
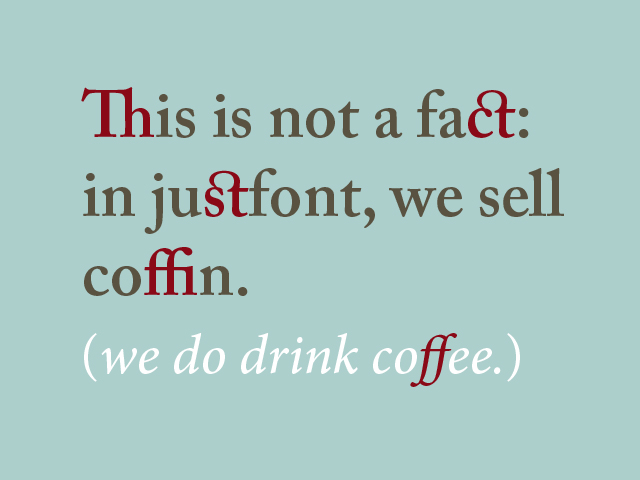
這個東西就是傳說中的連字。其實連字在歐語系很常見。或許你曾經在 Illustrator 做出這樣的東西來。

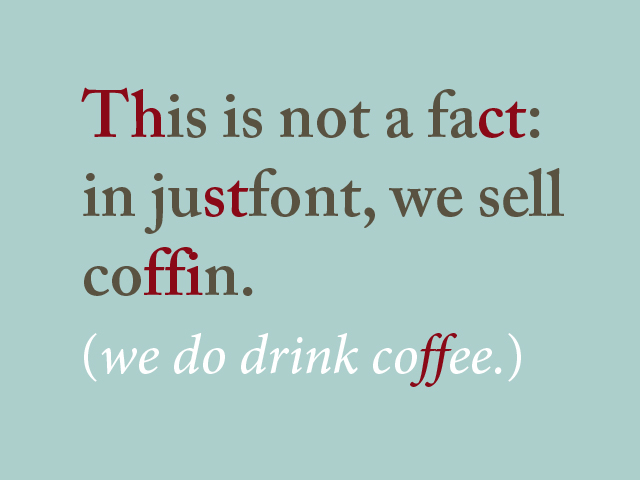
但是為什麼這些字母要黏在一起呢?其實都是為了要讓版面更整齊的緣故。同一段文字,沒有使用連字是什麼感覺呢?

ct、st 等連在一起的部分消失了。除了字距的控制可能還要再調整以外,或許沒有太大問題。但例如 coffin 這個字,就在兩個 f 旁邊多了一個尷尬的點。i 上面的那一點,在那裡頗不知所措的,不知道要往哪裡去,人看過去也是不太舒服,因為感覺不很乾淨。有沒有連字,最主要的差別就是在這裡了。
連字是怎麼發生的?

其實古代的西方印刷工匠就已經注意到這點:像 f 這一種「頭突出去」的字,會跟旁邊的鄰居發生糾紛。中世紀拉丁語都常常會有 fb、fh、fj、fk 這些組合單字;而英文也常常見到 ff、fi、fl、ffi、ffl 排在一起。而現代的北歐斯堪地那維亞地區、法語、德語、西班牙語,也都會有這種情形。 如同上圖所示,f 突出去的頭,會形成一個空間,讓旁邊的字母隔得比較遠,影響閱讀理解。在數位時代裡,我們很難想像字型在以前其實是一種固體物質,它可能是在鉛、泥、木、銅這些材質上頭的字。但以前的印刷匠不是像今天可以用 Illustrator 設定參數就能字母靠在一起的。為了解決字間不合理的問題,他們就發明了下面這樣的東西:

