2007 年中,柯熾堅淡出中文字型業界的第八個年頭,新機運毫無徵兆的降臨。他有些年紀了,卻還沒老到可以心甘情願的退休。既覺得沒事情做很無聊,又猶豫是不是還要跟以前一樣,全神灌注的開發字體。
正好,那年他給女兒買了一件新穎的生日禮物:一款沒有按鍵的手機。當時,很多人都還以為第一代 iPhone 只不過是個噱頭,或者頂多是可以講話的 iPod touch,就是年輕人的玩具罷了。

但是,柯熾堅看到的是它不尋常的特質:螢幕的進步已經超乎了他的期待,而且整台機器可以玩的花樣太多了。過去十年間雷聲大雨點小的 e-device、e-book,或許真的會漸漸開始取代紙本,成為佔據人們眼球的主要物品。
字體始終取決於載體,這是字體行業的鐵律。眼前,新的載體誕生了,但用於新載體的字型,還是荒蕪一片。因此,對他而言,這隻手機並不只是女兒的生日禮物而已,他在這上面看見了中文字型的未來。就在這個時期,柯熾堅的腦海裡漸漸浮現了一款新時代的黑體概念。這款黑體就是我們後來熟知的信黑體。

對於第一代 iPhone 這個時期的螢幕,解析度還不足以讓字體設計師表現字體細節。尤其是明體:橫畫尾端的山形,纖細的撇、捺、勾,在低解析度螢幕上完全看不出優美的細節。iPhone 中文版本先以儷黑為系統字型,後來改成了黑體-繁。兩個字型對於螢幕來說都不甚適合。
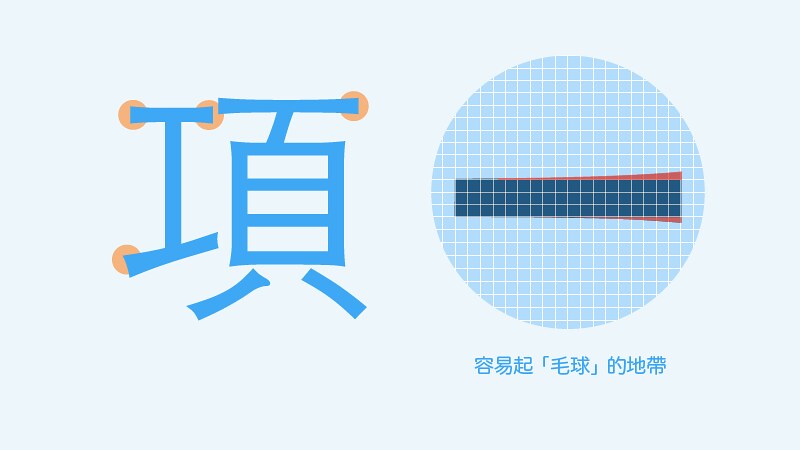
儷黑對於內文而言太粗了,而「黑體-繁」,又是有喇叭口的「腰黑」。若在低解析度螢幕上把字體縮小到內文等級,「黑體-繁」筆畫尾端尖尖的凸起,看起來就像是起了毛球,特別不舒服。信黑體長得極為乾淨,乾淨不只是它的風格而已,同時也是為了適應解析度還不夠精確的螢幕。


