有人說:IG 限時動態是一種設計軟體。本來聽到覺得好煩好好笑,但想一想卻又有點中肯。如果設計軟體的定義是能擺放圖片與文字、填色、畫畫跟來一點動態的話⋯⋯那還真的沒錯。雖然不是設計師,也不能在上面調參數,但至少每個人都能用 IG 限時動態做自己的設計,對吧?
網路上已經有很多文章在介紹要如何在 IG 上使用字體了。我們也是透過「下筆」這樣的 APP 使用字體在限時動態上。但有了工具,還需要有觀念。這裡我們要介紹的是一些在 IG 使用字體的觀念,如何能幫助你把這個設計軟體用得更出色。
不過,為了聚焦在排版觀念,本文皆以預設字體舉例。對於在 IG 限動使用字體有興趣的讀者,還可以收藏以下文章。
軸線:讓你的 IG 限動排版更有主題感
IG 限時動態有很貼心的設計,就是自動的中心軸線(垂直、水平)幫助我們把資訊置中。軸線觀念直觀上就是對齊某條線,通常是中心線,就可以幫我們達成整齊的外觀。
不過講到軸線,不只包含 IG 自動對齊的 X 軸與 Y 軸。區塊不是只能對齊在圖面的水平或垂直中心線。我們也可以自己把這條軸線搬到畫面上某處。只要明確顯現出一個軸線對齊的關係,畫面上看起來就會比較有視覺重點。
善用照片內容軸線搭配文字區塊
IG 限時動態的排版中,字體固然是傳達資訊的要角。但往往影響畫面最大的,是限時動態所使用的背景圖片。每張照片的狀態都非常不同。不過,我們仍然可以從圖片中能觀察出來的軸線關係搭配文字,讓版面更有主題性,更能引導觀眾閱讀。
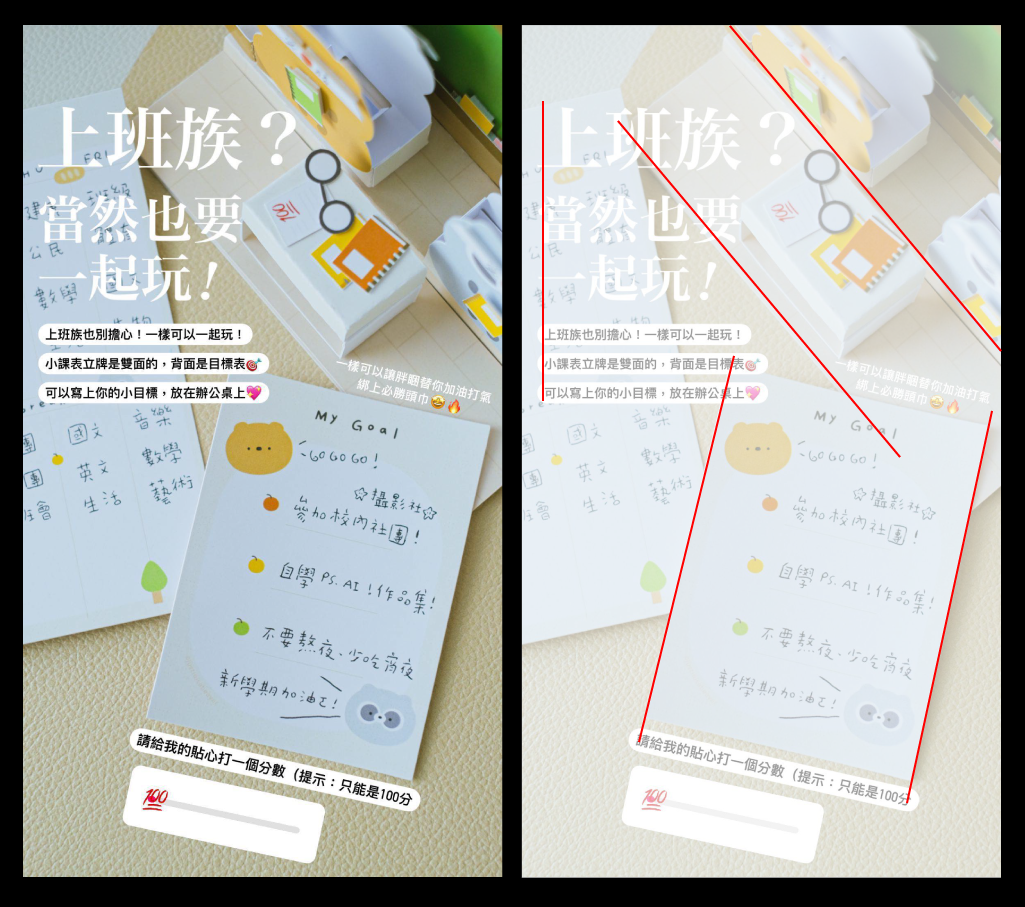
例如在插畫帳號「胖西是隻河貍」的限時動態排版中,可以發現插畫家胖西非常善用軸線關係進行排版,創造生動有趣且容易讀完的內容。


分群:讓限時動態資訊更容易吸收
