不是座標點,而是一張圖片。
像是 Apple 提出的 SBIX(Standard Bitmap Graphics)與 Google 的 CBDT/CBLC(Color Bitmap Data / Color Bitmap Location)技術,就是將圖片連結到相對應的碼位,以此讓字型顯示彩色的字。
不過,透過這種方法顯示的字本質仍舊是點陣圖(bitmap),在縮放時會有明顯的失真。或許當初 Apple 和 Google 都沒想到會有把 Emoji 放到很大很大的需求,但使用者總是會有各種出乎意料的想法。
如果你的手邊有 iPhone,可以嘗試在 Instagram 的限時動態裡輸入文字和 Emoji,然後再把它們放的很大,會發現文字即使再大也不會有鋸齒邊緣,但當 Emoji 放大到某種程度後,就會變得模糊不清。
此外,因為字型檔案實際上是一堆小圖片的集合,SBIX 和 CBDR/CBLC 彩色字型的檔案尺寸都會偏大,除非是原本就內建在作業系統裡面,否則並不利於 webfont 的使用。
Adobe 和 Mozilla 的OpenType-SVG

既然可以連結碼位與點陣圖,那或許也可以讓碼位和向量格式的 SVG 有所關聯。
Adobe 與 Mozilla 在此想法上開發了 OpenType-SVG 規格,這次是將 SVG 嵌入到對應的碼位上。只要是 SVG 能夠做到的事情,像是漸層效果、甚至是動畫,現在都能透過OpenType-SVG 規格重新包裝成一個字型檔,當成是字來使用。
不過,因為一個碼位僅能連結一個 SVG 檔案,所以如果想為同一個字符設計多個造型,就需要將不同的設計拆分成多個替換字符(alternate glyph)。而根據 OpenType 的規範,同一個碼位至多允許 20 個替換字符,因此圖中的 Q 至多只能有 21 種樣式(本體 + 20 個替換字符)。
比較可惜的是,即使像是 Firefox 和 Safari 都支援 OpenType-SVG 規格的字型,但目前最主流的 Chrome 已經明確表示不會支援。因此,OpenType-SVG 的彩色字型,例如 Trajan Color,主要還是用在像是 Photoshop 或是 Illustrator 等 Adobe 桌面軟體上。
Microsoft 的 COLR/CPAL

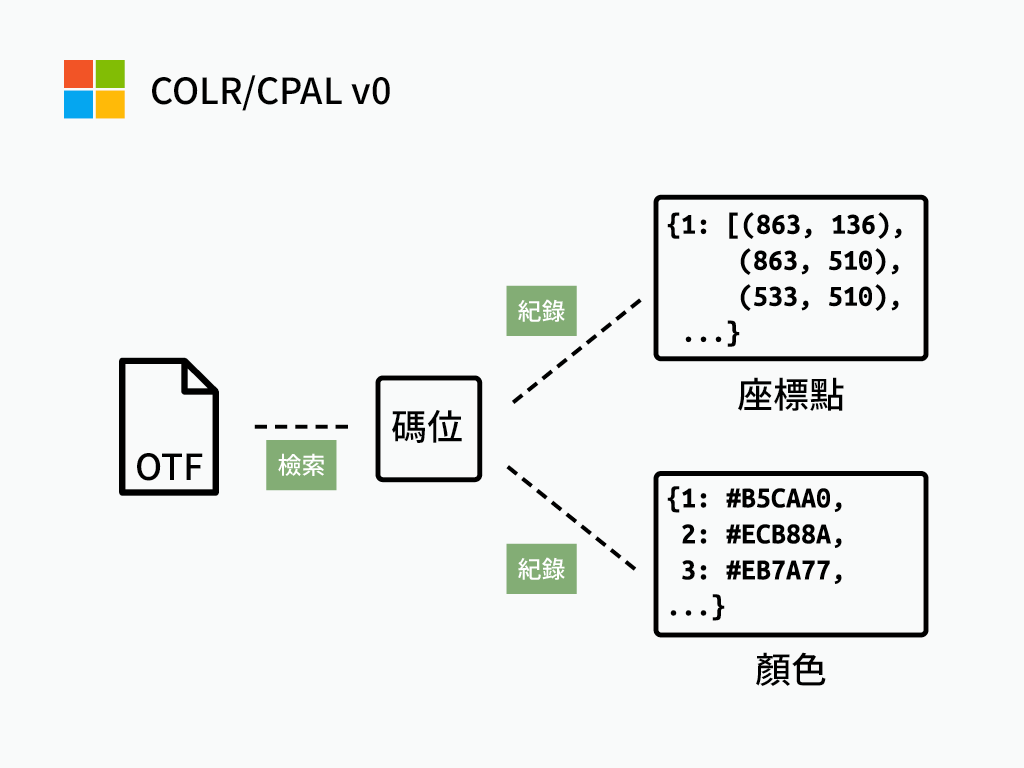
而 Microsoft 主導的 COLR/CPAL (Color / Color Palette) 技術則和上面所說的「塞圖」概念完全不同——既然字型檔已經儲存了封閉路徑,只要再另外紀錄各個路徑要顯示的顏色,就能在不額外嵌入圖片的情況下表現出色彩。
我們可以將設計好的字拆分成多個圖層,分別指定各個圖層要顯示的顏色,再按照圖層的順序疊放在一起。比起額外儲存一堆小圖片,現在檔案只要紀錄路徑和對應的色碼即可,能大幅減少檔案尺寸。
為例的圖層概念.png)
此外,COLR/CPAL 雖然和 OpenType-SVG 一樣同為向量字型,在縮放時都不會失真,但 OpenType-SVG 是將顏色寫死在 SVG 檔案裡,而 COLR/CPAL 則可以在字型裡創建多個色盤(palette),每個色盤又可以分別設定各個圖層的顏色,不必使用替換字符來拆分不同的設計。
如果原本字型設計師的配色不符合我們的需求,我們可以針對某個色盤裡的某個顏色進行部分的覆寫,甚至全部都改成自定義的色票,這相當於將色彩的多樣性還給使用者,彈性更大。
以 Rocher Color 這套字型為例,其內建了 11 個基本色盤。預設的顯示會使用的第 0 個色盤(橘棕配色),而使用者也可以透過 CSS 裡的 base-palette 屬性來指定某個色盤,例如用 base-palette: 1 指定第一個色盤(粉紅配色),或是 base-palette: 7 來指定第七個色盤(薄荷配色)。
若是基本色盤裡面沒有喜歡的樣子,也可以透過 override-colors 的方法強制覆寫某個圖層的顏色。
例如以第一個色盤為基礎,將第一個圖層替換成 #123456、第二個圖層替換成 jf 綠的 #87B377(編號由第零個開始數)。