很難決定剛好的筆畫寬度
寬度齊備的好處不只是花樣比較豐富而已。就像螺絲起子有不同的口徑一樣,不同寬度的字型在不同環境下發揮作用。

信黑體在 2009 年底開始發佈,剛好是螢幕解析度還沒那麼高的時期。當時,柯熾堅認為最適合螢幕的筆畫寬度其實是 W3,看起來乾淨,粗細又剛剛好,筆畫不會糊在一起。事實上,對於現在某些比較老舊的筆電、桌面螢幕而言,W3 還是比較理想的選擇。
不過,科技進步速度之快,令人吃驚。iPhone 發布後的第三年,也就是 2010 年,新的 iPhone 4 已經進展到了「視網膜螢幕(retina display)」。視網膜螢幕解析度之高,已經突破了印刷的初始品質。而且,往後數年間,各家手機廠商相繼比拼更高的解析度。我們目前正處在高解析度螢幕已成為基本配備的新時期。
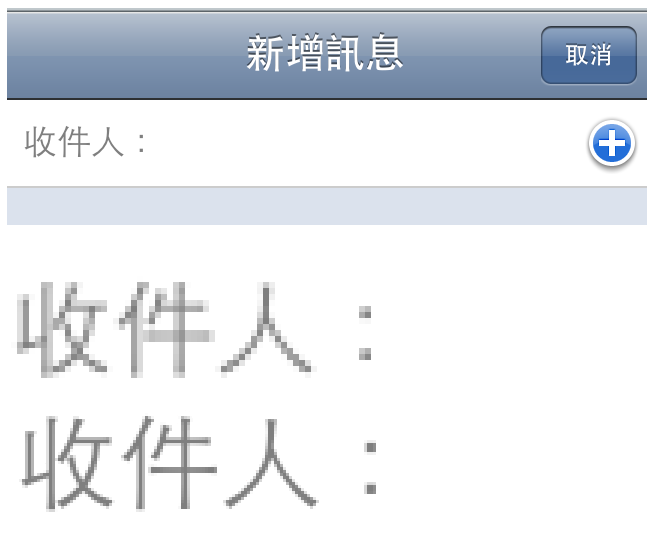
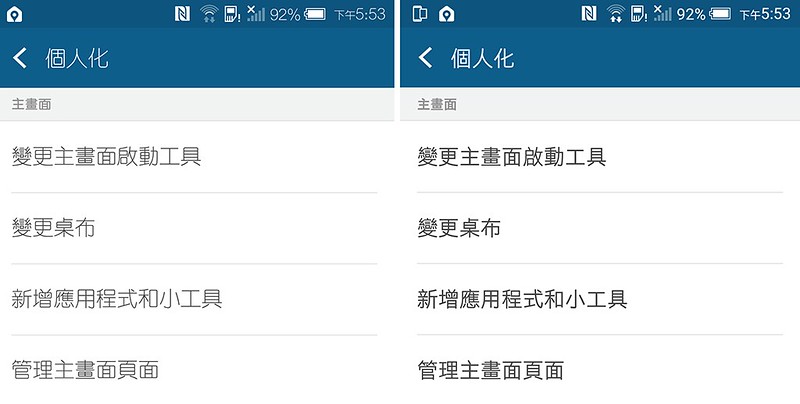
對於這個時期,螢幕字體已經可以表現很多細節。但也遇到新的問題:在像素特別緻密的螢幕上,白色的地方發光能量強度遠高於黑色文字的地方。所以,某些字體因為發光的關係,看起來筆畫會被光「吃掉」一些。這個時候,若用信黑體 W3,筆畫便會細得讓人刺眼。事實上,看看黑體-繁在兩種螢幕之間的顯示差異,就可以知道為什麼了。

不過還好,信黑體是以家族來規劃的。W3 過細,用 W4 就顯得剛好。最新發表的 htc one M9 手機的系統預設字型,就是信黑體 W4 與 W7 的搭配。在內文的字體設計上,本來就講求適中的「灰度值 閱讀字句或整篇文章時,視覺上感受到每個字的相對濃淡程度。詳見《jf 字體口袋書》。」,也就是版面上密密麻麻的文字帶來深淺印象,力求平均,不可以筆畫多的字看起來特別深。
要能達到像紙本閱讀時的舒適感,不只要對每個筆畫寬度控制很精細,也要多長一些「肉」,來讓眼睛不感到那麼刺眼。而且同時,還是有纖細的感覺。纖細俐落的無襯線字體,是現今扁平化設計風格最流行的字體樣式。相較於手機裡另一款預設的「圓黑體」,信黑體 W4 的筆畫寬度對眼睛顯得柔和許多,同時也還是很纖細俐落。
現在回想起來,柯熾堅覺得自己猜對了。螢幕越來越精細,而我們也花比以前更多的時間在螢幕上。