就像為什麼吃牛排要切一樣,把資訊分門別類成一塊一塊,能更幫助讀者吸收消化。早在(?)使用電腦排版的時候,我們講說在 Word、InDesign 或網頁等地方排版要注意的段落間距、行距、字距,也都是分群的概念。
IG 字體的行距與字距
以一般排版觀念來說,我們會建議越小的文字(你故意縮很小但又希望別人注意的心情小 murmur 那種)要有比預設更大的行距與字距,才會閱讀友善。但是要如何調整呢?
若是使用下筆 APP 的功能,行距與字距是可以進行微調整的。如果是 InShot 製圖,字體大小、字距、行距也都可以調整。
如果不使用別的 APP,在 IG 限動目前仍無調整行距功能。而且隨著 iPhone 與 Android 平台不同,預設字體的排版的效果也有差異。
以 iPhone 為例:IG 有 9 個不同的英文字體能使用;然而在中文,字體都是預設的蘋方,差別只有在行距。IG 預設字體的行距是跟著英文走的。以實測來說:Avenir Next (第五款)的預設行距與 Word 排版時的預設行距差不多。雖然取寬些更理想,但還算可以接受。
草寫體的 Cosmopolitan Script(第三款)與手寫體 Chalkboard SE Bold(第六款)的中文行距都非常擠(比 Word 排版的 1 行還小)。如果選這兩個字體,會需要自己多按一次 enter,達到較為理想的效果。


層級:讓重點更明確
典型的版面設計中,標題應該會是內文的倍數大小。例如:當內文等於 10.5 pt 時,你可以使用 21pt 作為小標題,42 pt 當作大標題,這樣版面就會看起來比較協調。
但 IG 限動排版有個很讚的地方(但同時也是很煩的地方),就是沒有參數可以調整,一切要憑自己的手感。如果一個畫面想做到重點更明顯的話,你可以標題或你想說的重點粗重、大一點,大概抓內容的 2 倍大小,會看起來比較有重點。