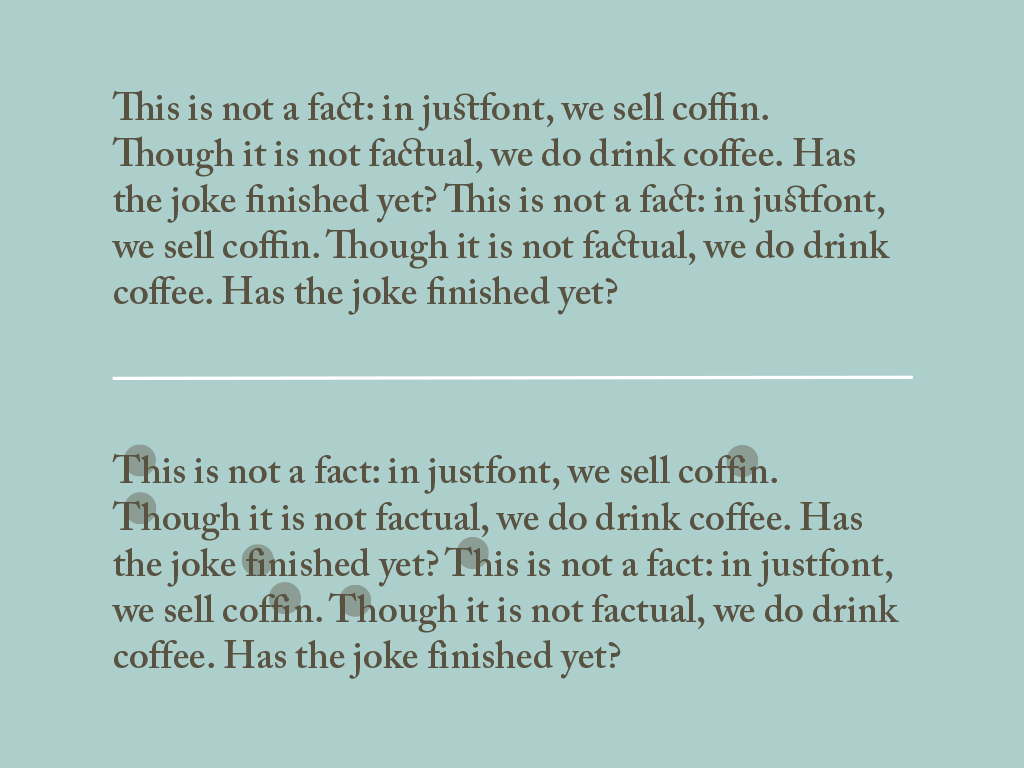
很聰明,不是嗎?而且這樣不僅改善了「尷尬的空間」造成的字距不合理問題,還讓文章版面更為順眼。不信的話,我們可以看一段比較長的文字。