你的字為什麼看起來差不多?
不過,曾經有人質疑,為什麼信黑體的細黑(W2、W3、W4)與中黑(W5、W6)筆畫寬度會如此相近,這是不是一個設計上的疏忽?
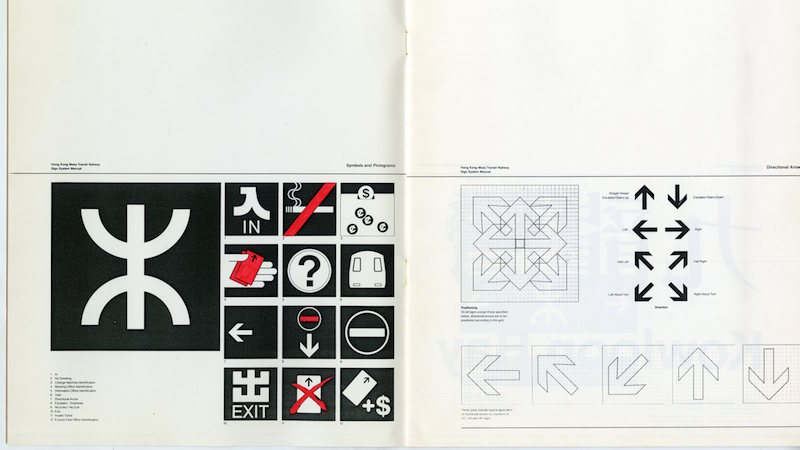
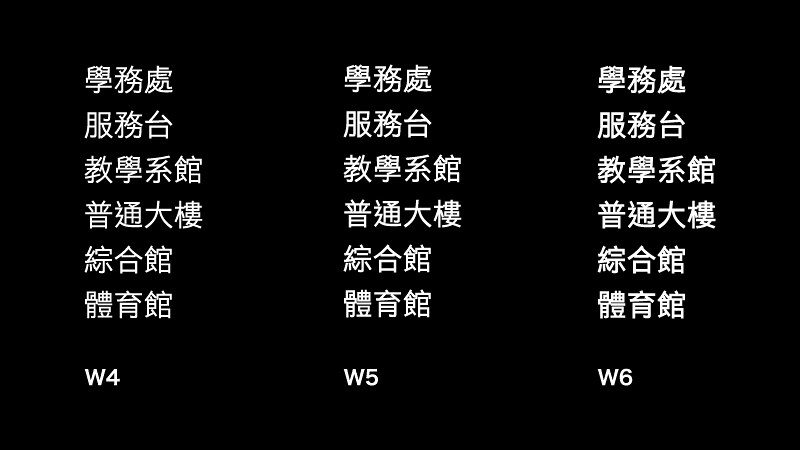
在為香港理工大學設計學院規劃指標系統時,柯熾堅與團隊成員發現 W5 才是最適合背景全黑、文字透光的選擇。W4 太細,而 W6 恐怕又過粗,恐有線條模糊的疑慮。對曾參與 1980 年代香港地鐵指標設計的柯熾堅來說,發光指標最適當的重量是 medium。信黑體的 W5 與 W6 恰好落在這個範圍。兩個粗細看起來很接近,並不是設計上沒有注意,而是考量到不同應用環境中的實用需要。

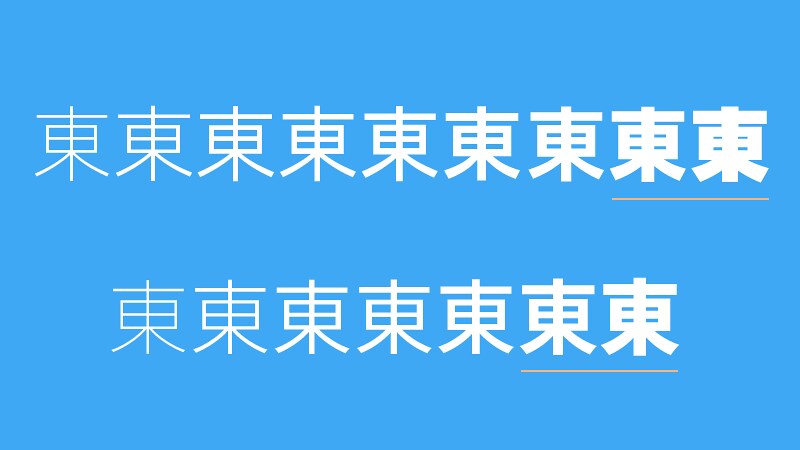
其實,信黑體的家族設計並不是線性增加粗度的。隨著筆畫寬度增加,不同成員之間的對比值可以被表現為下面這個表,其實更接近一個對數曲線:到了粗體以上,才越顯得對比明顯;而且,在細、中、粗、超粗四個等級中,用戶可以依照不同環境的需要微幅調整。