字體應用仍舊可以分為「標題」與「內文」
誰是主角,誰是配角,當然是看戲份來決定。標題比較大、比較有特色、內文比較小、比較平凡,這個原則不論是一般的電腦排版,或是 IG 限時動態的作圖,都沒有差別。
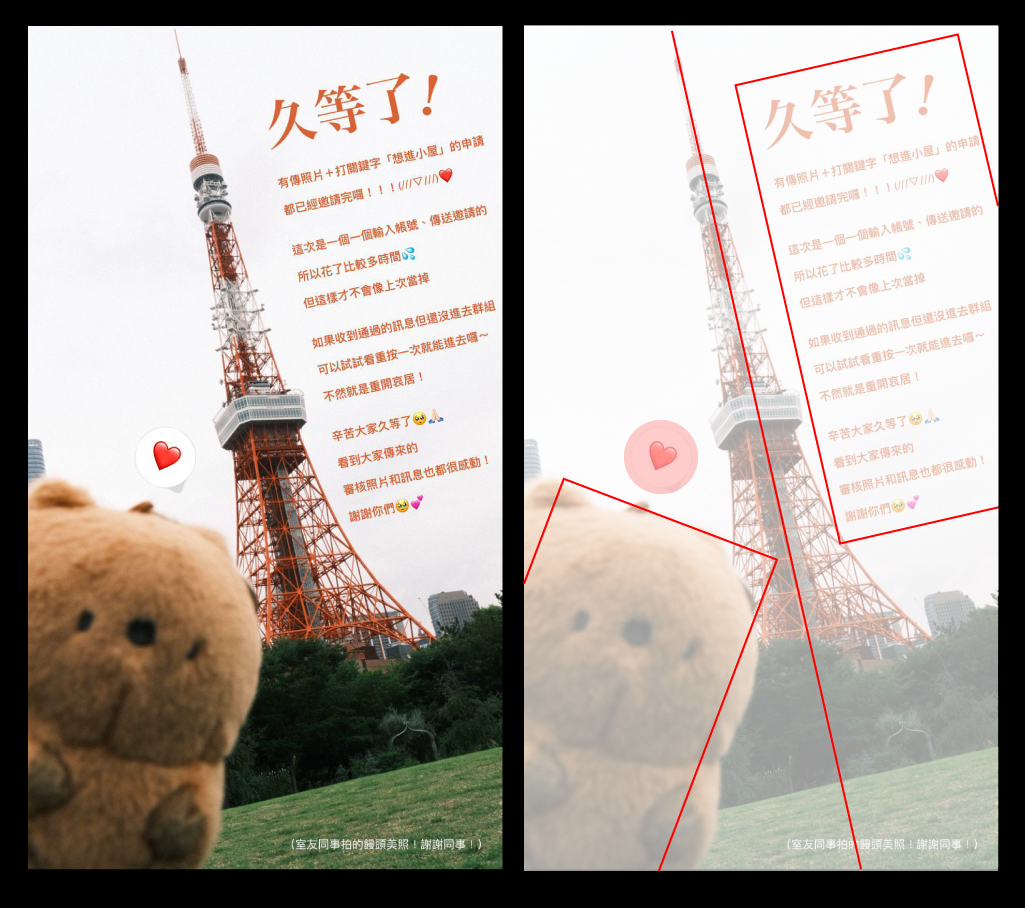
以下圖為例,使用 IG 內建的 Didot Italic(第七款)善用其優雅的書寫造型當作資訊視覺焦點是相當好的策略。而如許多文章提過,只要在 IG 切換為日文鍵盤,就能使用日文字型 Hiragino Mincho(柊野明朝)較粗的字重,而這款字型不論在份量以及風格上都能與日期的主標題形成良好的搭配。

如何判斷字體是不是標題呢?
你可以試著把字盡可能拉到最大。如果字的筆畫端點比較有特色,例如有起伏、尖角、書寫造型等特殊的形狀,那往往是設計師希望觀眾看見的。放大可以看見細節的字體,通常可以用在標題。
而內文字型的判斷準則也差不多。拉到最大時,如果發現細節都切得很乾淨,線條往往沒有特殊的造型,那很有可能就是內文字。但也要考慮縮小時的情境。如果字的內部空間都還是保持得很清楚,沒有糊在一起黑黑的,那很可能就可以作為內文字型。
我們之前也寫過可以免費下載到手機的開源字型如何搭配,可以詳閱〈7 個 IG 限動字體推薦〉這篇文章
IG 限動字體排版:軸線、分群與層級 3 大原則
這篇文章中,我們講了 3 個大原則:
- 軸線:幫你的視覺更有主題,拉出觀看的動線
- 分群:把大資訊分割成小的群組,容易吸收
- 層級:拿螢光筆劃重點,主角與配角詳細區分
其實,這三個原則也是平面排版的重點原則。在 IG 限動排版的種種限制下,仍然是相當重要的觀念,讓你參考。搭配好用的觀念工具,讓你的 IG 字體用得更加精彩。