可以觀察到,連字可以具體改善一段文字上有尷尬點的問題。下面沒有使用連字,又未特殊調整的文字,在 Th、fi 等組合時,都會因為多了一個墨點,而看起來髒髒的。其實這也說明,連字不是像培根或敞篷車那樣,只是擺好看的風味產品(以前人沒有冰箱,所以做培根保存肉;車上沒有冷氣,所以用敞篷設計吹風)。現在圖像處理、文書編輯軟體裡,想要把兩個字母距離調多近都行。但還是連起來,版面會最乾淨(至於 ct、st,或許就見仁見智了)。
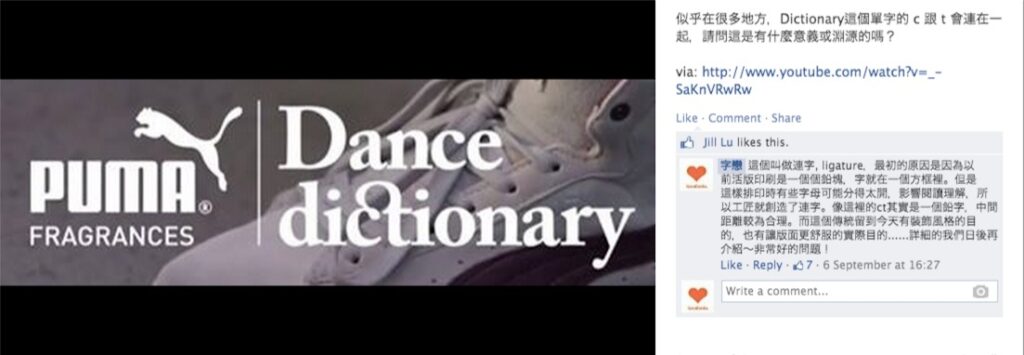
一些實例
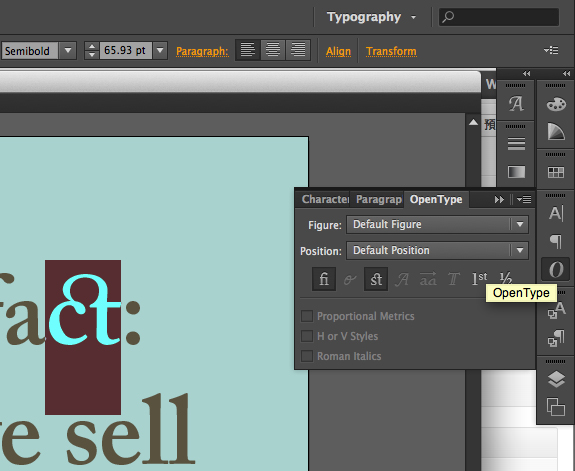
多虧目前最先進的字型格式——OpenType,一套字體中,可以蘊藏非常多種變化,包含連字。我們以 Illustrator 為例:

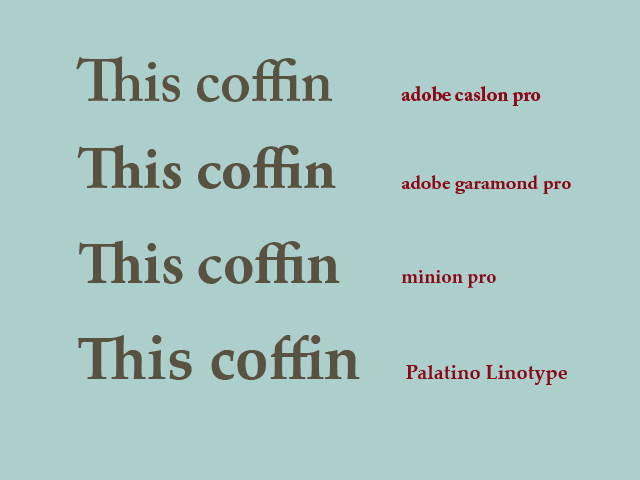
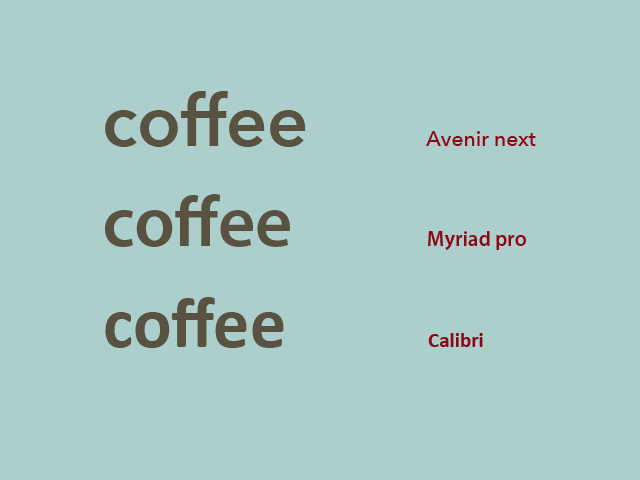
而以下是 Mac OSX 10.9 Mavericks 所安裝的系統字體,這些字體都有 OpenType 裡的連字可以選用。


參考資料
- Elements of Typographic Styles, Robert Bringhurst (2004), 3.3 ligatures page 50—53
- 字型設計自己來:英文字型設計的第一課(1)——justfont blog
- 字型設計自己來:英文字型設計的第一課(2)——justfont blog