對很多研究字體的人來說,對比值線性的上升似乎才符合「對比」一詞給人的想像:字體隨著磅數增加,就要顯著的變粗、再粗、更粗。因此信黑體家族對某些人而言粗細對比不夠劇烈。整體似乎在 light、medium 等級的粗細沒有理所當然的顯著差異;反倒是到了 bold 以上才有較為劇烈的對比。這個觀察並沒有錯,而且這是柯熾堅有意為之的設計成果。為什麼要這樣呢?
規格的限制與應對
在數位字型的世界裡,每個字都是在 1000×1000 units 的方框中設計的(也就是「字身框 字身在活字排版指的就是活字(木刻活字、鉛字)的實體範圍,在數位字體設計中則為筆畫延伸的假想最大範圍。詳見《jf 字體口袋書》。」)以信黑體來說,最細的 W2 ,豎筆是 38 units ,目前最粗的 W8 是 123 units。比起一般黑體家族(這裡以思源黑體為例),信黑體在 W2 到 W6 的對比強度上升非常緩慢,直到 W7 才大幅上升,而 W10 又遠遠超過了 W7。
也就是說,信黑體在 light-medium 這段區間對比差異相對小。這可以理解為一種「壓縮」,因為限制了這段區間的增幅,才可以用「省下來的粗度」有效凸顯超粗體、粗體與中、細黑等級的對比差異。

字體的骨架有可能零尺碼嗎?
信黑體的對比不是線性上升的,甚至根據筆畫寬度改變,相應以不同的骨骼設計,以確保能夠達到理想的顯示效果。這跟目前流行的「自動推算」零尺碼骨架黑體有很不同的哲學。這些零尺碼黑體,可能讓人誤會一件事:不同重量的字型不一定總是能夠完美疊合在一起的。
隨著信黑體漸漸知名,越來越多人開始探究它的設計細節。經過比較之後,有網友好奇為什麼信黑體 W8 的骨架開始不那麼「信黑體」了,反而,比較接近他以前的儷黑。這樣是不是風格不統一了呢?

「就像時裝秀一樣。模特兒在伸展台上,穿紅衣服的,不一定要配紅鞋子。字型家族的搭配也是同樣道理,要的是『概念』去搭配,不是必然的百分之百一樣。」對柯熾堅而言,讓信黑體成為家族的,是概念上的一致與型態的協調性,而不是用同一個骨架生成九種筆畫寬度的字型。
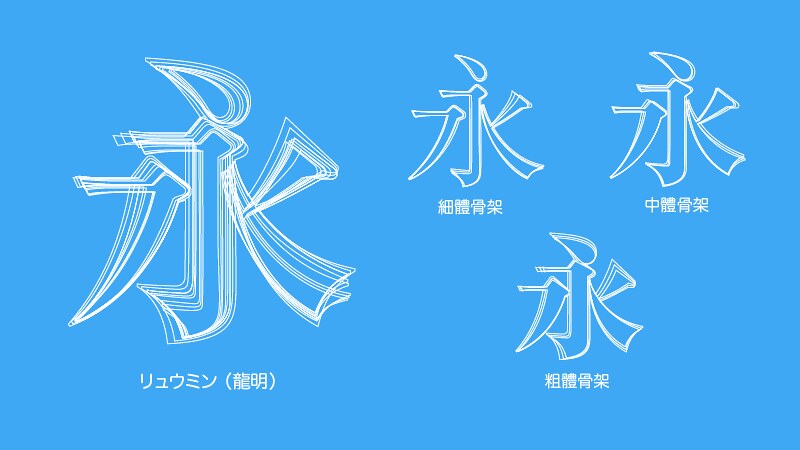
其實,信黑體並不是唯一一個以概念串連的字型家族。以龍明為例,也有分細、中、粗三種類型的骨架。