.color-pink-mod {
font-palette: –PinkMod;
}
@font-palette-values –PinkMod {
font-family: Rocher;
base-palette: 1;
override-colors: 0 #8D742A,
2 #87B377;
}
改版的 COLR/CPAL v1
近期,或許 Google 也深感向量字型才是未來,逐步棄用自己的 CBDT/CBLC,選擇和 Microsoft 聯手,基於原本的 COLR/CPAL 格式,擴充出 COLR/CPAL v1 規格(原本的則被稱作 v0)。
新版本不但可以讓原本只能以單色疊放的圖層擁有漸層效果,還可以重複調用路徑。以下面的水晶球為例,旁邊閃閃發光的星星其實在檔案裡面只儲存了一個,剩下的都是借來的。而過去必須分別儲存 12 個鐘面和指針的整點 Emoji,現在也只需要一個鐘面和指針即可,除了節省空間,也方便設計師管理素材。

支援程度
目前,SBIX、CBDT/CBLC、OpenType-SVG 與 COLR/CPAL 這四個解决方案都已經被納入 OpenType 的標準裡面。雖然向下兼容了既有的彩色字型,卻也使開發者需要額外考慮規格不一所帶來的混亂。因此,在打算使用彩色字型時,必須額外考慮軟體的支援程度。
.png)
從表格中來看,主流瀏覽器對 SBIX、CBDT/CBLC、OpenType-SVG 的支援較差。至於 COLR/CPAL 規格,目前主流瀏覽器都支援顯示 v0,但 Safari 與使用 Webkit 核心的瀏覽器(在 iPhone 和 iPad 上的所有瀏覽器)則不支援 v1 版本。如果好奇自己的瀏覽器是否支援顯示特定規格的彩色字型,可以透過 ChromaCheck 或是透過 Can I Use… 網站來查詢。
至於軟體方面,微軟的 Office 在 Windows 與 macOS 上對於彩色字型方面的支援不一;而 Adobe 系列的軟體,至少必須等到 CC 2017 之後才能顯示彩色字型(Photoshop CC 2017+ / Illustrator CC 2018+ / InDesign CC 2019+),更舊的版本或許能顯示,但會沒辦法正常的儲存檔案與匯出。
在權衡之下,除了無法使用漸層效果這點較為可惜之外,作為主流瀏覽器和軟體的最大公約數的 COLR/CPAL v0 格式,已經成為當前最通用的業界標準之一,也是目前彩色字型的最佳選擇。
讓你自由改變顏色的 Emoji Salon
COLR/CPAL 可以分層設色、逐層替換的特性,大大的擴展了彩色字型的可玩性,我們可以透過 CSS 語法選擇性的覆寫圖層,就好像著色本一樣,為字符或是 Emoji 換上不同的顏色。
Emoji Salon 就是按照這個概念建立的網站,使用者可以切換不同的 Emoji,並透過下方的色號盤替換想要的顏色。之所以被稱做 Salon,是因為換色的過程就好像是在美容院(Salon)裡,為自己換上不同顏色的髮型與妝容一樣。

舉例來説,由於 Emoji 起源於日本,所以表示趨勢用的顏色是紅漲綠跌(東亞傳統上以紅為陽,紅的喜氣),但對於習慣綠漲紅跌的歐美來說卻是完全相反,此時就可以把上漲的 📈 (U+1F4C8) 改成綠色的;此外像是西瓜 🍉 (U+1F349),在多數的字型裡都是設計成紅肉西瓜,我們也可以填入黃色,將其改造成小玉西瓜。
即使是按照既有的輪廓著色,在我們無限的創意之下,搭配無數種可能的色彩組合和想法,依舊可以創造出無限的可能。