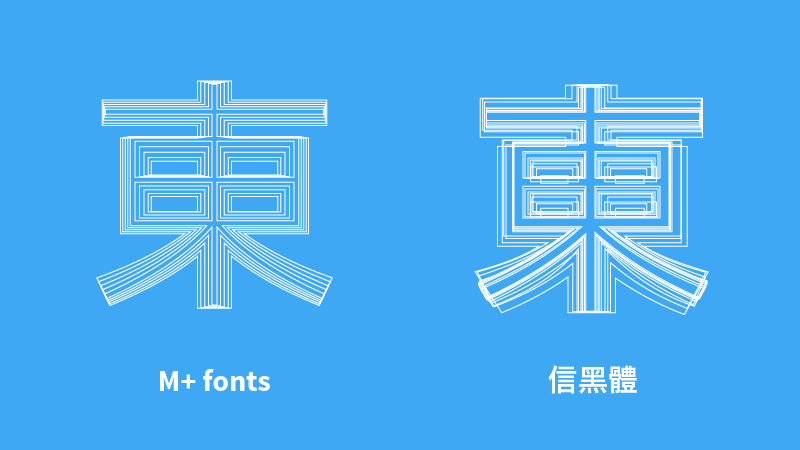
目前的「零尺碼」骨架黑體,例如「思源黑體」與日本開源的「M+FONTS」黑體,就可以不同粗細完美的疊在一起,發現骨架完全相同。但零尺碼並不符合柯熾堅的美學觀。在粗體有限的空間中,必須要讓渡出空白,字體才能濃淡均勻,不會有地方過黑,影響美感與易認性。
就像時裝秀一樣。模特兒在伸展台上,穿紅衣服的,不一定要配紅鞋子。字型家族的搭配也是同樣道理,要的是「概念」去搭配,不是必然的百分之百一樣。
信黑體的「概念」對家族規劃的影響
信黑體是第一個強調「中宮緊收」、以凸顯漢字形狀與氣氛的現代黑體。綜觀目前有足夠家族成員的基本中文黑體:蘭亭黑、思源黑體與信黑體,信黑體是最接近傳統漢字風格的。就某種程度上,中宮緊收 中宮指書法九宮格正中間的格子,透過觀察各筆畫位置與中宮的距離,可以知道字體結構中的疏密關係。詳見《jf 字體口袋書》。可以很直觀的理解為「筆畫之間的空白比較少」。但信黑體還是遇到了設計上的挑戰:在 W8 以上的粗度,還能夠中宮緊收嗎?更直白的問:到了粗黑體時,還能夠保有漢字的氣氛,而不犧牲易辨性 短時間內辨識文字的容易程度,與文字輪廓相關。詳見《jf 字體口袋書》。嗎?
粗體設計的挑戰在於,可以發揮的空間非常小。1000 線的方框裡,W8 以上的寬度,只有很少的白色空間可以運用。柯熾堅在這裡於是採用了針對粗體設計的骨架。用他自己的話說,「拿捏」是門大學問。
以 W8 為例,用在大標題看起來或許衝擊力道還不夠強,但用在小字號的粗體就顯得夠粗。考量到應用範圍可能會出現在小字號,W8 還是得非常注意不可以過黑。例如「度」字,也選擇讓橫筆與捺分開,才不會有任何機會過黑。「教」字也相同,並不堅持跟中、細黑同樣寫法。

魔鬼藏在寬度裡。對於某個時期適合的筆畫寬度,過了數十年後,或許又過時了。1989 年,柯熾堅的「儷宋」是為了香港信報打造的內文字體,是世界上第一個 postscript 中文向量字型。對於字號只有 8 到 10pt ,紙質與印刷又無法太精細的的報紙內文而言,最好的策略就是讓它保持纖細。但對於今天的編輯而言,儷宋不論在哪裡都太細了。
現在,柯熾堅仍然在筆畫的寬度上耕耘。但這一次,在新科技與三十年老經驗的推動下,他所打造的是一套 total solution:寬度變化齊備、風格概念統一的字型家族,希望不論是哪一種載體,總可以找到適合的寬度值。